Smart Slider est certainement le composant de diaporama le plus puissant et perfectionné disponible pour Joomla. Les possibilités de présentation étant infinies nous allons détailler pas à pas la prise en mains de cette extension avec une constante : bien différencier les fonctionnalités des versions PRO et gratuite.
Les principaux points forts de Smart Slider sont les suivants :
- des modèles de diaporamas pré-réglés (pleine page, carroussel, accordéon, vignettes etc... - 11 en PRO et 3 en gratuite)
- le contenu des dipositives peut être de type image, video et même dynamique (article Joomla)
- une grande souplesse d'adaptation responsive
- une bibliothèque de diaporamas et de diapositives à importer en 1 click pour bénéficier de présentations professionnelles
- un éditeur complet et ergonomique pour modifier la présentation de chaque diapositive (textes, images, boutons, titres, liens, SEO...)
- une infinité d'effets et animations
- des videos bien conçues pour apprendre à utiliser Smart Slider.
Le tableau de bord
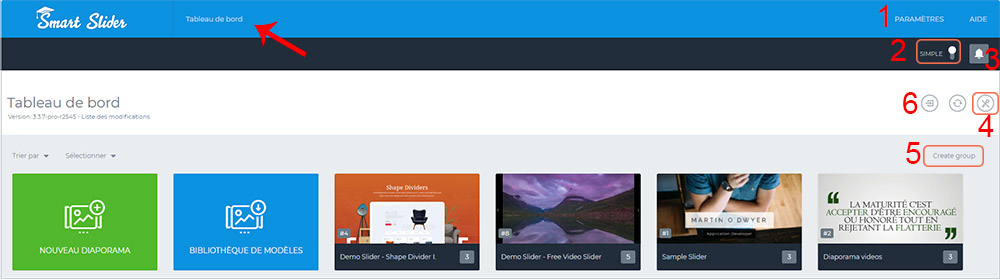
Le tableau de bord est accessible en Composants / Smart Slider 3. L'écran ci-dessous présente vos diaporamas en affichage version PRO.
Nous allons voir que Smart Slider permet des paramétrages tellement fins et puissants que l'ouverture de fenêtres successives peut perturber au début de son utilisation. Le fil d'ariane en haut à gauche de l'écran, avec comme lien de base "Tableau de bord", permet de revenir au paramétrage précédent ou à l'écran principal du tableau de bord.

1- Paramètres : il s'agit des paramètres par défaut des diaporamas, par exemple la police par défaut des textes. Nous ne détaillerons pas cette partie qui sera rarement modifiée.
2- Modes Simple / Expert (version PRO) : ce sélecteur n'est pas utile au niveau du tableau de bord, il sera utile lors du détail de certains paramètres d'affichage pour disposer d'encore plus de possibilités en mode "Expert"
3- Cloche (alertes) : a priori rarement activée, cette notion d'alerte porte sur des conflits éventuels avec d'autres composant (version de JQuery), ou de nouvelle mise à jour de Smart Slider.
4- Clé de licence (version PRO) : lorsque vous installez Smart Slider en version Pro, votre clé de licence vous est demandée. Lorsque celle-ci est saisie vous obtenez le message ci-dessous :

Ce bouton de clé de licence, permet la désactivation de la clé que vous avez saisi. A priori inutile, cette fonctionnalité permet aux acheteurs d'une version PRO pour 1 domaine, ayant un second site, de désactiver leur licence sur leur premier site et de l'activer sur le second.
5- Create group (version PRO) : vous pouvez ici créer des groupes de diaporamas si leur nombre nécessite une organisation structurée. Cette vidéo  vous permettra de connaitre les principes de gestion des groupes de diaporamas.
vous permettra de connaitre les principes de gestion des groupes de diaporamas.
6- Import de diaporama : cette fonction permet d'importer un diaporama préalablement exporté en provenance d'un autre site (voir plus loin l'export).
![]() Le plus important : les boutons "Nouveau diaporama" et "Bibliothèques de modèles" vont vous permettre de bénéficier de présentations pré-réglées.
Le plus important : les boutons "Nouveau diaporama" et "Bibliothèques de modèles" vont vous permettre de bénéficier de présentations pré-réglées.

