Certains webmasters se demandent comment masquer l'icône de lien externe SEF Advance.
Rappelez-vous, c’est l’icône placée à côté de certains liens. Vous pouvez même en voir différentes variantes sur certains grands sites, comme celui de la BBC.
Certains préfèrent cependant adopter un look conventionnel pour leurs liens externes.
Dans ce didacticiel, vous apprendrez d'où proviennent ces icônes de liens externes et comment les masquer. Nous nous baserons sur site Web reposant sur le template JS Elan.
Dans notre exemple, l’icône de lien externe en question ressemble à la capture d'écran ci-dessous :
![]()
Et voici l'image de l'icône au format .png :
![]()
Ai-je besoin de masquer cette icône ?
Lorsque l’on nous demande comment cacher cette icône, j'ai eu un sentiment mitigé.
Les avantages de l'icône de lien externe
D'une part, elle ajoute une touche supplémentaire à votre design, ce qui le rend esthétiquement plus professionnel et attrayant.
De plus, cette petite icône sert également de mini Call-to-Action. Elle a été spécialement conçue pour améliorer la visibilité d’un lien HTML conventionnel et inviter au clic.
Et nous aimons tous quand nos visiteurs interagissent avec nos pages Web. Nous sommes tous heureux de les voir cliquer sur les liens que nous avons placés pour eux.
C’est certainement pour ces raisons que les sites de référence, par exemple, celui de la BBC, l'utilisent sur leurs sites :
![]()
Comme vous pouvez le voir sur cette image, la BBC a même placé l'icône avant le texte du lien.
Ils s’appuient sur le fait que l'icône ressemble en fait à un bouton et sera plus susceptible de provoquer un clic que le texte seul.
Même Google propose cette icône dans sa bibliothèque Font Awesome :
![]()
Les inconvénients de l'icône de lien externe
Une esthétique agréable et une facilité d'utilisation peuvent sembler être des arguments convaincants.
Cependant, certains souhaitent tout de même cacher cette icône de lien externe. Logique. Les éléments graphiques sont des gouffres en termes de ressources.
Les meilleurs sites comme celui de la BBC font tourner leurs sites Web sur des serveurs dédiés et puissants. Leurs ressources leur permettent d'ajouter des éléments graphiques supplémentaires sur leurs pages sans effet perceptible sur les performances du site.
La majorité d'entre nous font très probablement fonctionner ses sites Web sur des serveurs partagés ou virtuels. Avec nos ressources limitées, nous devons surtout être minimalistes et moins ambitieux quand il s'agit d'ajouter des éléments graphiques. Sinon, nos sites subiront une augmentation de leur temps de chargement. Et Google reflétera cette baisse de performance en nous classant en conséquence.
Pour résumer, le choix d’afficher ou de masquer l'icône de lien externe dépend de vous et de votre situation.
Il existe des avantages et des inconvénients à cela. C’est à vous de décider.
Comment puis-je cacher cette icône ?
Comme nous l'avons mentionné dans l'introduction, cette icône provient de votre composant SEF Advance.
Il affiche cette icône dans l’interface du backend utilisateur comme suit :
![]()
Si vous inspectez le code de cette icône, vous découvrirez que :
- la classe CSS, responsable de l'affichage de cette icône est
a.ext - le fichier où réside cette classe CSS est
/media/sef_advance/css/extlink.css - la propriété CSS affichant cette icône est
background
![]()
Pour cacher l’icône sur les pages de votre frontend, basé sur JSElan, ou un autre template, suivez les étapes suivantes.
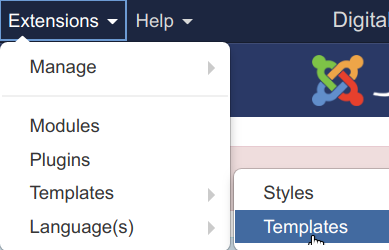
- Allez dans Extensions > Templates > Templates :

Vous serez redirigé vers l'écran templates : Templates (Site).
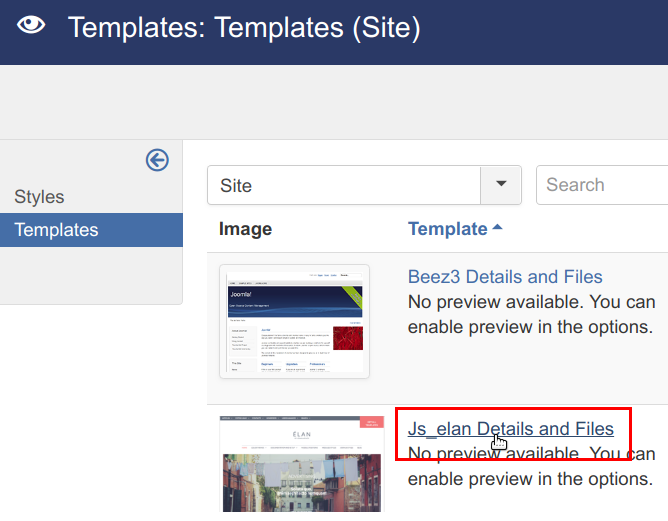
- Cliquez sur Js_elan Details and Files :

Vous verrez l'écran Templates : Customise (Js_elan).
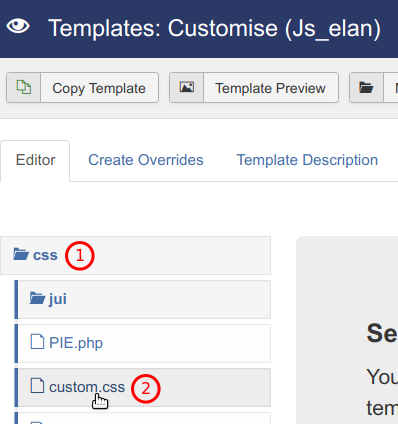
- Cliquez sur css
- Cliquez sur custom.css

Remarque : si vous n'avez pas de fichier custom.css dans votre dossier css, créez-le.
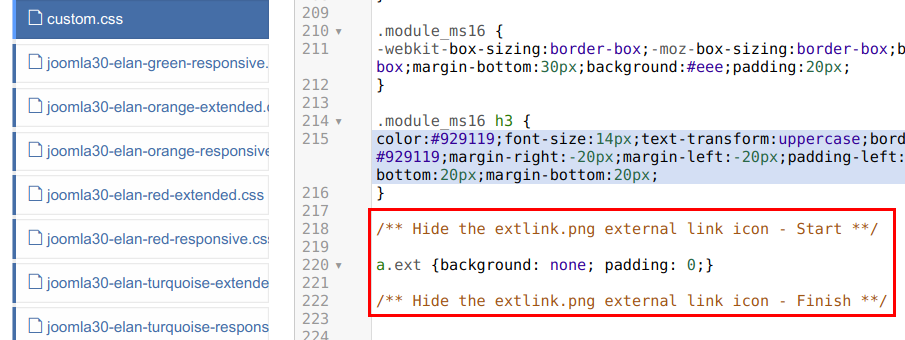
- Ajoutez dans votre custom.css le code CSS personnalisé suivant :
/** Hide the extlink.png external link icon - Start **/
.ext {background: none; padding: 0;}
/** Hide the extlink.png external link icon - Finish **/

- Cliquez sur Enregistrer.
Voilà.
Articles qui devraient vous intéresser
 Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos





