1- Installation et présentation
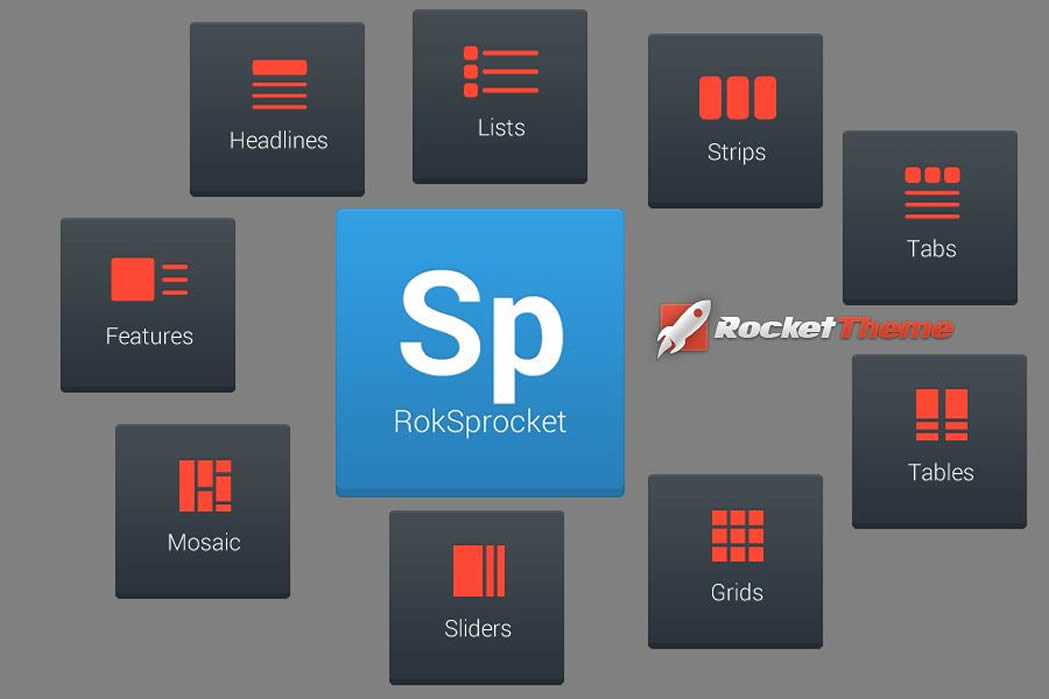
Ce tutoriel se base sur l'outil Rocksprocket édité par RocketTheme.
Cet outil multi-fonctions est gratuit et permet d'afficher diaporamas, galeries d'images, présentations en onglets ou accordéon et bien plus ... Tous les affichages sont responsive.
Il n'est pas nécessaire de s'appuyer sur un template de chez RocketTheme ou la bibliothèque Gantry et son template associé. Néanmoins, si c'est votre cas, vous placez votre site dans une situation très favorable en termes de performances car certains programmes Javascript, identiques entre Rocksprocket et le template, ne seront chargés qu'une seule fois. A l'inverse un environnement hétérogène, qui s'appuie sur des outils de multiples éditeurs, va forcément cumuler les fichiers css et js à charger.