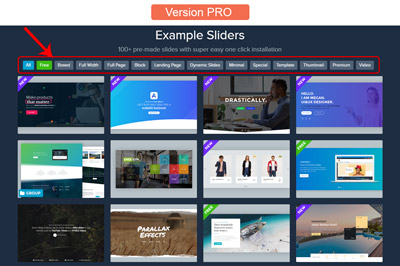
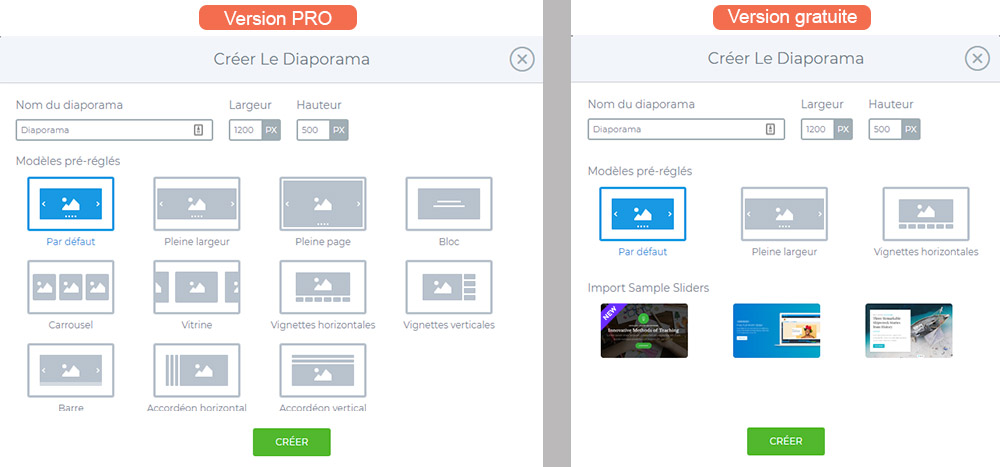
NOUVEAU DIAPORAMA : l'image ci-dessous présente les structures de diaporamas pré-établies pour les versions PRO et gratuite (dans cette dernière, 3 galeries de la bibliothèque de modèles sont également présentés).

BIBLIOTHEQUE DE MODELES : en version PRO, près d'une centaine de modèles sont importables et donc ensuite modifiables. Des tags tels que ![]() vous permettent une sélection selon vos souhaits.
vous permettent une sélection selon vos souhaits.
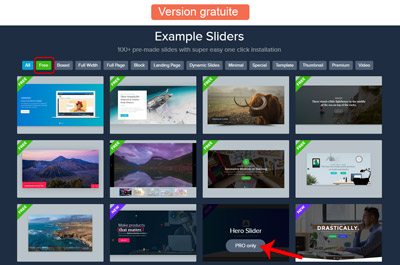
En version gratuite, une dizaine de modèles sont accessibles, associés au tag ![]() , les autres sont présentés avec le label "PRO only" avec un lien vers la page de démo du modèle.
, les autres sont présentés avec le label "PRO only" avec un lien vers la page de démo du modèle.
Ci-dessous un aperçu de l'interface des bibliothèques de modèles proposées en versions PRO et gratuite :
Il suffit de cliquer sur le bouton ![]() en survol d'une galerie, pour charger le modèle et l'ajouter au tableau de bord.
en survol d'une galerie, pour charger le modèle et l'ajouter au tableau de bord.
En haut à droite de l'écran, le bouton ![]() permet de sortir de l'interface de la bibliothèque des modèles et de revenir au tableau de bord.
permet de sortir de l'interface de la bibliothèque des modèles et de revenir au tableau de bord.
Gestion des diaporamas
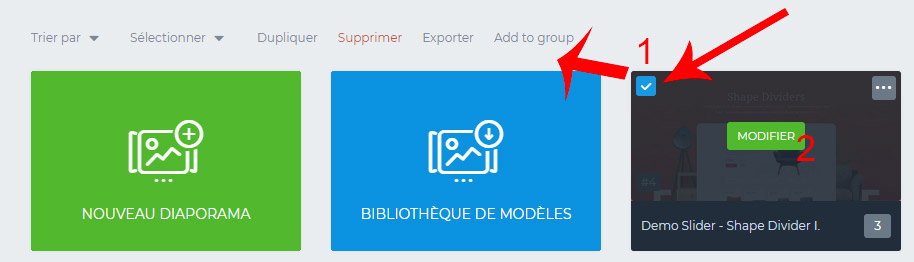
L'image ci-dessous illustre en 1 la zone où il faut cliquer pour afficher le menu "Dupliquer - Supprimer - Exporter - Add to group". Ce menu ne s'affiche que lorsque vous avez cliqué.
Exporter : c'est ce menu qui permet d'exporter un diaporama dans un fichier, en vue d'un import sur un autre site.
Le bouton ![]() en 2 va vous permettre d'accéder au détail du diaporama : ses paramètres et le détail de chaque slide.
en 2 va vous permettre d'accéder au détail du diaporama : ses paramètres et le détail de chaque slide.

