Le 17 novembre, la première version Alpha de Joomla 4 a été publiée. Alors que cette version était destinée aux développeurs afin qu’ils puissent vérifier la compatibilité de leurs extensions le plus tôt possible, l'équipe en charge de l'interface utilisateur de Joomla 4 vous a réservé une petite surprise.
Au cours des dernières années, nous avons planifié, discuté et rédigé différents concepts de backend pour Joomla 4. Tout d'abord, la possibilité de travailler sur l'interface utilisateur globale du backend est un très grand honneur pour nous et nous souhaitons remercier tous ceux qui nous ont accueillis au sein de cette si belle équipe. C'est un plaisir de travailler avec des gens aussi passionnés. Notre défi était de concevoir un backend qui s'adapte à la structure technique de Joomla et qui change autant que nécessaire, mais aussi peu que possible.
Nous voulons vous inviter à faire un tour à travers ce projet de conception du backend de Joomla 4.
Le Style
 Typographie
Typographie
La lisibilité du contenu est l'une des parties les plus importantes d'une interface utilisateur fonctionnelle et utilisable. Nous avons donc décidé d'utiliser l'une des polices Web les plus populaires, Roboto, comme la nouvelle police de base du backend. Outre les différents styles de police offerts (léger, régulier, moyen, gras, …), ce choix offre beaucoup de flexibilité et souligne l'approche propre et moderne du nouveau template du backend.
Couleurs
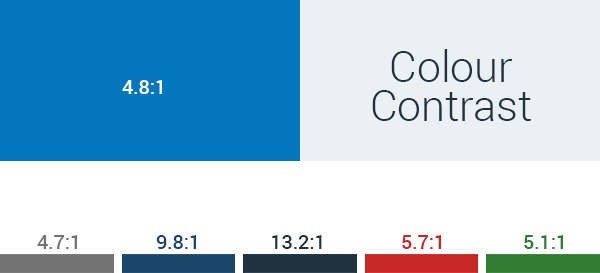
Toutes les couleurs du nouveau design du backend sont choisies en tenant compte de l'accessibilité. En ce qui concerne les directives WCAG 2.0, il est nécessaire que le rapport de contraste entre la couleur de premier plan et la couleur de fond des textes soit d'au moins 4,5:1 ou même supérieur.
Par conséquent, nous avons décidé de travailler avec un bleu foncé pour la barre latérale et un gris clair comme base pour toute l'interface utilisateur, car il s’agit d’une base flexible pour le choix des couleurs.
De plus, nous avons opté pour une approche légère et claire pour l'apparence générale du nouveau backend. D'une part et comme déjà mentionné, il répond parfaitement aux exigences WCAG 2.0 et d'autre part, il nous donne la possibilité de créer une interface moins fatigante pour l'utilisateur, avec par exemple un template sombre utilisant le négatif des textes.

 Le nouveau pattern Joomla
Le nouveau pattern Joomla
Avec le lancement de ce draft de backend, nous célébrons en avant-première le nouveau pattern Joomla avec un design incroyable de Chiara Aliotta. Beaucoup d'entre vous connaissent Chiara en tant que membre de la communauté. Elle est une artiste primée et nous avons la chance qu’elle ait créé ce nouveau pattern Joomla.
Le nouveau pattern représente notre communauté en tant que réseau où personne n'est seul.
Laissons la présentation préparée par Chiara parler d'elle-même. Cliquez sur l'image pour consulter le pdf de présentation.
Nous ne pourrions pas être plus excités à ce sujet.
Le pattern a été inclus à la page de connexion et légèrement sur l'arrière-plan du backend.
Ce sujet technique est pour nous une source d'émotion et nous aimons ça.
La page de connexion
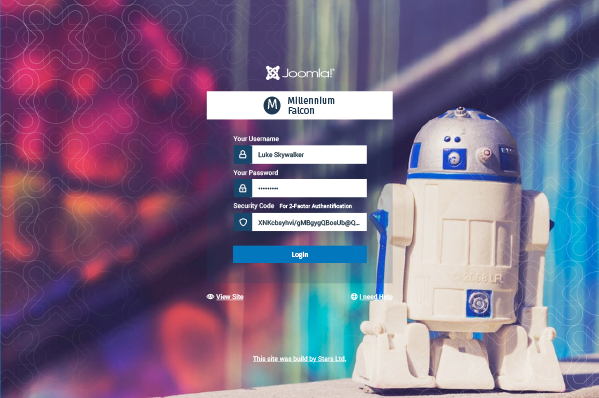
Le pattern que nous venons de mentionner apparaît en premier dans l'écran de connexion du backend.