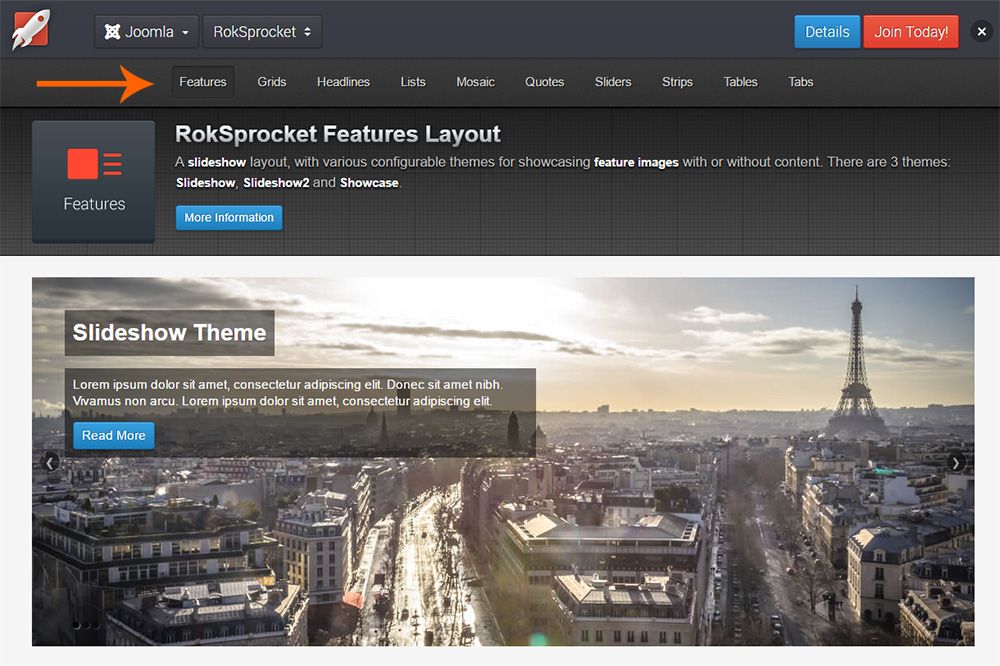
Site de démos très bien conçu de Rocksprocket.
Chacun des onglets "Features", "Grids" etc... présente un ou plusieurs visuel(s). Prenez quelques instants pour parcourir chacun des onglets et vous imprégner des multiples possibilités, certains onglets offrent plusieurs présentations.

Principe de base de Rocksprocket : il repose sur l'affichage d'articles.
Chaque article étant associé à un titre, une ou plusieurs photos, du texte, une catégorie ... , ce contenu sera reproduit par Rocksprocket en fonction de l'affichage souhaité, par exemple "Features" va afficher un diaporama.
Vous allez suivre dans ce tutoriel comment les informations renseignées dans les articles sont retraitées par Rocksprocket - Features pour afficher un diaporama.
2- Exemple de "Features" : diaporama avec ou sans texte
2.1 Créer au moins 2 articles
Chacun de ces articles va correspondre à un slide de votre diaporama.
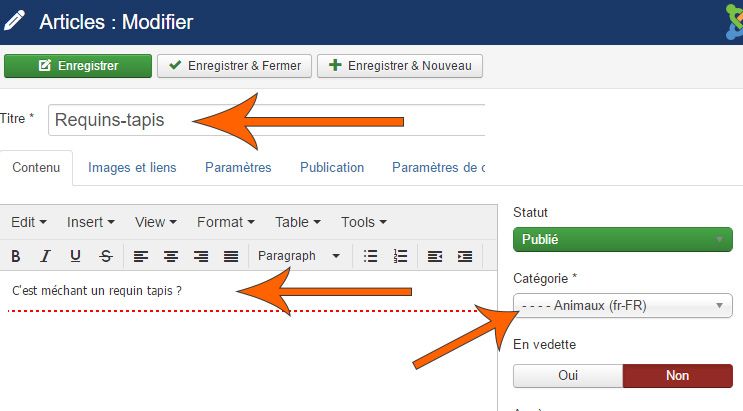
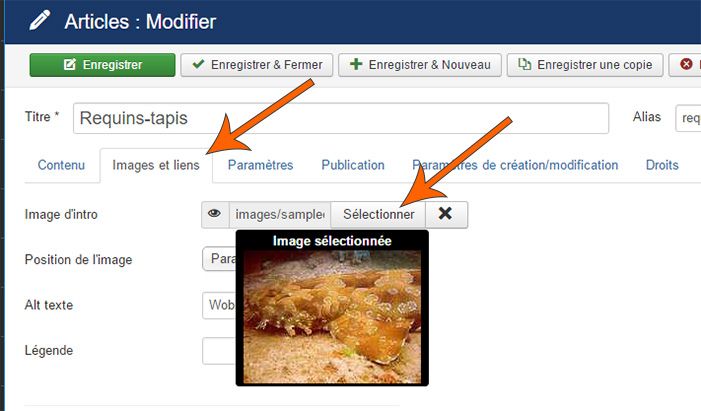
Ci-après des exemples de contenus associés à un article et que l'on souhaite afficher (sauf la catégorie qui est un critère de sélection de ces articles particuliers). Il n'est pas obligatoire de renseigner un texte descriptif, le titre pourra être remplacé par la suite, seule l'image est indispensable (évidemment !).


