La première question qui vous vient probablement à l'esprit après avoir vu le titre est : Cela vaut-il la peine de créer des templates sur une page pour une place de marché ?
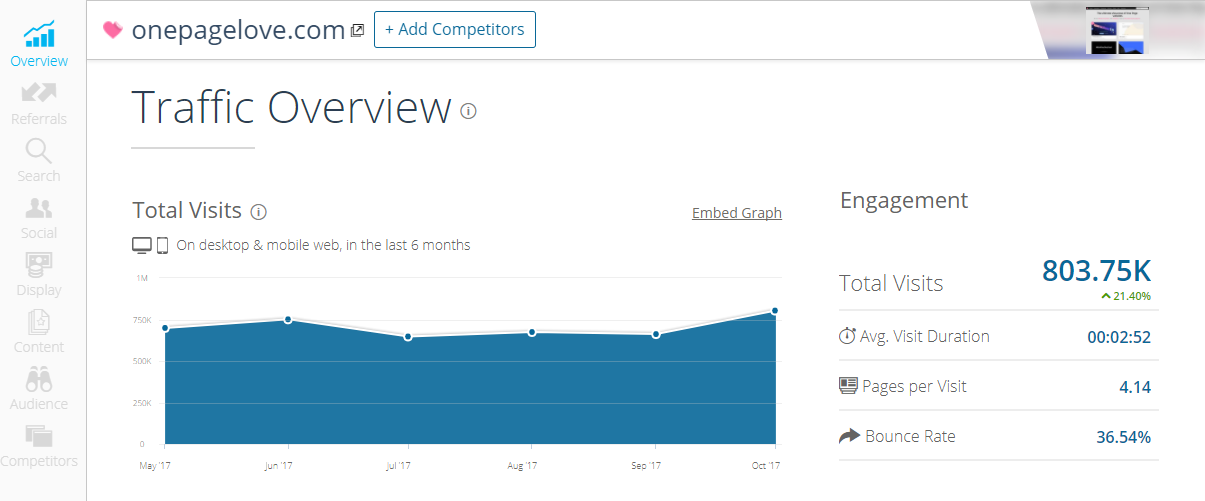
Avant de répondre à cette question, jetons un coup d'œil aux statistiques proposées par onepagelove. C'est la référence pour les amateurs de sites web à page unique. Elle propose plus de 100 000 sites Web / templates pour les développeurs du monde entier.

Comme vous pouvez voir sur leur aperçu du trafic, - les visiteurs mensuels sont estimés 803K !!
Chaque template reçoit plus de 2 000 vues chaque jour. Cela illustre clairement l'engouement des gens pour les templates à page unique, n'est-ce pas ?
Maintenant, pensez à un autre aspect : la simplicité.
Créer un template à page unique est beaucoup plus simple et rapide comparé à un site web classique à plusieurs pages. De plus, effectuer des modifications sur le site est plus facile car il s'agit d'une seule page. Ainsi, les dépendances entre les différentes pages n'existent plus sur un site à page unique.
Qu’est-ce qu’un site à page unique ?
Un site Web sur une page (aussi appelé site one-page ou site à page unique) est un site qui combine intelligemment toutes les informations de votre entreprise au sein d’une seule page. Un site Web d'une page peut être indexé par les moteurs de recherche beaucoup plus rapidement qu'un site sur plusieurs pages. Et vous connaissez la bonne nouvelle ? Sa popularité ne cesse d'augmenter en raison de sa simplicité et sa convivialité.
Maintenant, parlons de certaines caractéristiques qu'un site Web à page unique doit posséder :
- Il doit être minimaliste, simple et capable d'attirer l'attention de l'utilisateur sur le contenu le plus important.
- La navigation dans les menus de chaque est importante mais non obligatoire.
- Il doit être facile à mettre à jour et rapide à personnaliser en raison de sa page unique.
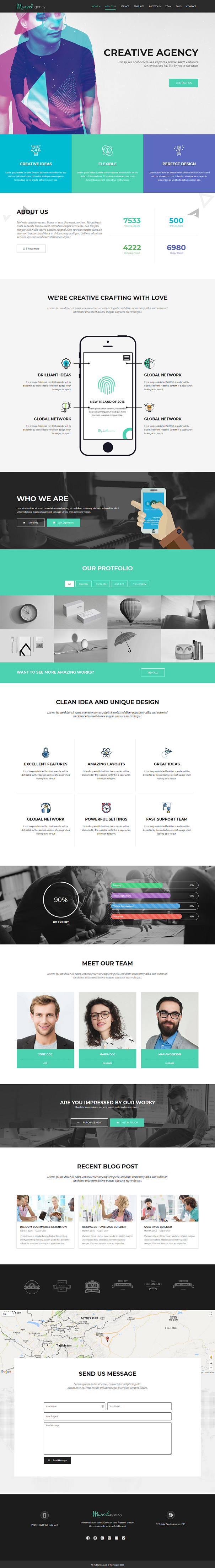
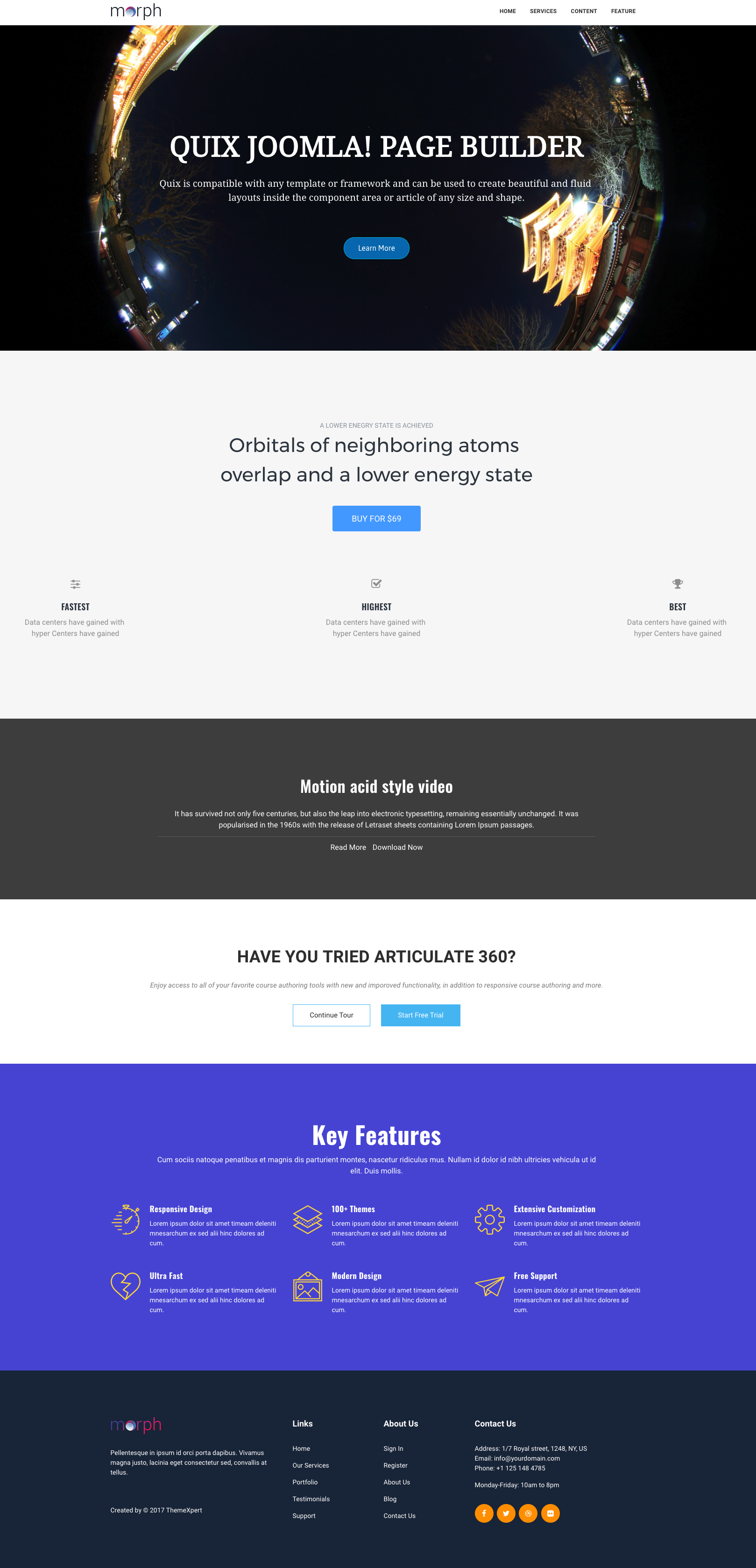
Ainsi, par exemple - jetez un coup d'œil sur le template one-page suivant. Pensez-vous qu’il satisfait tous les critères ci-dessus ?

