 La version PRO de JCE vous permet de choisir simplement le type de popup souhaité dans un menu déroulant, et d'obtenir instantanément la création d'une pop up sur une (petite) image, permettant d'afficher une image beaucoup plus grande.
La version PRO de JCE vous permet de choisir simplement le type de popup souhaité dans un menu déroulant, et d'obtenir instantanément la création d'une pop up sur une (petite) image, permettant d'afficher une image beaucoup plus grande.
En version gratuite de JCE cette fonction simple n'existe pas mais vous pouvez vous reporter à notre article de création de pop up avec le plug in Rokbox. La méthode manuelle exposée dans cet article consiste à mettre en place les attributs HTML automatisés dans la version PRO de JCE.
 Comment installer et activer la fonctionnalité de pop up
Comment installer et activer la fonctionnalité de pop up
Vérifiez bien que vous utilisez l'icône JCE ![]() , si celle-ci ne figure pas dans votre barre d'outils, il vous faut la rajouter en "Composants / JCE / Profils JCE / Default / Barre d'outils".
, si celle-ci ne figure pas dans votre barre d'outils, il vous faut la rajouter en "Composants / JCE / Profils JCE / Default / Barre d'outils".
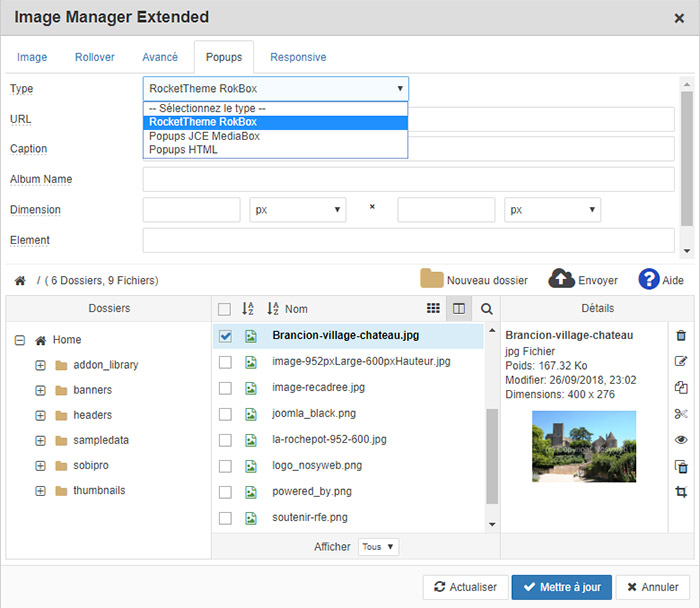
Vous savez que la fonctionnalité est activée sous JCE PRO lorsque vous pouvez disposer de la liste déroulante ci-dessous dans l'onglet "Popups".

Pour activer la fonction de pop up il faut télécharger plusieurs plugs-in (au choix entre Rokbox et Mediabox ou les 2) :
Rokbox plug in de Rocketheme
Rokbox Popup plug in de JCE
Mediabox plug in de JCE
 Pop up Rokbox
Pop up Rokbox
1- Chargez vos images, petite et grande
2- Affichez votre petite image et allez dans le gestionnaire d'images étendu

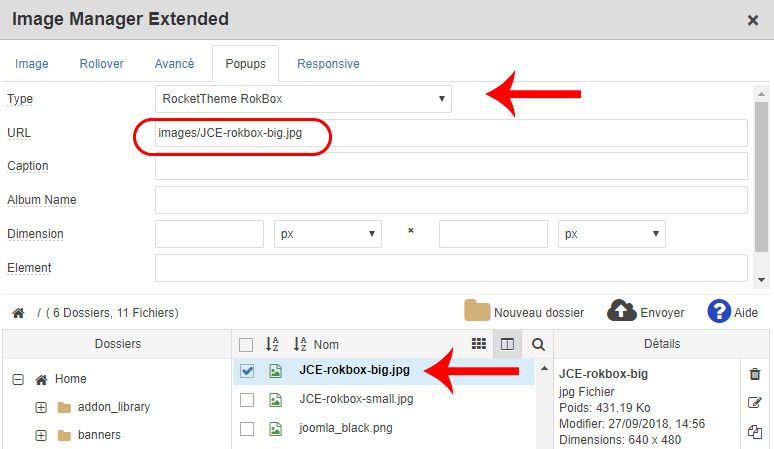
3- Dans l'onglet "Popups", sélectionnez le type "RocketTheme RokBox" et sélectionnez l'image qui sera affichée en grand dans la pop up, son URL sera renseignée automatiquement.