![]() Notre conseil 1 : préparer des photos au format paysage et de tailles hauteur et largeur identiques pour tous les articles, afin de garantir un affichage et une pixelisation homogènes dans le diaporama.
Notre conseil 1 : préparer des photos au format paysage et de tailles hauteur et largeur identiques pour tous les articles, afin de garantir un affichage et une pixelisation homogènes dans le diaporama.
![]() Notre conseil 2 : préparer des photos dont la largeur correspond à l'emplacement du diaporama. Si celui-ci va occuper la largeur du contenu principal de votre site, par exemple 1000px, alors pour une optimisation des performances du diaporama, nous vous conseillons de dimensionner vos images à 1000px de large. ce conseil est d'ailleurs valable quel que soit l'outil d'affichage de vos images. N'oubliez pas d'optimiser vos images pour limiter leur poids lors du chargement du site.
Notre conseil 2 : préparer des photos dont la largeur correspond à l'emplacement du diaporama. Si celui-ci va occuper la largeur du contenu principal de votre site, par exemple 1000px, alors pour une optimisation des performances du diaporama, nous vous conseillons de dimensionner vos images à 1000px de large. ce conseil est d'ailleurs valable quel que soit l'outil d'affichage de vos images. N'oubliez pas d'optimiser vos images pour limiter leur poids lors du chargement du site.
Si malgré ce conseil vous disposez des images de 500px de large dans un espace de 1000px de large, vous observerez un "saut" entre chaque image. Pour éviter cela, il sera nécessaire de mettre en place la règle css suivante :
.layout-slideshow .sprocket-features-index-1 .sprocket-features-img-container, .layout-slideshow .sprocket-features-index-2 .sprocket-features-img-container{
width:100%
}
Où "index-1" et "index-2" concernent les images 1 et 2, pour x images il faudra ajouter le code css en conséquence.
A noter que ceci est une astuce d'affichage, cela ne règle en rien le traitement que doit effectuer le navigateur pour ajuster les dimensions de l'image à la taille de son conteneur (au détriment de la performance du site).