L'écran de connexion a par défaut le nouveau pattern Joomla.
Si vous souhaitez personnaliser l'écran de connexion, vous pouvez télécharger une image d’arrière-plan dans le gestionnaire de modèles Joomla.

Inclure votre marque
Une autre fonctionnalité que nous avons ajoutée à la page de connexion est la possibilité de télécharger le logo de votre site Joomla. Cela permet d’augmenter l'identification avec le backend et améliore également le travail pour les intégrateurs de site qui basculent entre de nombreuses installations Joomla. Si aucun logo n'est téléchargé, le nom du site s'affiche dans la bannière blanche au-dessus du formulaire de connexion.
De plus, en tant qu'intégrateur ou administrateur, vous pouvez définir un lien vers votre propre entreprise en bas de la page de connexion. Donc, toute personne ayant des problèmes de connexion peut vous trouver et vous contacter rapidement.
Comme nous parlons de problèmes de connexion - un pourcentage énorme des courriels qui parviennent à nos équipes bénévoles demandent représente des appels à l'aide pour récupérer des mots de passe administrateur. Par conséquent, nous avons ajouté un lien d'aide sur la page de connexion pour vous diriger directement vers des ressources utiles.
Améliorer le travail quotidien pour tout le monde
Pendant de longues nuits, nous avons discuté de la façon d'améliorer l'interface de Joomla sans bouleverser sa structure. Le travail quotidien effectué dans Joomla en tant que système de gestion de contenu consiste à gérer du contenu. Nous mettons en place des articles, modules ou composants et les lions ou les assignons à des éléments de menu. Ensuite, nous gérons les utilisateurs et configurons le système.
Backend restructuré
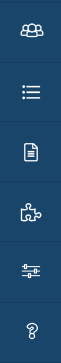
 Pour améliorer l’expérience utilisateur, nous avons réduit le nombre d'éléments du menu principal au minimum. Nous pensons qu’un choix limité engendre moins de confusion. Maintenant, les tâches principales de la barre latérale du menu sont : Utilisateurs, Menus, Contenu, Composants, Paramètres et Aide. Pour ceux qui ne sont pas à l'aise avec le fait de travailler avec seulement des symboles, vous pouvez afficher les noms de chaque élément de menu.
Pour améliorer l’expérience utilisateur, nous avons réduit le nombre d'éléments du menu principal au minimum. Nous pensons qu’un choix limité engendre moins de confusion. Maintenant, les tâches principales de la barre latérale du menu sont : Utilisateurs, Menus, Contenu, Composants, Paramètres et Aide. Pour ceux qui ne sont pas à l'aise avec le fait de travailler avec seulement des symboles, vous pouvez afficher les noms de chaque élément de menu.
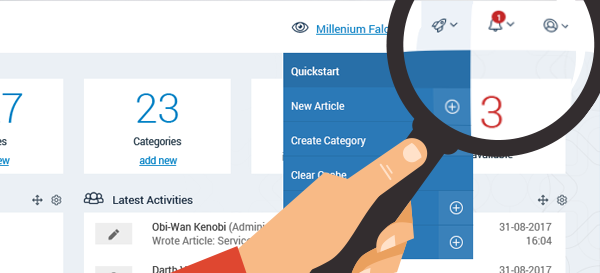
La barre du haut identifie la page que vous êtes en train de parcourir. Vous serez également en mesure de remplacer le logo Joomla en haut avec votre propre Logo.
Sur le côté droit vous trouvez un lien vers le frontend. À côté, il y a une icône de raccourci configurable dans laquelle vous pouvez mettre vos liens et actions favoris tels que "Créer un nouvel article", "Gérer les catégories" ou encore des actions et des liens vers des extensions tierces. L'icône de notification vous permettra de voir les notifications importantes. Et dans la liste déroulante de l'icône utilisateur, vous trouverez vos paramètres utilisateur où vous pourrez modifier vos détails, votre langue et vos options d'accessibilité pour Joomla.