Ce n'est pas le cas. Un template one-page ne doit pas être composé d’une autre page. La loi allemande de l'UE y est opposée. C'est un exemple d'exception d'un template sur une page.
Impressum et loi allemande de l’EU
Selon la législation allemande de l'UE, chaque site Web (multipage et onepage) doit avoir une page Impressum. Impressum est un mot latin et alternativement connu comme Imprint aux Etats-Unis.
Il légalise fondamentalement la paternité du site, y compris tout son contenu.
Conformément à la loi, les informations suivantes doivent être incluses sur la page Impressum.
- Nom de l'entreprise
- Adresse enregistrée
- Conseil d'administration
- Coordonnées
- Adresse web
Maintenant, regardons ensemble comment vous pouvez facilement créer des templates à page unique et les vendre sur différents marchés. Dans ce tutoriel, je vais vous montrer comment créer un template d'une page avec l'un des templates Joomla les plus populaires.
Notez que, ce que nous allons voir est applicable à n'importe quel template, ce qui signifie que - vous pouvez transformer n'importe quel template Joomla en un template sur une page, en suivant simplement les approches mentionnées ci-dessous.
Exigences
Les choses suivantes dont vous aurez besoin ici.
- Framework T3
- Quix Pagebuilder
- Template Morph (optionnel mais excellent point de départ)
- Akeeba Backup
- singlepagenav.js (pour un défilement fluide et un système de navigation onepage)
Installez les produits requis et commençons
Avant de commencer, installez tous les éléments nécessaires mentionnés ci-dessus. Vous pouvez installer le framework T3, Quix Pagebuilder, le template Morph pour Joomla et Akeeba Backup en utilisant l’installeur Joomla natif avec son interface intuitive par glisser-déposer. Vous n’avez aucune chance de rencontrer un problème.
Étape 1 : Création d'un nouveau template
C'est la toute première étape que vous devriez faire avant de faire des changements, même si ce n'est pas obligatoire. Vous pouvez sinon remplacer le template existant mais - il est sage d'en créer un nouveau et de faire tous les changements nécessaires.
Pour créer un nouveau template, dupliquez d'abord un template existant, puis renommez-le selon vos préférences.
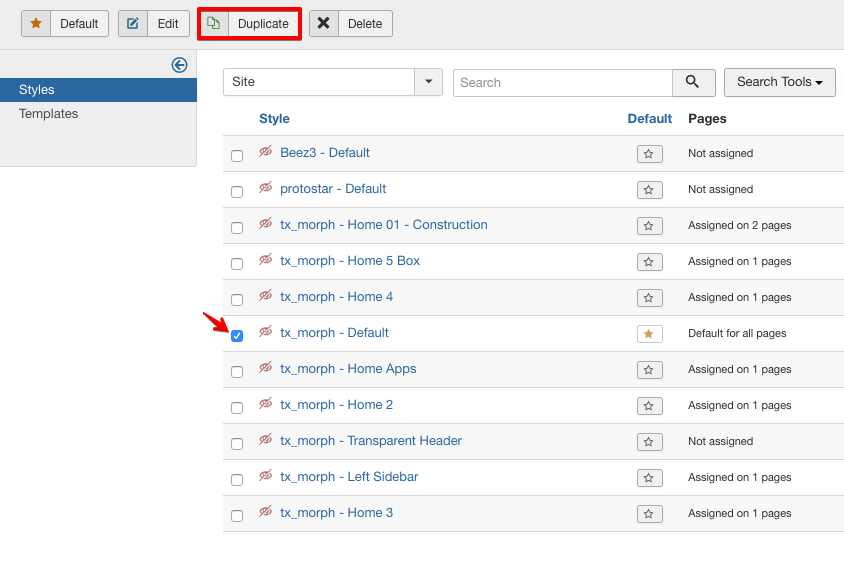
- Aller à Extensions > Templates et sélectionnez un template existant. Cliquez sur le bouton dupliqué en haut.

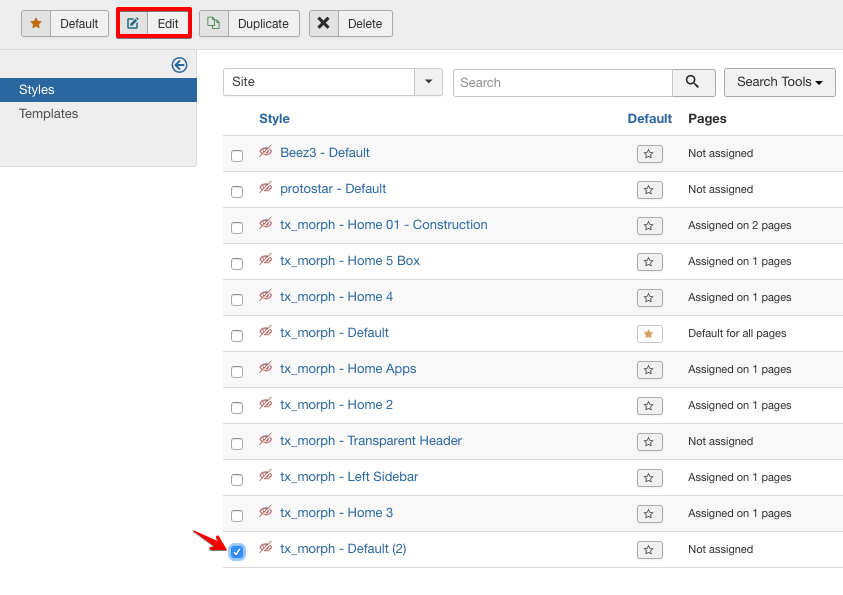
- Sélectionnez le template tout juste copié, cliquez sur le bouton Modifier en haut afin d’ouvrir le module de personnalisation de template.