2.1 Installez l'extension et créez un nouveau module de type "Rocksprocket"
Téléchargement de Rocksprocket
Installez l'extension classiquement en Extensions/Gérer/Installations.
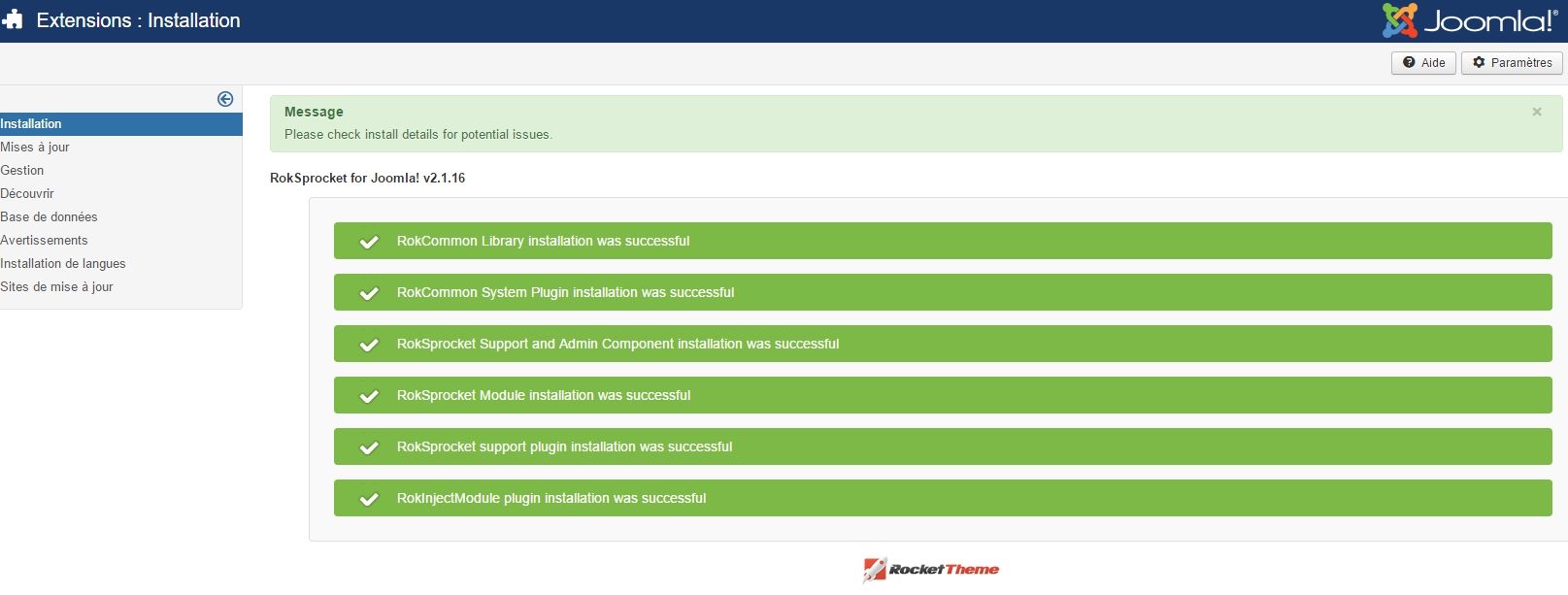
Vous obtiendrez les messages ci-dessous de bonne fin d'installation :

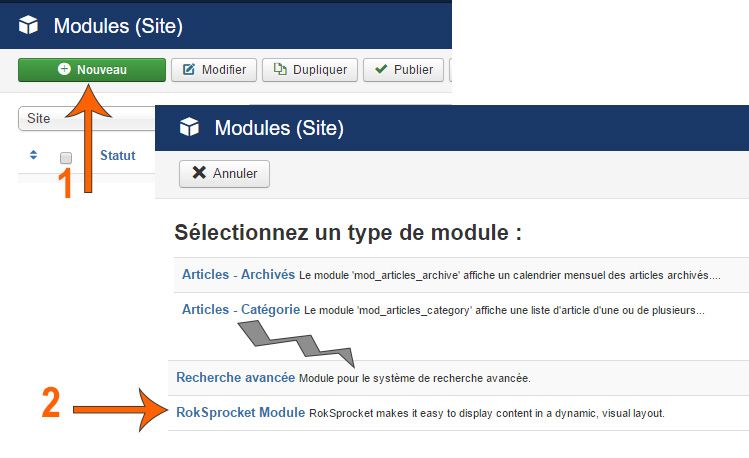
Allez en Extensions/Modules et cliquez sur le bouton "Nouveau" puis faites défiler la liste des différents types de modules jusqu'à "Rocksprocket Modules" :

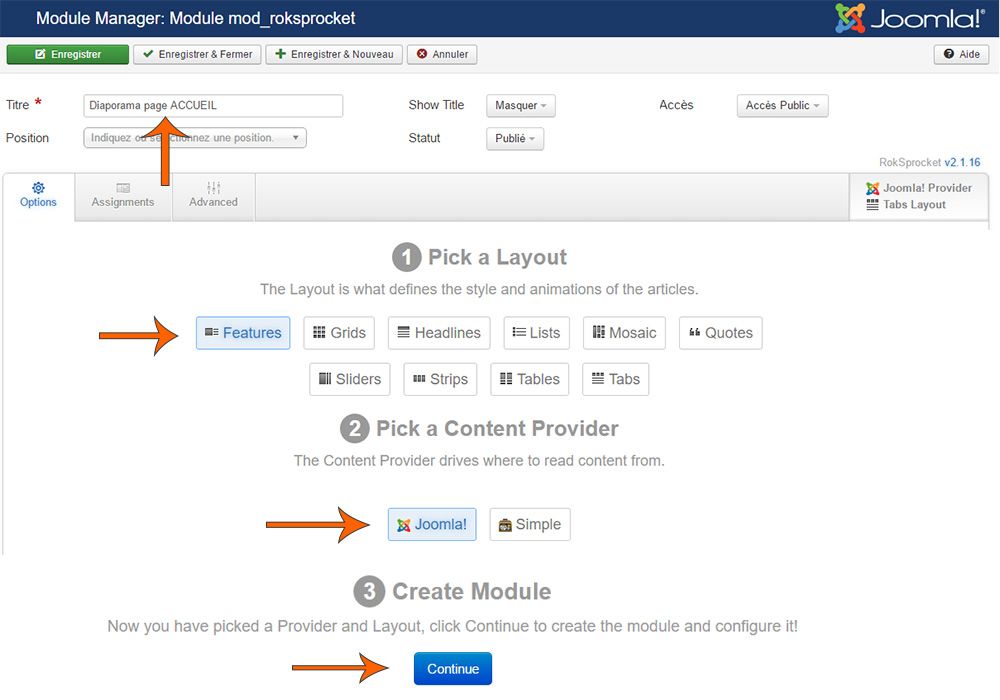
Ci-après l'écran auquel on arrive, effectuez les sélections requises ci-dessous :

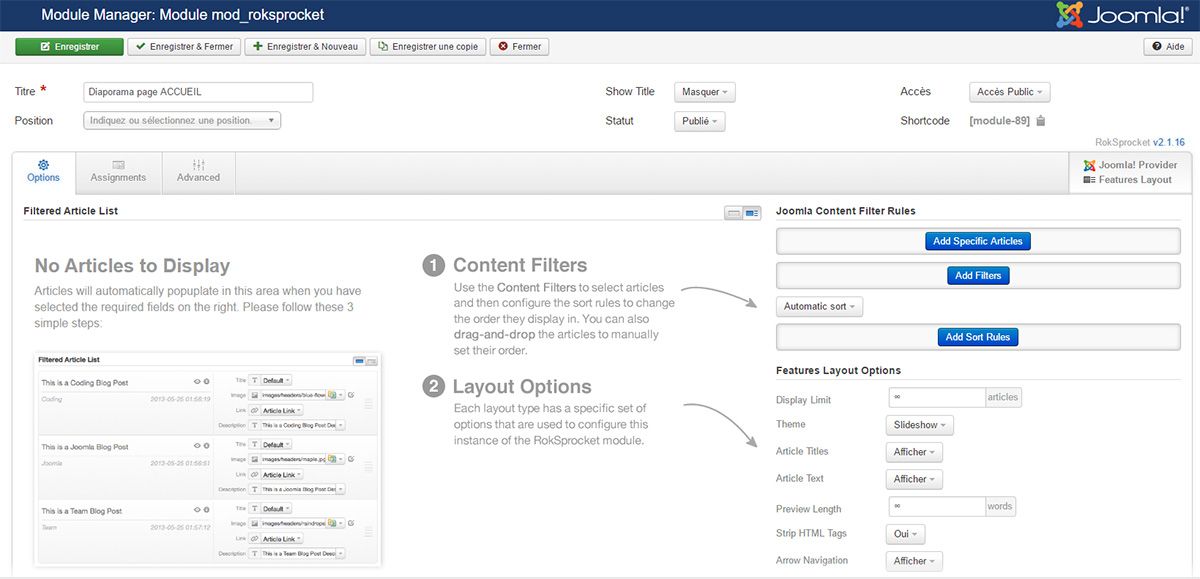
Après avoir cliqué sur le bouton "Continue", l'écran ci-après de paramétrage très explicite (en anglais) apparaît.

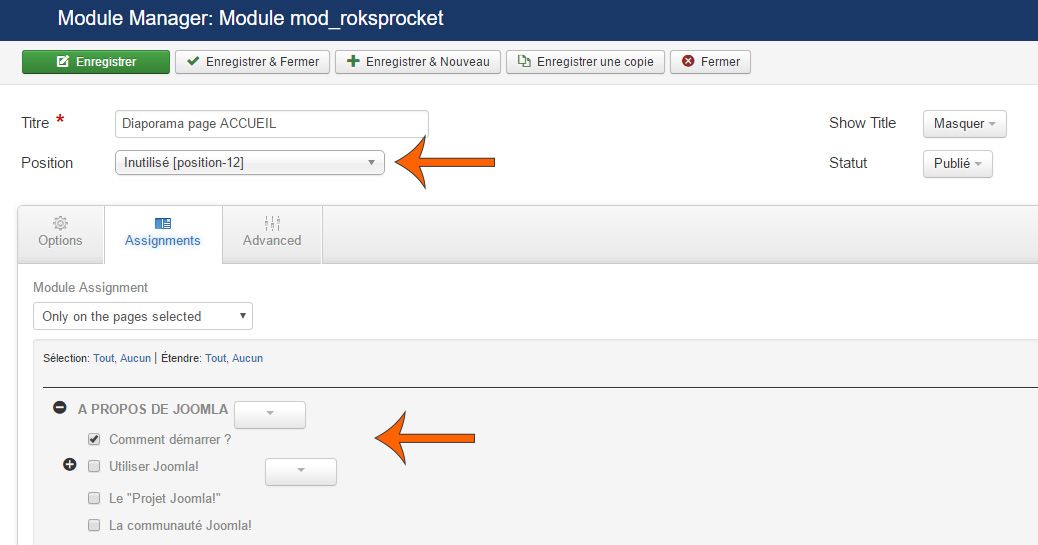
Sélectionnez les articles ou la catégorie sur la partie droite, l'écran se rafraichit automatiquement et affiche sur la partie gauche les articles concernés.