Résultat
Pour bien comprendre, le HTML généré est le suivant, avec l'attribut data-rokbox="1", qui déclenche l'action de la pop up, inséré automatiquement:
<a href="/images/article/editeur/JCE-rokbox-big.jpg" target="_blank" data-rokbox="1"><img src="/images/article/editeur/JCE-rokbox-small.jpg" alt="JCE rokbox small" width="200" height="150" style="display: block; margin-left: auto; margin-right: auto;" /></a>"
Si vous n'avez pas JCE PRO, il vous faudra écrire vous-même cette structure HTML.
On peut étendre l'application de ce HTML à l'affichage d'une pop up, au click sur d'autres éléments qu'une image, par exemple du texte, comme ceci : Texte qui affiche la grande image
Vous pouvez également consulter notre article sur l'utilisation et les paramètres de Rockbox.
 Pop up Mediabox
Pop up Mediabox
La création de pop up Mediabox reprend les mêmes principes que ceux vus précédemment avec Rokbox. Vous trouverez de nombreuses possibilités de Mediabox, par exemple la création d'info-bulles (tooltip), dans ces pages de documentation Mediabox JCE.
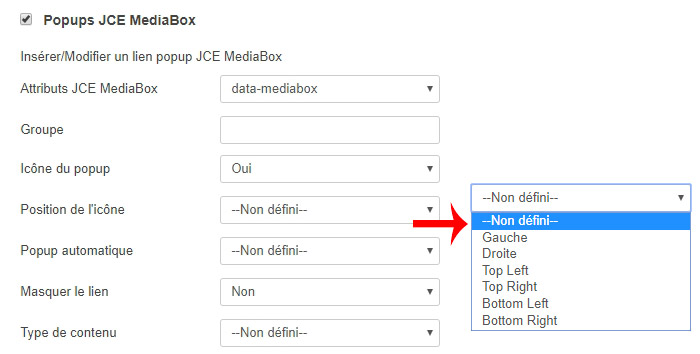
Les configurations de Mediabox se trouvent dans 2 endroits :
1- en "Composants / JCE / Profils JCE / Paramètres des plugs-in / Image Manager Extended"

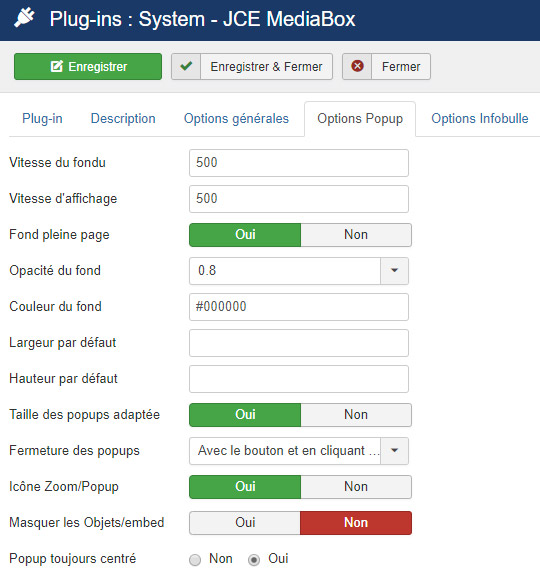
2- en "Extensions / Plug-ins / System - JCE MediaBox" : Options Popup ou Options Infobulle

 Autres fonctionnalités de JCE PRO
Autres fonctionnalités de JCE PRO
En souscrivant à l'abonnement annuel payant de JCE, vous avez accès à d'autres fonctionnalités intéressantes :
- Gestion avancée des images : recadrage, redimensionnement, rotation et symétries, effets, optimisation du poids ...
- Créer des légendes pour vos images
- Insérer des watermarks (copyright) sur les images
- Gestion avancée des fichiers PDF, Word ...
- Insérer et gérer des iframes
- Insérer des microdatas
Articles qui devraient vous intéresser
 JCE Editor : l'éditeur Joomla indispensable
JCE Editor : l'éditeur Joomla indispensable
 Joomla 3 - Création et publication d'un article
Joomla 3 - Création et publication d'un article