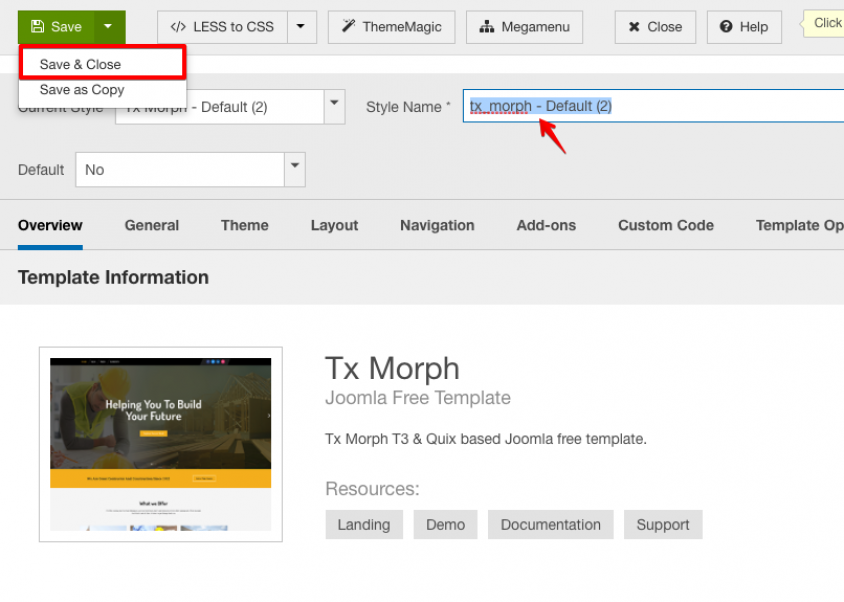
- Renommez le champ Nom du style et donnez-lui le nom que vous souhaitez. Cliquez sur le bouton Enregistrer et fermer en haut à gauche pour sauvegarder votre nouveau template.

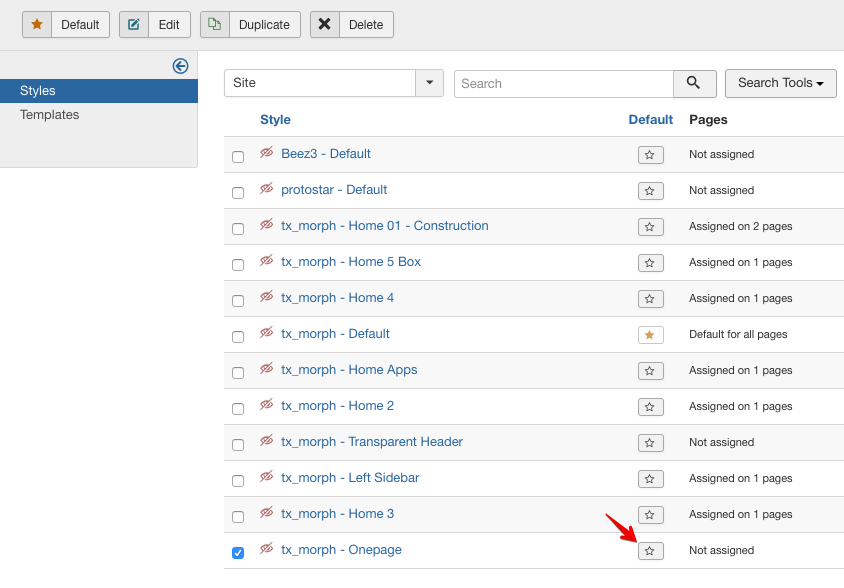
- Maintenant, il ne vous reste plus qu’une étape. Ce que vous avez à faire est de paramétrer votre nouveau template pour le définir comme template par défaut en cliquant simplement sur l'icône Étoile comme indiqué dans la capture d'écran ci-dessous.

Étape 2 : Ajout de nouvelles sections
Quix vous permet de créer des sections, des colonnes et de personnaliser vos mises en page sans effort. Ici, je ne parlerai pas de Quix en détail. Pour explorer Quiz Customizability, vous pouvez toujours consulter ce Tutoriel vidéo.
Cependant, créer de nouvelles sections est absolument simple.

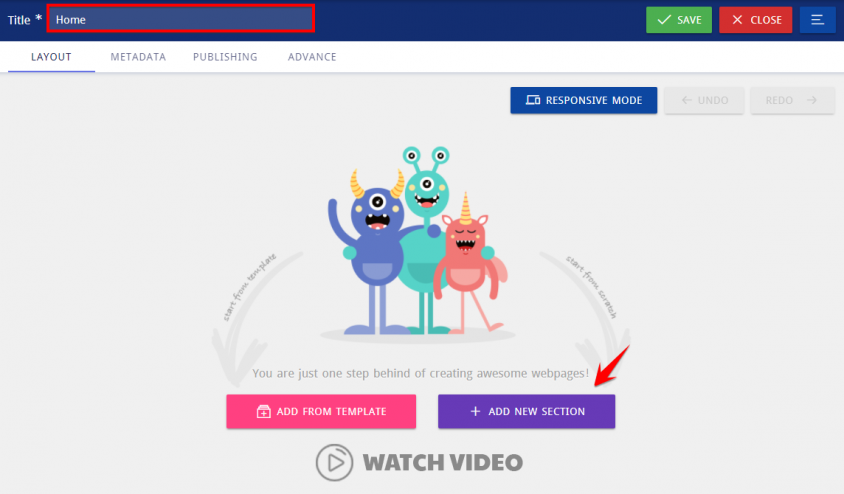
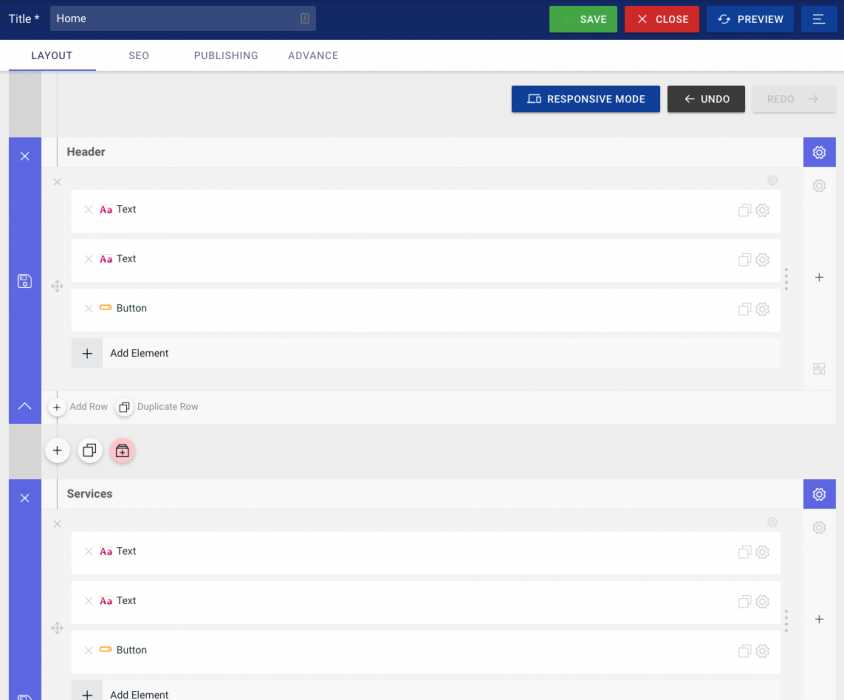
- Allez sur Quix > Pages et cliquez sur le bouton Nouveau en haut à gauche
- Donnez-lui un titre et cliquez sur ADD NEW SECTION