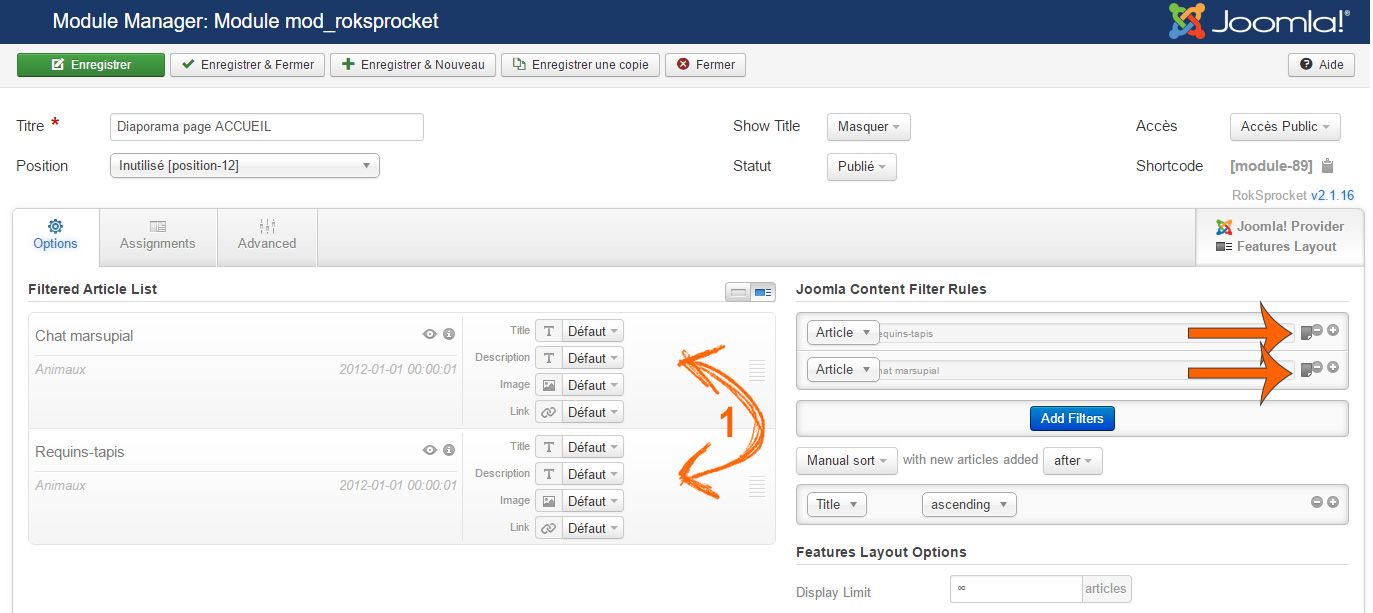
A noter la possibilité de changer l'ordre des articles (donc des slides), par un simple glisser-déposer (cf 1 sur l'image ci-après).

2.3 Quelques explications sur les paramètres:
Theme : 3 présentations sont possibles avec une disposition spécifique de la légende (le texte saisi dans le corps de l'article), nous vous laissons tester celle qui vous convient
![]() Strip HTML Tags : signifie "enlever le code HTML", à mettre à "NON" impérativement si vous avez placé du texte à afficher comme légende dans le corps de vos articles, comme c'est le cas précédemment dans ce tutoriel.
