Intermédiaire
 Liens utiles Breezingforms
Liens utiles Breezingforms
Qu'allons-nous voir dans ce tutoriel ?
![]() BreezingForms est un composant ultra complet qui compte trois modesde création différents qui sauront satisfaire le plus grand nombre. Pour ce premier tutoriel, nous allons voir comment réaliser un formulaire de contact grâce au QuickMode.
BreezingForms est un composant ultra complet qui compte trois modesde création différents qui sauront satisfaire le plus grand nombre. Pour ce premier tutoriel, nous allons voir comment réaliser un formulaire de contact grâce au QuickMode.
 Créer un formulaire avec le QuickMode de BreezingForms
Créer un formulaire avec le QuickMode de BreezingForms
Comment fonctionne le QuickMode ?
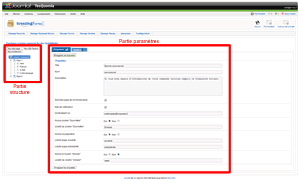
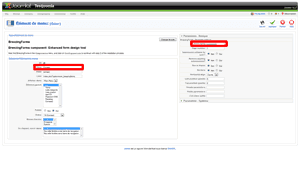
 Tout d'abord, pour vous rendre dans le QuickMode, il faut passer par "Composants > BreezingForms > Manage Forms" et cliquer sur l'icône "QuickMode" en haut à droite. Pour bien comprendre le fonctionnement du QuickMode, il faut distinguer les différents éléments présents. Sur la gauche, vous avez ce qui s'apparente à la structure de votre formulaire et sur la droite, vous avez les différents paramètres à régler pour chaque élément (voir image ci-dessous).
Tout d'abord, pour vous rendre dans le QuickMode, il faut passer par "Composants > BreezingForms > Manage Forms" et cliquer sur l'icône "QuickMode" en haut à droite. Pour bien comprendre le fonctionnement du QuickMode, il faut distinguer les différents éléments présents. Sur la gauche, vous avez ce qui s'apparente à la structure de votre formulaire et sur la droite, vous avez les différents paramètres à régler pour chaque élément (voir image ci-dessous).
Les propriétés générales de votre formulaire
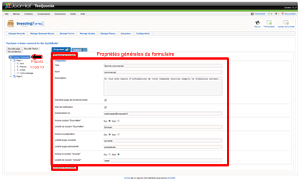
Alors, avant de vous expliquer comment créer le formulaire, il faut régler un certains nombre de paramètres généraux afin que votre formulaire fonctionne convenablement. Comme vous pouvez le voir sur l'image ci-dessous, il faut vous placer en haut de la structure afin d'accéder aux propriétés générales de votre formulaire. Je précise qu'au départ, lorsque vous cliquez sur l'icône "QuickMode", il n'y a qu'un seul élément qui s'avère être le haut de la structure, ainsi vous êtes directement sur la page qui nous intéresse ici.
Je vais maintenant vous détailler les différents paramètres pour que tout soit bien clair :
- Titre - Il s'agit simplement d'un ou plusieurs mots désignant votre formulaire.
- Nom - Celui-ci est plus important car il s'agit du nom qui sera utilisé lors de la création du lien vers le formulaire. Vous devez de préférence choisir un seul mot et en minuscule.
- Description - Ce cadre permet de donner des informations sur votre formulaire, comme sa fonction par exemple. Cette description vient se placer tout en haut de votre formulaire.
- Dernière page de remerciements - Si vous cochez la case, lorsque vous cliquerez sur "Envoyer" le formulaire sera de suite expédiez et vous renverra sur la page de remerciements. Par contre si la case est décochée alors, vous aurez un système de pagination avec des boutons suivant/précédent.
- Mail de notification - Cochez la case si vous souhaitez recevoir une notification lorsque quelqu'un envoie un formulaire.
- Destinataire(s) - C'est ici que vous devez renseigner l'adresse e-mail qui recevra les notifications.
- Inclure bouton "Soumettre" - Je ne comprend pas vraiment le but de cette option étant donné que si l'on veut recevoir le formulaire de contact, il faut bien que la personne puisse cliquer sur "Envoyer". Donc laissez ce paramètres sur "oui".
- Libellé du bouton "Soumettre" - Permet de choisir le terme présent sur le bouton "Envoyer".
- Pagination - Comme pour le bouton "Envoyer", vous pouvez choisir de faire apparaitre ou non la pagination et quels termes seront présents sur les boutons.
- Annuler - Enfin, vous disposez également d'un bouton "Reset3 qui permet de remettre le formulaire à zéro.
Créer la structure du formulaire
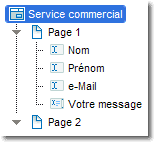
 Nous allons maintenant rentrer dans le vif du sujet, c'est-à-dire la création du formulaire à proprement parlé. Pour cela, vous devez respecter une structure spécifique qui est "Formulaire > Page > Élément" comme vous pouvez le voir sur l'image ci-contre. Vous devez donc en premier lieu créer une page, pour cela, il suffit de se placer en haut de la structure et de cliquer sur "Nouvelle page". Cette dernière sera la page contenant le formulaire. Ensuite, vous devez créer les différents éléments constituant votre formulaire. Pour ce faire, placez-vous cette fois-ci sur la page et cliquez sur "Nouvel élément".