Vous pouvez ajouter des sections prêtes à l'emploi dans notre bibliothèque ou les ajouter manuellement.
- Faisons quelques sections.

Étape 3 : Modification de l'ID de section conformément au nom de la section
Il est important de renommer les identifiants de section en fonction du nom des sections. Bien que facultatif, cela facilite la manipulation des sections.
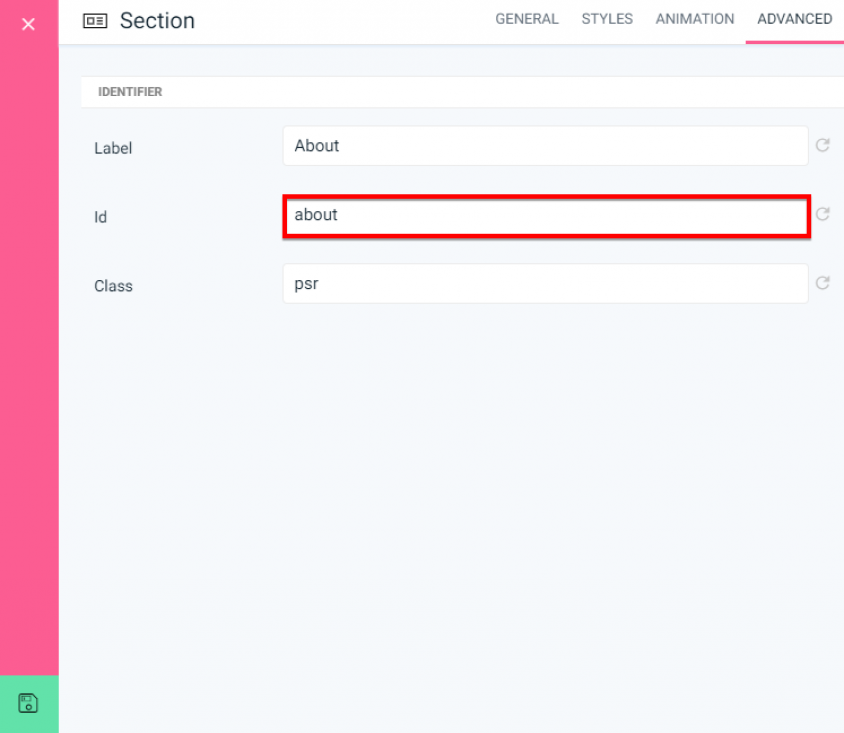
- Cliquez sur Paramètres de la section. Dans l'onglet avancé, modifiez et mettez un identifiant de section unique dans le champ Id.

- Changez tous les autres identifiants de section en fonction de leur nom et cliquez sur le bouton Enregistrer en haut.
Étape 4 : Création de menus
Maintenant, il est temps de créer un menu principal afin d'y assigner la page d'accueil puis de créer des éléments de menu pour chaque section. C'est assez simple. Il suffit de suivre les étapes mentionnées ci-dessous. Créons d'abord le menu principal.
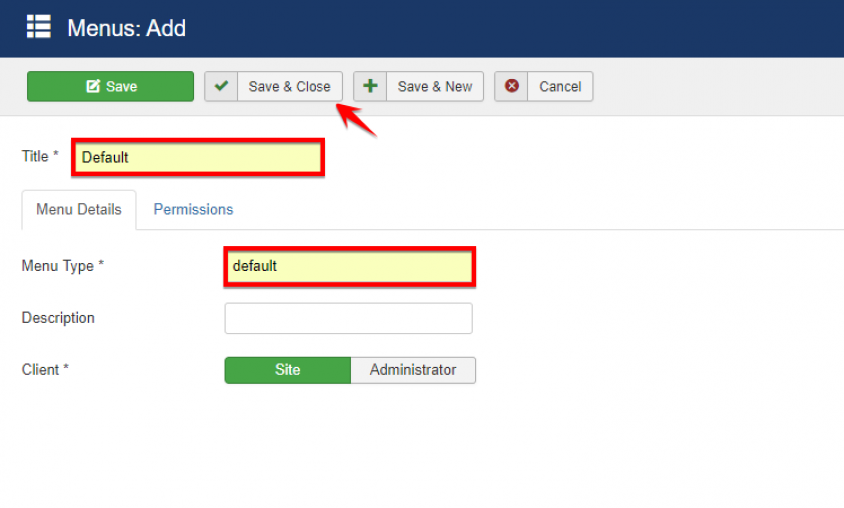
- Allez dans Menus > Gérer > Ajouter un nouveau menu
- Donnez un titre de menu approprié, définissez le type de menu dans le champ correspondant et cliquez sur Enregistrer et fermer en haut.