Strip HTML Tags : signifie "enlever le code HTML", à mettre à "NON" impérativement si vous avez placé du texte à afficher comme légende dans le corps de vos articles, comme c'est le cas précédemment dans ce tutoriel.
Image Resize : nous déconseillons cette fonctionnalité (cf nos recommandations de préparation de taille d'images homogènes)
Features Articles Default : il s'agit de paramètres communs aux articles affichés, ces paramètres pourront être remplacés par les paramètres de l'article lui-même (cf. ci-après).
Par exemple, si vous avez paramétré des images dans l'onglet "Images et Liens" de l'article (cf. plus haut), il faut sélectionner "Default Article Image" pour le paramètre "Default Article Image".
Par exemple, si vous ne souhaitez afficher aucun lien vers d'éventuels articles/pages il suffit de sélectionner "Aucun" pour le paramètre "Default Link".
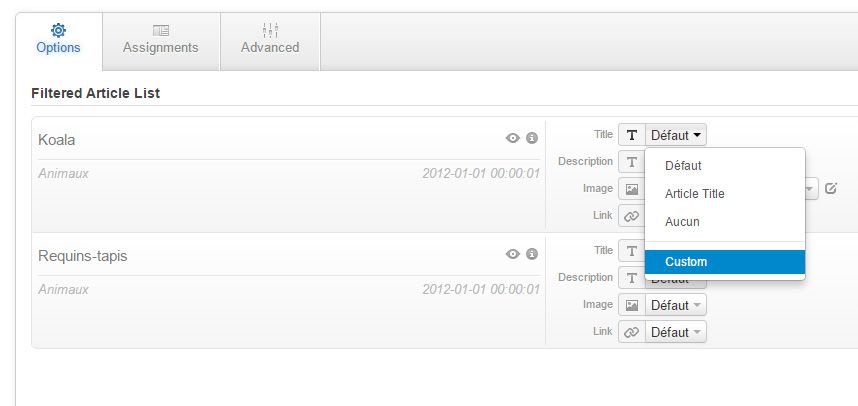
2.4 Paramètres au niveau des articles (à gauche de l'écran):
Les paramètres renseignés au niveau de l'article remplacent les paramètres par défaut ("Features Articles Default").
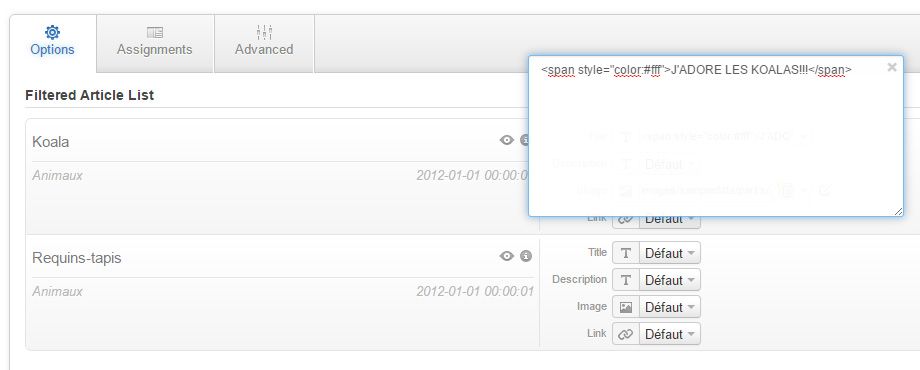
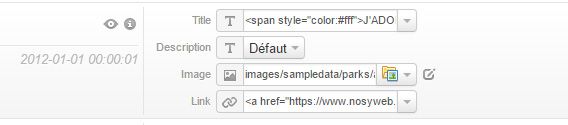
Sélectionnez "Custom" puis recliquez sur la zone concernée, une fenêtre blanche s'ouvre, permettant une saisie, par exemple :


Le texte saisi, et ici sa couleur, sont prioritaires sur tout autre paramètres (texte de l'article, style de base du module ou du site).
C'est une autre approche que celle de stocker toutes les informations au niveau des articles.