 Accessibilité Joomla
Accessibilité Joomla
Accessibilité ? Joomla 4 sera conforme aux AA. En plus de cela, vous pouvez également personnaliser les couleurs de votre template et votre écran de connexion dans les paramètres d'administration pour adapter Joomla à la marque de votre site.
Nouvelle logique de menu
Chaque élément de niveau principal possède un sous-menu et sa propre page de destination. Cela signifie que si vous passez la souris sur l'élément de premier niveau, vous pouvez accéder à toutes les zones du sous-menu. Vous pouvez également cliquer directement sur l'élément principal afin d’avoir un aperçu des options pour cette zone spécifique.
Cette approche a au moins trois avantages significatifs :
- Les utilisateurs ayant des problèmes d'accessibilité peuvent ainsi accéder plus facilement aux éléments de sous-menu avec, par exemple, un embout buccal.
- Cette page de destination est également parfaite pour mobile et tablette. La vue d'ensemble rend la navigation plus simple.
- Vous pouvez y ajouter vos modules administrateur spécifiques comme les statistiques utilisateurs, la classification des articles et plus encore.
Eléments de menu réduits
Habituellement, les tâches dans Joomla impliquent la gestion d’éléments ou l'ajout d'éléments. Nous avons divisé le nombre d'éléments de menu en ajoutant un symbole + à côté de chaque élément de menu pour vous permettre d’ajouter des éléments rapidement. Cliquez sur le + et créez quelque chose de nouveau. Cela va rendre votre vie beaucoup plus simple lorsque vous utilisez Joomla jour après jour.
Le tableau de bord
Nous adorons le tableau de bord, qui est le cockpit de notre site Joomla! Le tableau de bord est sous votre contrôle et affiche par défaut toutes les choses importantes dont vous avez besoin. Customisez-le en ajoutant vos propres modules et faites un glisser-déposer pour déplacer les modules à votre convenance.
Utilisateurs
Dans ce menu, c'est principalement la structure que vous connaissez déjà depuis Joomla 3 dans laquelle vous pouvez gérer vos utilisateurs, les champs personnalisés de l'utilisateur, les notes de l'utilisateur et créer de nouveaux messages. Étant donné que les paramètres d'accès des utilisateurs portent plus sur la configuration générale, vous les trouverez désormais dans l'élément de menu Paramètres système.
Gérer les Menus
Encore une fois, vous n’aurez pas à vous habituer à une nouvelle interface ici. Vous avez un bon aperçu de tous les menus utilisés sur la landing page. Et dans le cas où vous auriez plus de 10 menus, vous apprécierez l’aperçu offert par la landing page sur laquelle vous n’aurez pas à faire défiler un long menu comme dans Joomla 3. Depuis Joomla 3.6, vous pouvez également configurer des menus d'admin personnalisés. Vous ne le saviez pas ? C'est pourquoi nous le rendons davantage visible ici.
Contenu
Vous trouverez ici tous les articles qui peuvent être affichés sur votre site Web. En plus du composant com_content et les champs personnalisés de com_content, vous trouverez ici le Media Manager ainsi que les modules car se sont principalement des "content-deliverers".
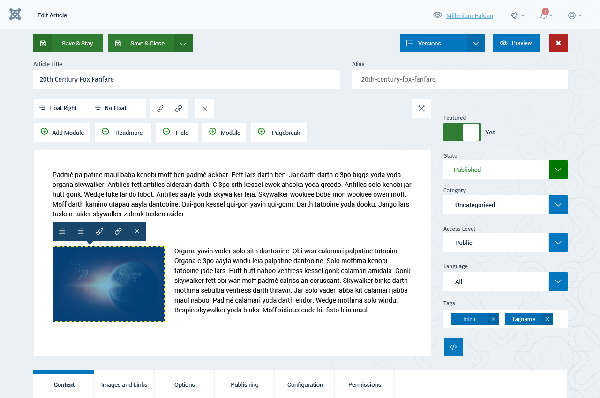
Gérer les Articles
Moins de boutons
Nous avons décidé de sortir l'aspirateur et de ranger tous les boutons de la page de gestion des articles. Pourquoi auriez-vous besoin de voir l'icône de la corbeille si rien n'est sélectionné ? Tous les boutons et options apparaissent contextuellement. Donc, si vous sélectionnez un article publié, vous n'aurez pas besoin du bouton de publication. Si vous sélectionnez un article « en vedette », vous n'aurez pas besoin d'une option « Ne pas mettre en vedette ». Après avoir sélectionné un élément, le bouton d'action devient actif et vous donne les possibilités pertinentes à choisir.
Colonnes personnalisées
Gérez les colonnes en fonction de vos besoins et enregistrez-les pour votre compte utilisateur. Pas besoin de voir les langues si votre site n’est pas multilingue, pas besoin de vous soucier de l'auteur si vous êtes le seul à rédiger du contenu.
Modifier vos articles
Comme la barre latérale de 3ème niveau a été supprimée, vous gagnez beaucoup d'espace pour éditer vos articles. Gagnez du temps en accédant directement à certaines options courantes. Profitez de la contextualisation de l'éditeur : si vous sélectionnez une image, TinyMCE vous affiche toutes les options de gestion des images dans la barre d'outils, et si vous sélectionnez un lien, vous avez les options correspondantes à l'écran. Le contexte est roi.
Nous avons ajouté les onglets de contenu en bas de la page dans un pied de page fixe. Soyez toujours au courant de l'endroit où vous vous trouvez et accédez-y facilement avec les appareils mobiles.