- Cliquez sur le menu nouvellement créé et cliquez sur le bouton Nouveau en haut à gauche pour créer des éléments de menu.
- Mettez un titre dans le champ Titre du menu,
- Cliquez sur le bouton Sélectionner à côté de l'option Type d'élément de menu et choisissez Quix > Page
- Cliquez sur le bouton Sélectionner à côté de l'option Sélectionner la page et choisissez votre page d'accueil créée par Quix un peu plus tôt.
- Cliquez sur le bouton Enregistrer et fermer en haut.
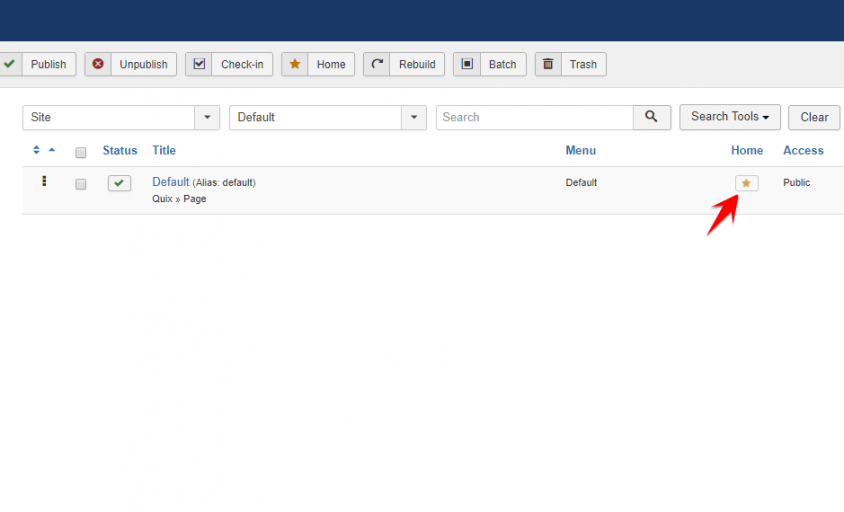
- Cliquez sur l'icône Étoile pour en faire la page d'accueil par défaut comme indiqué sur la capture d'écran ci-dessous.

- Maintenant, créons les éléments de menu pour chaque section. Allez dans Menus > Menu principal et cliquez sur le bouton Nouveau en haut à gauche.
- Donnez un titre au menu
- Cliquez sur le bouton Sélectionner à côté de l'option Type d'élément de menu et choisissez Liens système > URL
- Dans le champ Lien, placez le symbole # et cliquez sur le bouton Enregistrer & Nouveau en haut pour enregistrer et créer un autre élément de menu.
- Créez le reste des éléments de menu (en fonction du nombre de sections que vous avez) de manière similaire.
Étape 5 : Affectation de chaque menu aux sections correspondantes
Vous devez maintenant affecter les éléments de menu créés aux sections correspondantes. C'est au-delà de simple. Mais, vous devez revenir à la page Quix une fois de plus, afin de jeter un coup d'œil à l’id de chaque section. Il vaut mieux les copier ou bien les mémoriser car il vous faut mettre les identifiants de section exacte dans les champs URL de l'élément de menu correspondant.
- Maintenant, allez dans Menus > Menu principal et vous y trouverez la liste de tous les éléments du menu.
- Cliquez sur un élément de menu, dans le champ lien, insérez l'identifiant de la section correspondante.
[blocjaune]Assurez-vous que le symbole # est avant l'identifiant de la section dans le champ lien de l'élément de menu.[/blocjaune]
- Affectez les autres éléments de menu avec les sections correspondantes suivant la même procédure.
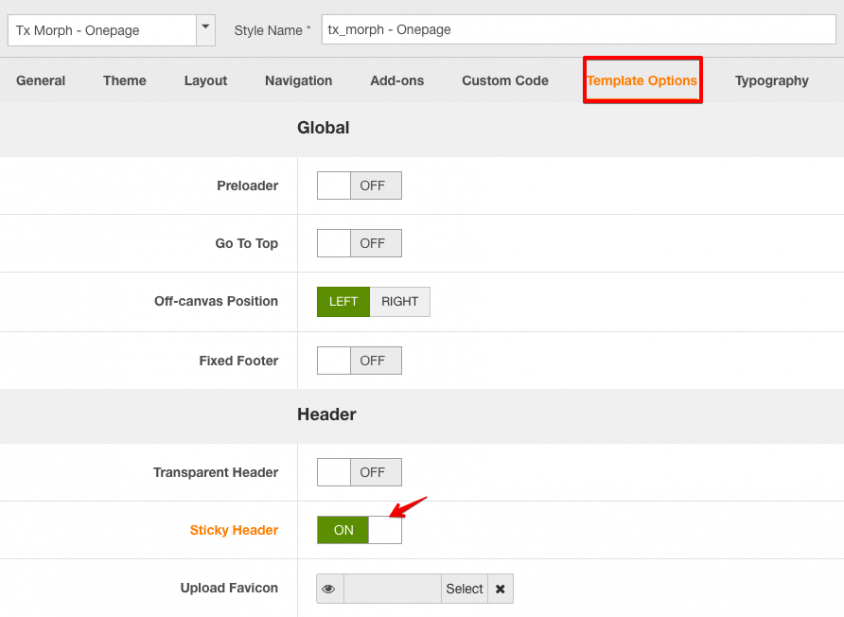
Étape 6 : Activation de l’en-tête collant
Bien que nous ayons fini de créer notre template onepage, nous avons quand même un problème.
Lorsque nous faisons défiler la page d'accueil ou que nous passons à une section, nous ne pouvons plus trouver le menu de navigation et faire défiler de nouveau pour toucher un autre élément de la navigation.
Cette situation peut être gérée en activant l'en-tête / menu de navigation. Pas d'inquiétude, vous n'avez pas besoin de code pour faire un en-tête collant, alors nous l'avons fait. Vous avez juste à activer, et c'est tout.
- Aller dans Extensions > Templates et cliquez sur le template définit par défaut.
- Sous Options du template, vous trouverez l'option En-tête collant (sticky header). Activez l’option et enregistrez.

Ainsi, vous trouverez toujours votre en-tête en haut du site de sorte que vous pourrez changer de section, même si vous faites défiler vers d'autres sections.
Étape 7 : Intégration de singlepagenav.js (Facultatif)
Vous le sentez peut-être, la navigation entre les sections n'est pas toujours fluide et c'est normal puisque nous n'avons pas encore appliqué de script .js pour le faire agir ainsi.
Pour ce faire, vous avez besoin d'un fichier singlepagenav.js supplémentaire qui peut être trouvé sur google et qui est absolument gratuit. Téléchargez et renommez-le en singlepagenav.js et suivez la procédure ci-dessous.
- Aller dans Extensions > Templates
- Sélectionné le template actuellement utilisé et cliquez sur le nom du template dans la colonne Template pour accéder aux fichiers sources.
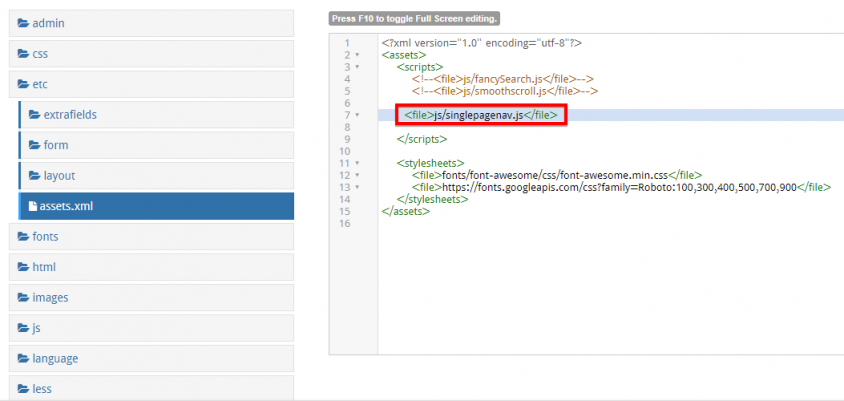
- Cliquez sur le dossier etc à partir de la liste des dossiers ressources à gauche, et vous trouverez le fichier assets.xml.
- Cliquez sur le fichier assets.xml afin de l’éditer.
- Collez le script suivant entre <scripts> et </ scripts>