Elle peut parfois apporter plus de souplesse, selon les besoins. Quelques exemples :

3- Affichage du module de diaporama
Très classiquement sous Joomla, plusieurs solutions sont possibles pour afficher le module Rocksprocket en front-end :
- soit lui affecter une position et une affectation par page

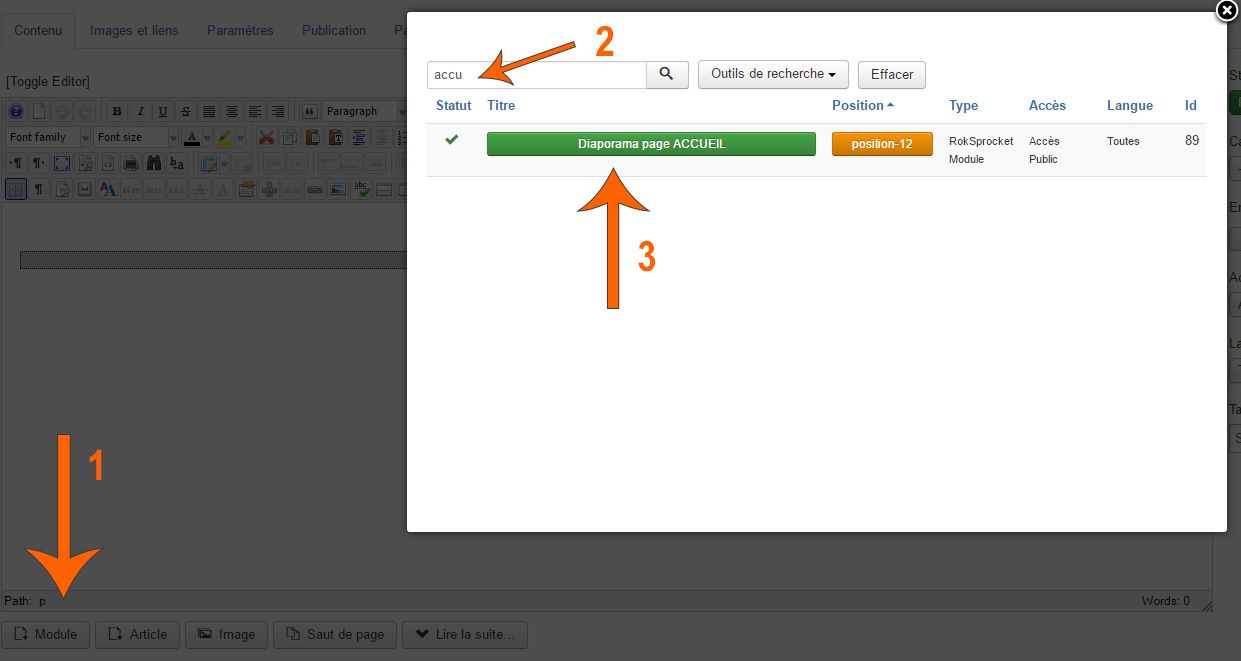
- soit appeler le module directement dans l'article avec le bouton "Module" (avec les autres boutons avec Tiny MCE, sous la zone de texte avec JCE)

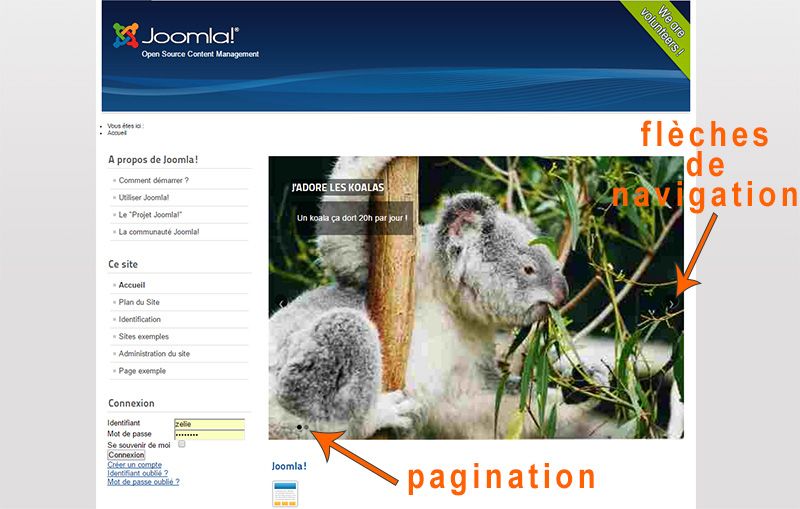
Voilà le résultat en front-end :