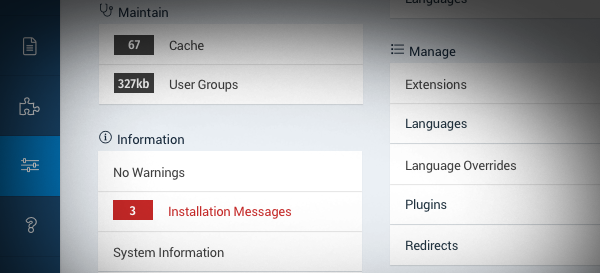
Paramètres système
Comme mentionné précédemment, nous avons déplacé tous les paramètres du système et les avons regroupés par tâches. Vous souhaitez installer quelque chose ? Rendez-vous dans le panneau d'installation dans les paramètres système. Obtenez des informations importantes directement sur la page des paramètres sans avoir à vous enregistrer.

Aide
Pour en savoir plus sur Joomla et obtenir de l'aide, l'onglet Aide vous amènera au bon endroit. En tant que responsable du système, vous pouvez ajouter un autre panneau avec la documentation spécifique à votre site.
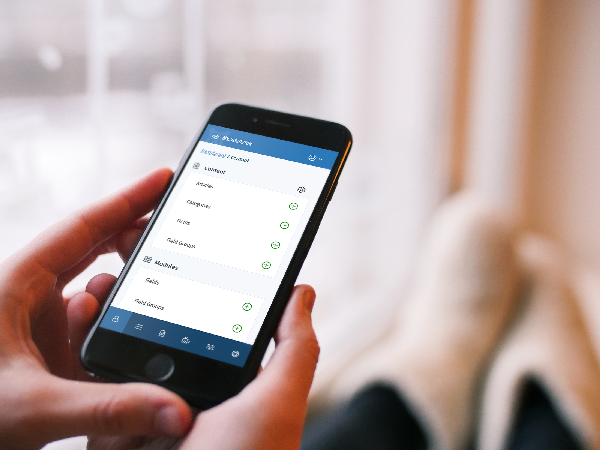
Vue mobile
Le nouveau look est excellent sur mobile. Jetez un œil à cette maquette qui montre comment l'interface s’affichera sur un smartphone.

Vibrant et léger
Travailler avec Joomla tous les jours doit être une expérience agréable et amusante. Aujourd'hui, nous avons introduit un concept avec un nouveau look. Le nouveau template de Joomla est léger et d’un bleu vibrant. Il sera accessible et moderne.
Si, toutefois, ces couleurs ne vous conviennent pas, vous pouvez facilement changer le thème en orange ou pour ceux du côté obscur, en sombre.


"La force sera avec toi, toujours."
Ben Obi-Wan Kenobi
Le prototype est prêt
Nous avons créé un prototype pour que vous puissiez vous faire une idée précise des concepts évoqués ci-dessus.
Cliquez sur ce lien et essayez-le.
Votre mission : Pour commencer, essayez de supprimer l’utilisateur Luke, activez et désactivez Han Solo, supprimez l'élément de menu Officehours et modifiez le premier article dans la liste du gestionnaire d'articles. Explorez les Hotspots dans le prototype en appuyant sur la touche [Shift].
Nous attendons avec impatience de recevoir vos commentaires sur l'aspect et la convivialité de l’interface avant de commencer à l'implémenter dans Joomla 4.
Articles qui devraient vous intéresser
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4
 L'outil 3D de Photoshop CS4
L'outil 3D de Photoshop CS4