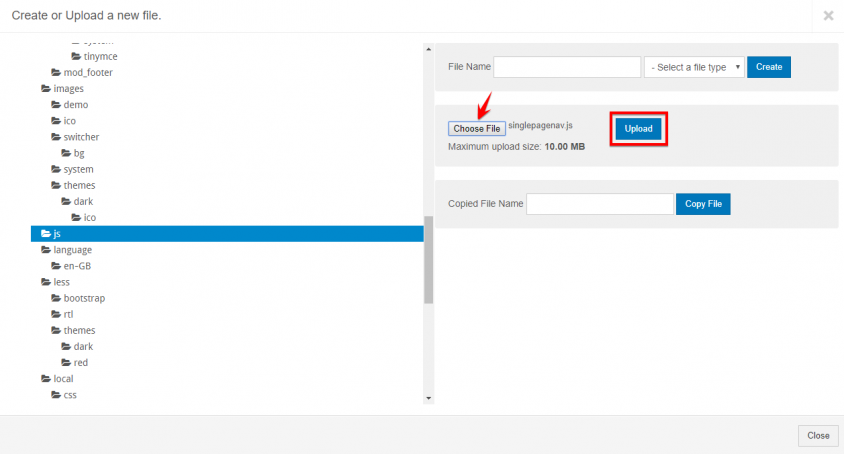
- Maintenant, cliquez sur le bouton Nouveau fichier en haut et sélectionnez le dossier js dans la liste des dossiers à gauche.
- Sélectionnez le fichier singlepagenav.js en utilisant le bouton Parcourir et cliquez sur le bouton Télécharger à côté.

- Enregistrez et fermez la fenêtre à l'aide du bouton Enregistrer & Fermer.
Étape 8 : Export du package QuickStart
Vous avez fini de créer votre template à page unique. Vous devez créer le fichier de package incluant toutes les données de démonstration dans votre template. Il permet aux utilisateurs d'installer votre template avec les données de démonstration que vous y mettez.
Cependant, la préparation du package QuickStart (template incluant les données de démonstration) est assez simple. Akeeba Backup est l'un des outils les plus populaires permettant de faire cela. Il doit être installé avant de commencer à créer le package QuickStart. Vous trouverez les étapes ci-dessous.
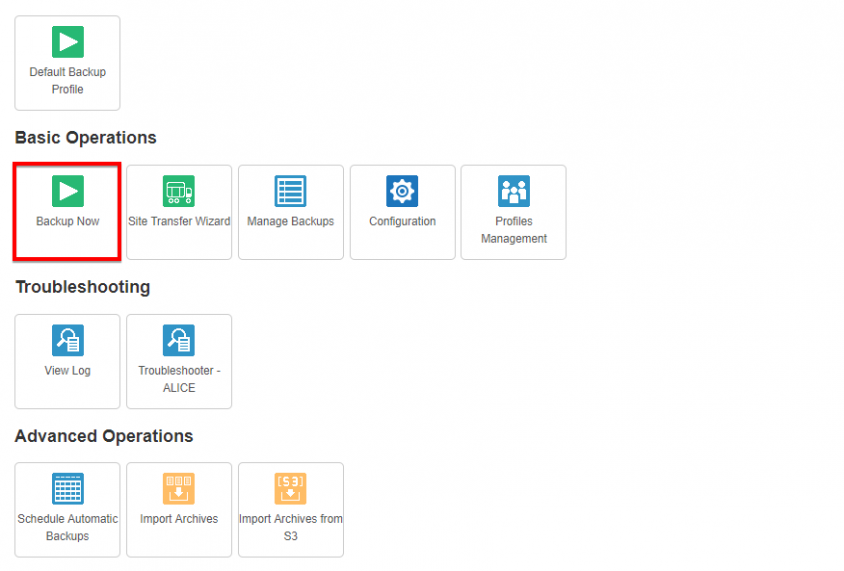
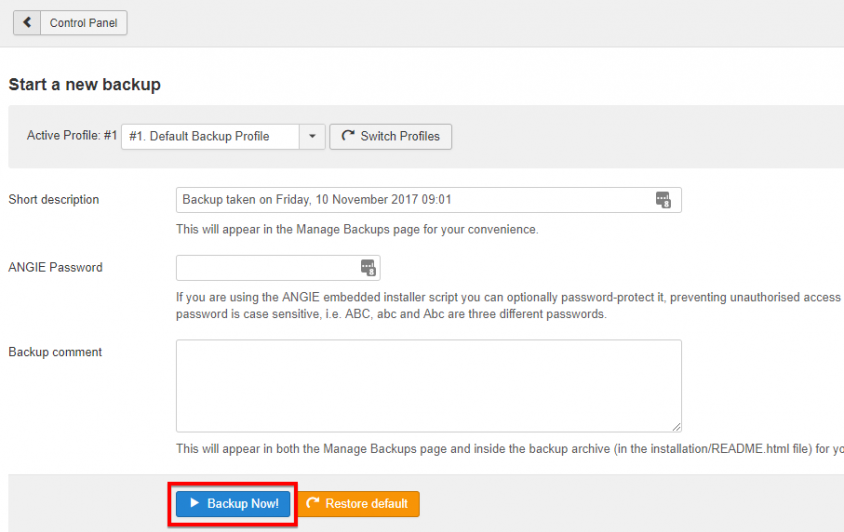
- Allez dans Composants > Akeeba Backup et cliquez sur le bouton Sauvegarder maintenant.