Nous allons maintenant rentrer dans le vif du sujet, c'est-à-dire la création du formulaire à proprement parlé. Pour cela, vous devez respecter une structure spécifique qui est "Formulaire > Page > Élément" comme vous pouvez le voir sur l'image ci-contre. Vous devez donc en premier lieu créer une page, pour cela, il suffit de se placer en haut de la structure et de cliquer sur "Nouvelle page". Cette dernière sera la page contenant le formulaire. Ensuite, vous devez créer les différents éléments constituant votre formulaire. Pour ce faire, placez-vous cette fois-ci sur la page et cliquez sur "Nouvel élément".
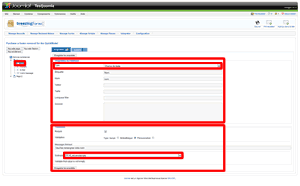
Le formulaire que j'ai créé pour ce tutoriel contient quatre éléments : 3 champs de texte et 1 aire de texte. Vous disposez bien sûr d'autres éléments que vous pourrez utiliser selon vos besoins ou votre imagination. J'ai choisir ces deux types d'éléments car ce sont eux qui sont le plus souvent utilisés pour créer un formulaire de contact. Sur l'image ci-dessous, vous pouvez voir que le paramétrage s'effectue en 2 étapes :
- Les paramètres de l'élément - Ils vous permettent de gérer l'apparence de votre champs de texte ou de votre aire de texte. Vous pouvez bien sûr choisir l'étiquette mais aussi la taille des différentes zones de textes. Le cadre "Conseil" est très utile car il permet par l'intermédiaire d'une info-bulle de donner des informations à l'internaute sur la manière de remplir le formulaire.
- La validation - Vous aurez surement remarqué que dans beaucoup de formulaires qu'il nous arrive de remplir sur internet, certains champs sont rendus obligatoires. C'est donc dans cette partie "Validation" que vous pourrez gérer ce genre de choses. Par exemple si vous souhaitez rendre un champs de texte obligatoire alors vous devez cocher la case "Requis" puis choisir "Bibliothèque" et enfin dans le menu déroulant, sélectionner "FF::ff_valuenotempty".
Créer une page de remerciement
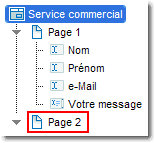
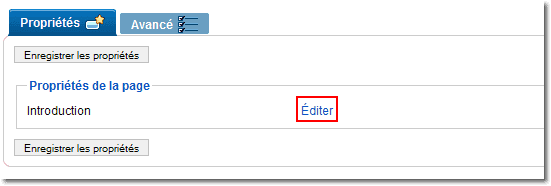
 Enfin, il ne reste plus qu'à créer une page de remerciement qui fait suite à la validation du formulaire. Pour cela, placez-vous à nouveau en haut de la structure et cliquez sur "Nouvelle page". Maintenant, placez-vous sur cette dernière afin de la paramétrer. Il ne vous reste plus qu'à cliquer sur "Éditer" pour faire apparaitre un popup dans lequel se trouve un éditeur permettant de rédiger vos page de remerciement. Pour ma part, j'ai mis une phrase classique avec un lien de retour vers l'accueil. Voici le code HTML si vous manquez d'inspiration.
Enfin, il ne reste plus qu'à créer une page de remerciement qui fait suite à la validation du formulaire. Pour cela, placez-vous à nouveau en haut de la structure et cliquez sur "Nouvelle page". Maintenant, placez-vous sur cette dernière afin de la paramétrer. Il ne vous reste plus qu'à cliquer sur "Éditer" pour faire apparaitre un popup dans lequel se trouve un éditeur permettant de rédiger vos page de remerciement. Pour ma part, j'ai mis une phrase classique avec un lien de retour vers l'accueil. Voici le code HTML si vous manquez d'inspiration.

 Créer un lien vers votre formulaire BreezingForms
Créer un lien vers votre formulaire BreezingForms
Créer un élément de menu
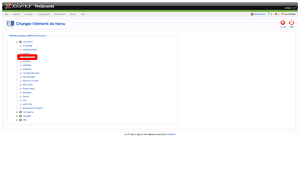
 La dernière étape du tutoriel consiste à créer un lien dans votre menu vers leformulaire BreezingForms créé précédemment. Pour ce faire, rendez vous dans la section "Menus> Main Menu". Puis cliquez sur l'icône "Nouveau", enfin choisissez "BreezingForms".
La dernière étape du tutoriel consiste à créer un lien dans votre menu vers leformulaire BreezingForms créé précédemment. Pour ce faire, rendez vous dans la section "Menus> Main Menu". Puis cliquez sur l'icône "Nouveau", enfin choisissez "BreezingForms".
Éditer l'élément de menu
Maintenant il ne vous reste plus qu'à choisir le nom du lien, je l'ai nommé pour ma part "Contact" (voir image ci-dessous). La 2ème chose à choisir c'est votre formulaire dans les paramètres basiques sur la gauche. Il faut tout simplement écrire le nom que vous avez mentionné dans le champ "Nom" lors du paramétrage de votre formulaire.