 Comme vous le savez peut-être, RocketTheme propose en plus de ses templates, des extensions qui s'avèrent très utiles pour intégrer certaines fonctionnalités à votre site web Joomla. Comme RokBox, par exemple, qui permet d'afficher rapidement différents médias (images, vidéos, musiques) dans une fenêtre en JavaScript. RokBox se présente sous la forme d'un plugin qui fait partie de la famille des mootools.
Comme vous le savez peut-être, RocketTheme propose en plus de ses templates, des extensions qui s'avèrent très utiles pour intégrer certaines fonctionnalités à votre site web Joomla. Comme RokBox, par exemple, qui permet d'afficher rapidement différents médias (images, vidéos, musiques) dans une fenêtre en JavaScript. RokBox se présente sous la forme d'un plugin qui fait partie de la famille des mootools.
 RokBox, l'afficheur universel et responsive
RokBox, l'afficheur universel et responsive
Les médias compatibles
- Images : Liens se terminant par .gif, .jpg, .jpeg, .png or .bmp
- Vidéos : Liens se terminant par .mov, .m4v, .qt, .mpeg, .divx, .avi, .xvid, .wmv, .wma, .wax, .wvx, .asx, .asf
- Partage de vidéos : YouTube (HD compatible), DailyMotion, Metacafe, Google Video, Vimeo, Simple .swf files
- FLV : intégration du lecteur FLV JW FLV Player
- Audio : Liens se terminant par .mp3, .wav, .m4a
- PDF : Liens se terminant par .pdf
- URL : distante et locale
Caractéristiques
- Compatible avec Mootools v1.11
- 4 types de transitions personnalisables : Fade, QuickSilver, Growl, Explode.
- Supporte les Images, QuickTime (.mov, .m4v), Windows Media Video (.wmv), Flash (.swf), YouTube, DailyMotion, MetaCafe, Google Video, Vimeo, Audio (.mp3, .wav, .m4a), site local et distant.
- Supporte les albums et les catégories.
- Possibilité de régler la taille du popup en pixels ou en pourcentage selon votre navigateur.
- Intégration possible de légende, titre et description.
- 2 thèmes prédéfinis : Light et Dark.
- Possibilité de créer son propre thème.
- Auto-génération de vignettes.
 Créez votre propre RokBox
Créez votre propre RokBox
Le plugin RokBox est entièrement personnalisable. En effet, en plus des différents thèmes proposés, vous pouvez également créer le votre et ainsi l'intégrer parfaitement au design de votre site web Joomla. Cliquez sur l'image ci-dessous pour voir un exemple d'affichage avec RokBox.
Thème Light
 Principe et syntaxe de RokBox
Principe et syntaxe de RokBox
Cela suppose de visualiser et modifier le code via l'icône "Editeur de code" de votre éditeur JCE ou Tiny MCE.
1- L'attribut "data-rokbox" appelle le plug-in Rokbox
<a href="/images/article/rockettheme/rokbox_ex.jpg" data-rokbox>
<img src="/images/article/rockettheme/rokbox_ex_petit.jpg" alt="" width="308" height="168" />
</a>
où "rokbox_ex_petit.jpg" est l'image cliquable affichée sur la page en petit
et "rokbox_ex.jpg" est l'image affichée en grand dans la pop up
2- Gérer la taille de la pop up
La taille de la pop up peut être gérée avec l'attribut "data-rokbox-size", par exemple :
<a href="/images/article/rockettheme/rokbox_ex.jpg" data-rokbox data-rokbox-size="800 600">
<img src="/images/article/rockettheme/rokbox_ex_petit.jpg" alt="" width="308" height="168" />
</a>
où "800" est la largeur et "600" la hauteur - l'unité "px" n'est pas nécessaire.
3- Afficher plusieurs images dans une pop up
Cliquez sur ce bel album pour voir 3 images de montagne.
Un album peut être affiché dans une pop up grâce à l'attribut "data-rokbox-album".
<a href="/images/article/rockettheme/aiguille-verte-800-533.jpg" data-rokbox data-rokbox-album="montagnes">ce bel album</a>
<a href="/images/article/rockettheme/image-pop-up-800-533.jpg" data-rokbox data-rokbox-album="montagnes"></a>
<a href="/images/article/rockettheme/massif-mont-blanc.jpg" data-rokbox data-rokbox-album="montagnes"></a> pour voir 3 images de montagne</p>
4- Afficher une légende/description de l'image
Reprenons notre exemple d'image de montagne et affichons l'Aiguille Verte.
Une légende peut être affichée dans une pop up grâce à l'attribut "data-rokbox-caption".
<a href="/images/article/rockettheme/aiguille-verte-800-533.jpg" data-rokbox="" data-rokbox-caption="L'Aiguille Verte en hiver">l'Aiguille Verte</a>
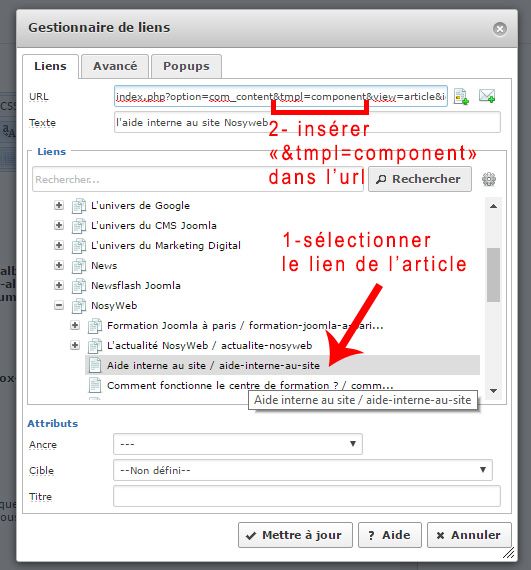
5- Afficher un article Joomla dans une pop up
Par exemple, afficher dans une pop up l'aide interne au site Nosyweb.
A l'aide de l'icône de gestion des liens de votre éditeutr, choisir "Articles", puis sélectionner l'article à afficher dans la pop up, puis insérer dans l'url "&tmpl=component". Ceci afin de n'afficher que l'article dans la pop up et non pas la structure entière du site.

 JCE & RokBox
JCE & RokBox
Afin de créer un RokBox plus facilement, sans passer par le code HTML de votre article, et que vous utilisez l'éditeur JCE alors vous pouvez vous procurer un plugin (payant) permettant de créer votre RokBox grâce à un simple menu déroulant. Il vous fera donc gagner beaucoup du temps. Vous le trouverez sur le site officiel de JCE.
 Téléchargement
Téléchargement
Je vous conseille donc d'installer ce plugin en particulier si vous avez déjà un template RocketTheme. Vous pouvez le télécharger dans notre centre de téléchargment. Si vous avez besoin d'infos (en anglais) sur RokBox, c'est à cette adresse.
Articles qui devraient vous intéresser
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
 Réussir votre entreprise sur Internet grâce à Joomla
Réussir votre entreprise sur Internet grâce à Joomla