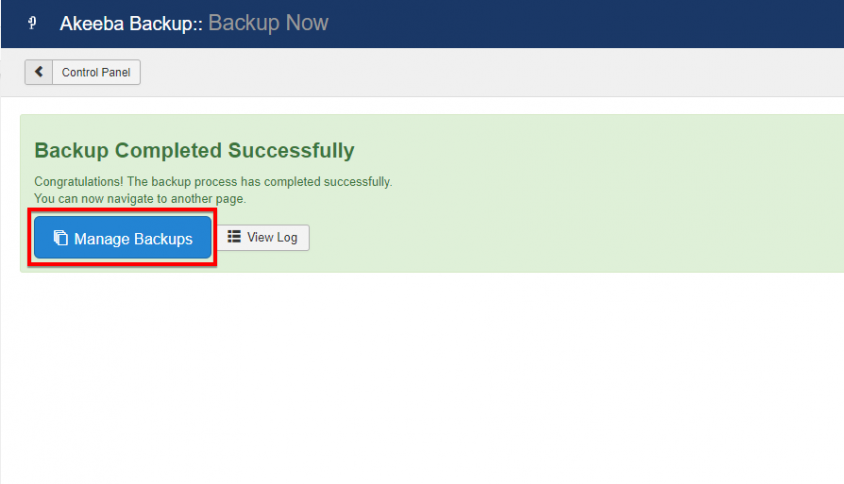
- Vous trouverez un autre bouton Sauvegarder maintenant sur l'écran suivant. Dès que vous cliquez dessus, le processus de génération de package QuickStart commence et prend quelques instants en fonction de la quantité de contenu que vous avez ajouté à votre template.

Une fois le processus terminé, vous recevrez un message vous confirmant la réussite de la sauvegarde. De pus, vous trouverez un bouton Gérer la sauvegarde dans la même fenêtre.
Maintenant, ce que vous avez à faire est de télécharger le fichier sauvegardé et de le renommer en QuickStart.zip par exemple.
- Cliquez sur le bouton de gestion de la sauvegarde

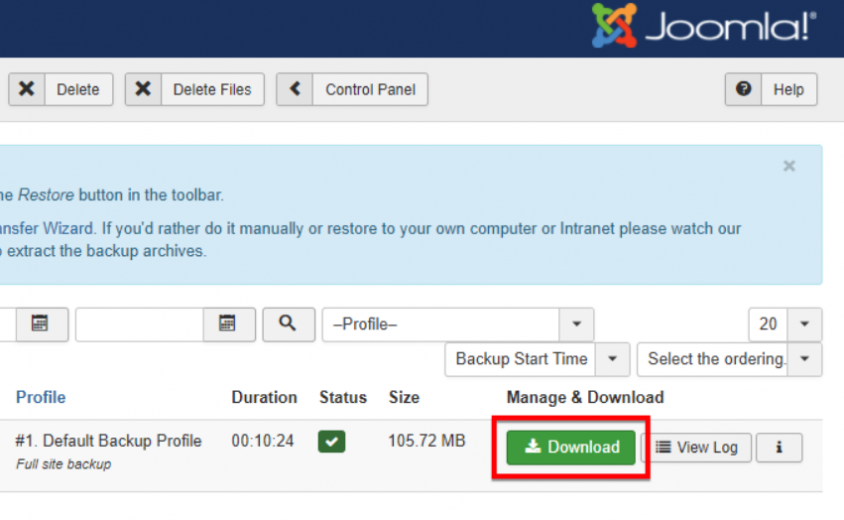
- Cliquez sur le bouton Télécharger afin de télécharger le fichier sauvegardé qui est littéralement le package QuickStart. Une fois le téléchargement terminé, renommez-le selon vos préférences et vous avez terminé.

Apparence du Front-end

Préparation pour la place de marché
Maintenant, vous êtes prêt à soumettre votre template à page unique sur une place de marché.
Mais, vous pourriez être préoccupé par le fait que chaque marché nécessite des prérequis avant de soumettre un produit. Eh bien, ne paniquez pas. Nous allons vous guider tout au long du processus, étape par étape, pour la marketplace Envato. Mais, avant de passer au processus, jetons un coup d'œil sur les exigences pour themeforest.
Exigences (ThemeForest)
- Fichier de package
- Aperçu de l'image
- Vignette de l’mage
- Copie de présentation
- Lien de démonstration en direct
Étape 1 : Création du fichier de package
Pour créer le fichier de package du template
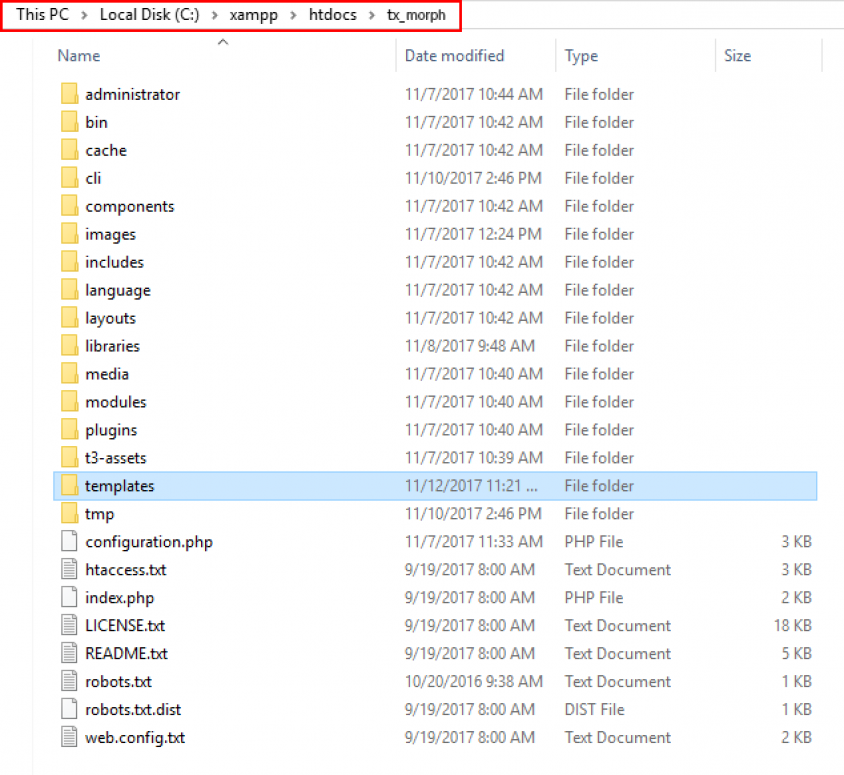
- Accédez à votre répertoire d'installation de template
- Double-cliquez sur votre template et à l'intérieur du dossier de votre template, vous trouverez un dossier nommé templates.

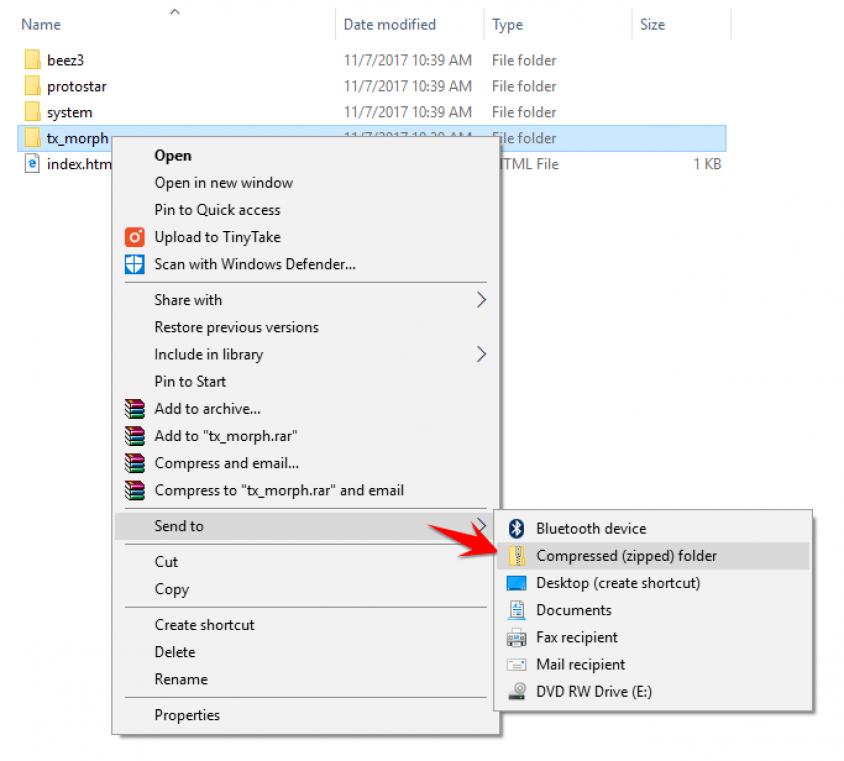
- Faites un clic droit sur tx_morph et sélectionnez Envoyer vers > Dossier compressé (zippé)

Cela peut prendre au mieux 2 ou 3 secondes et une fois le processus terminé, le package sera prêt à être utilisé.
Étape 2 : Créer un compte et soumettre
Bravo ! Vous êtes sur le point de terminer. Plus qu’une étape. Si vous avez un compte existant, connectez-vous ou créez un nouveau compte envato. Après vous être connecté
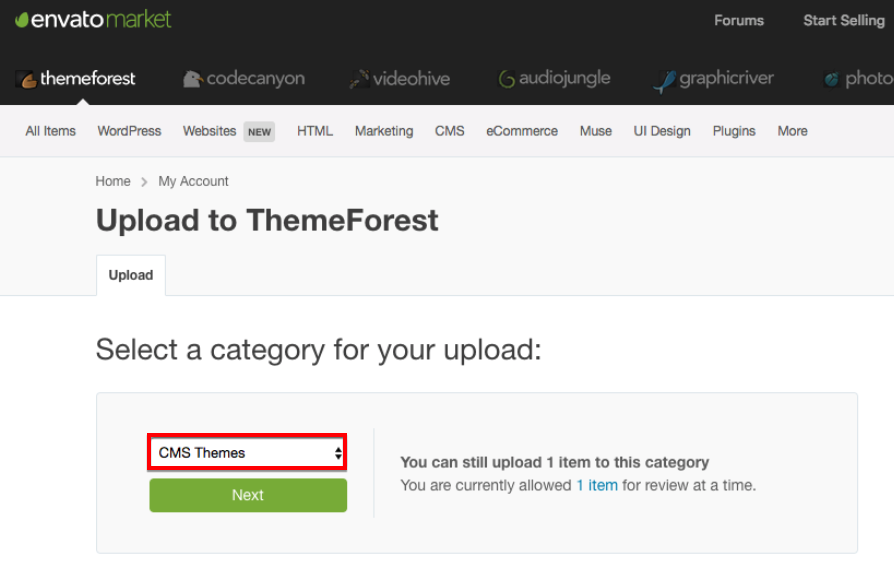
- Allez dans Tableau de bord > Télécharger et sélectionnez CMS Themes dans la liste déroulante et cliquez sur le bouton Suivant.

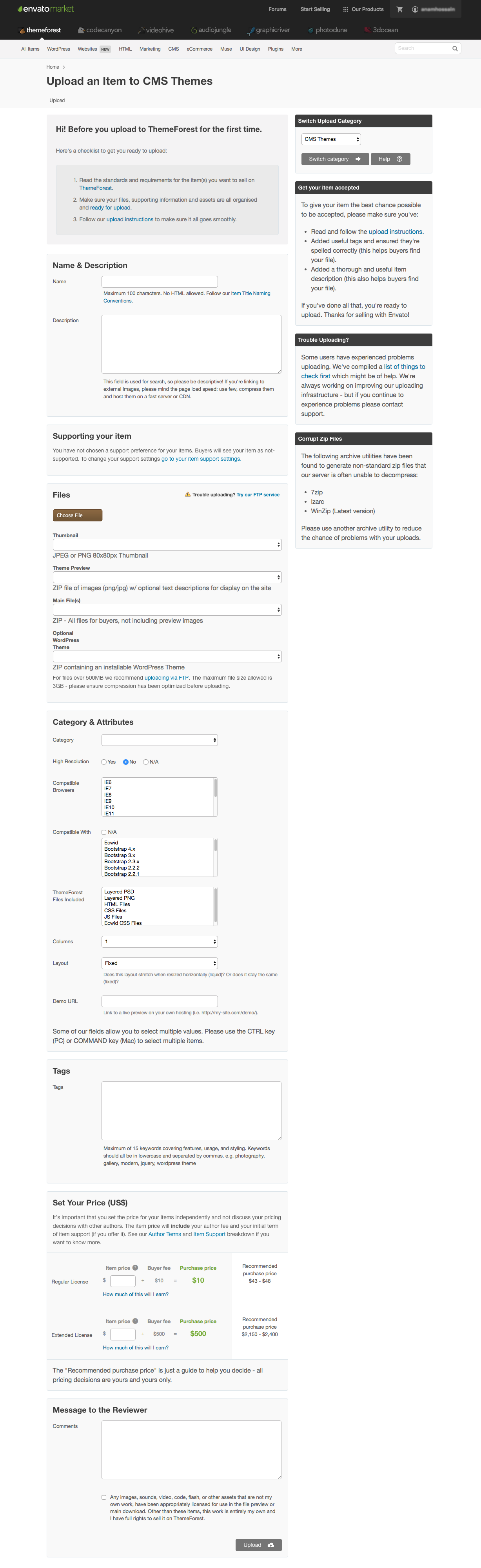
Renseignez toutes les informations en fonction de votre template et cliquez sur le bouton

Conclusion
Une fois que vous avez terminé, attendez quelques jours pour obtenir d'autres commentaires. Ils examineront attentivement votre template, y compris la copie de présentation et les autres documents que vous avez joints avec le template afin de s'assurer qu'il n'y a pas de problème. En même temps, ils vous préviendront si un changement est nécessaire.
Ce processus dépend du nombre de tâches qu'ils traitent habituellement par jour et de leur nombre actuel. Alors, gardez patience pendant l'examen de votre template. Bons gains .. :-)
Articles qui devraient vous intéresser
 Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos