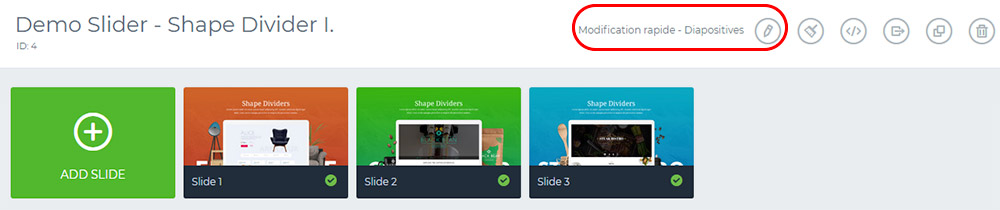
Lorsqu'on a cliqué sur le bouton ![]() , on affiche le détail des slides du diaporama, ainsi qu'un menu en haut à droite de la liste des slides, qui reprend globalement les fonctions de gestion du diaporama avec en plus le bouton "Modification rapide - diapositives" (cf ci-dessous).
, on affiche le détail des slides du diaporama, ainsi qu'un menu en haut à droite de la liste des slides, qui reprend globalement les fonctions de gestion du diaporama avec en plus le bouton "Modification rapide - diapositives" (cf ci-dessous).

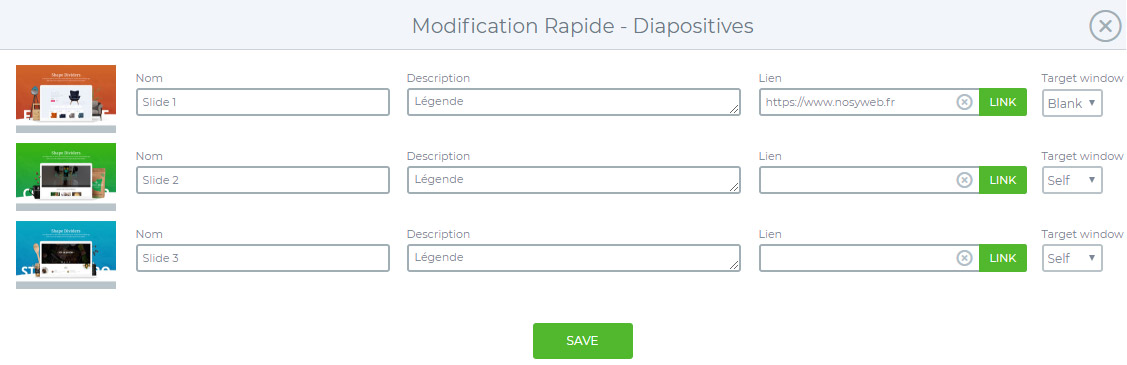
Cette "Modification rapide" permet d'insérer une légende et un lien sur chaque slide. La notion de description sert à l'affichage d'une légende sur l'image (à ne pas confondre avec la balise "Alt" pour le référencement/SEO à paramétrer au sein de chaque slide - voir plus loin dans cet article).

Création et modification des diaporamas
Cette vidéo pour débuter  va vous apporter, dans un anglais très clair, les informations de base (dans l'ordre du déroulé de la video - écrans version gratuite), pour :
va vous apporter, dans un anglais très clair, les informations de base (dans l'ordre du déroulé de la video - écrans version gratuite), pour :
- créer un nouveau diaporama
- ajouter des slides (dans le premier exemple des slides d'images), changer leur ordre d'affichage - les images étant préalablement chargées dans un dossier en "Contenus / Medias" mais on peut aussi les télécharger au moment de la création d'un slide
- intégrer un diaporama à un article/module Joomla (illustré par un post sous Wordpress) avec un code de type où "2" correspond à l'id du diaporama illustré ci-dessous :

- connaitre les différents types de slides : image, conteneur vide, video et même article Joomla,
- gérer les slides : duplication, suppression, et surtout modification via le bouton
 ou "EDIT" en anglais,
ou "EDIT" en anglais, - déterminer les principaux paramètres du diaporama :
- GENERAL : remplissage de l'image de fond, le type d'animation et le délais entre les slides
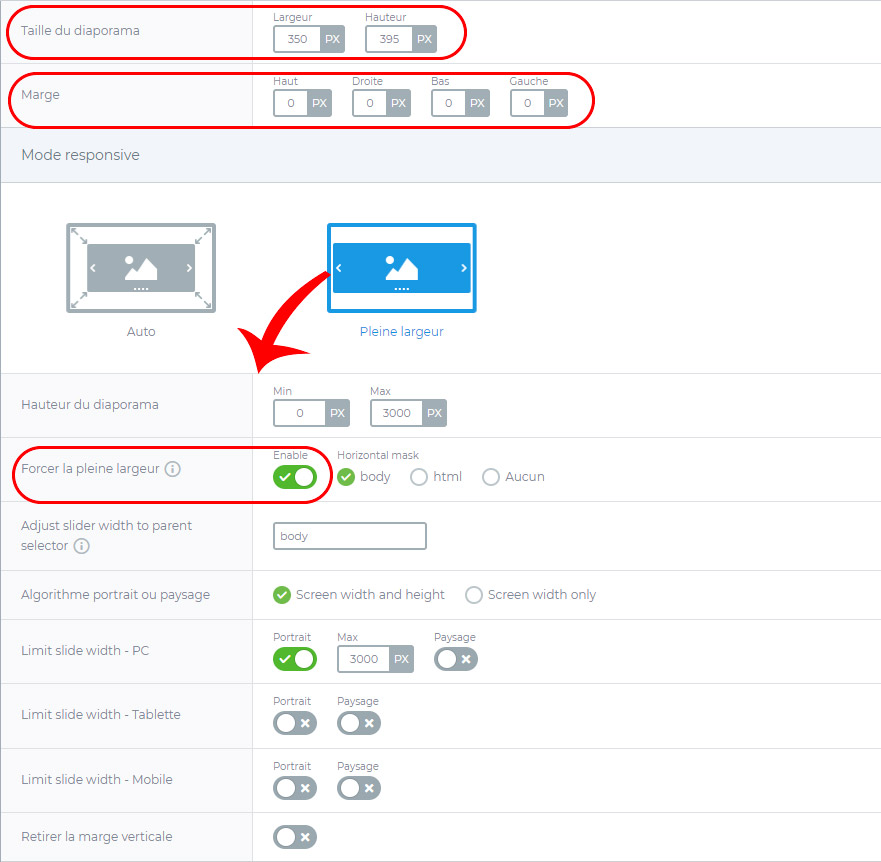
- TAILLE : option fullwidth en responsive
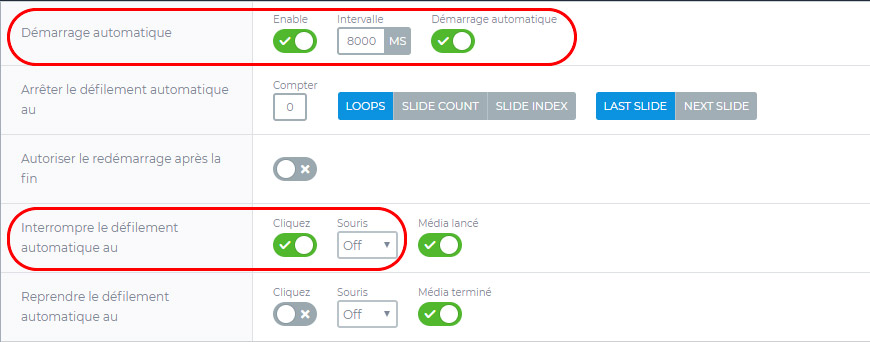
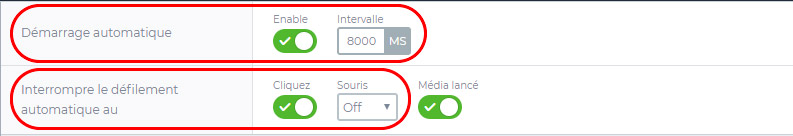
- DEMARRAGE AUTOMATIQUE : activation
- PUCES (navigation entre slides) : style et position
- prévisualiser le diaporama,
- modifier un slide :
- background : opacité, blur, colorisation
- insertion de contenus (layers) : titre, texte, bouton (lien + designs pré-établis), image
- ajustement des marges gauche-droite
- visualisation responsive et ajustement du padding pour mobile uniquement
- charger un slide de la "Library" ou bibliothèque de slides (nombreux modèles de slides mis à disposition par l'éditeur, totalement modifiables)
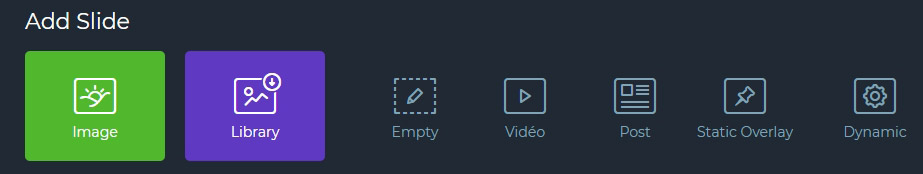
En cliquant sur le bouton "Add Slide" on obtient les différents types de slides dont le plus courant est "Image": Cette video
Cette video  va vous permettre de vous rendre compte des multiples possibilités offertes par les images à charger dans la "Library".
va vous permettre de vous rendre compte des multiples possibilités offertes par les images à charger dans la "Library".
Les paramètres du diaporama
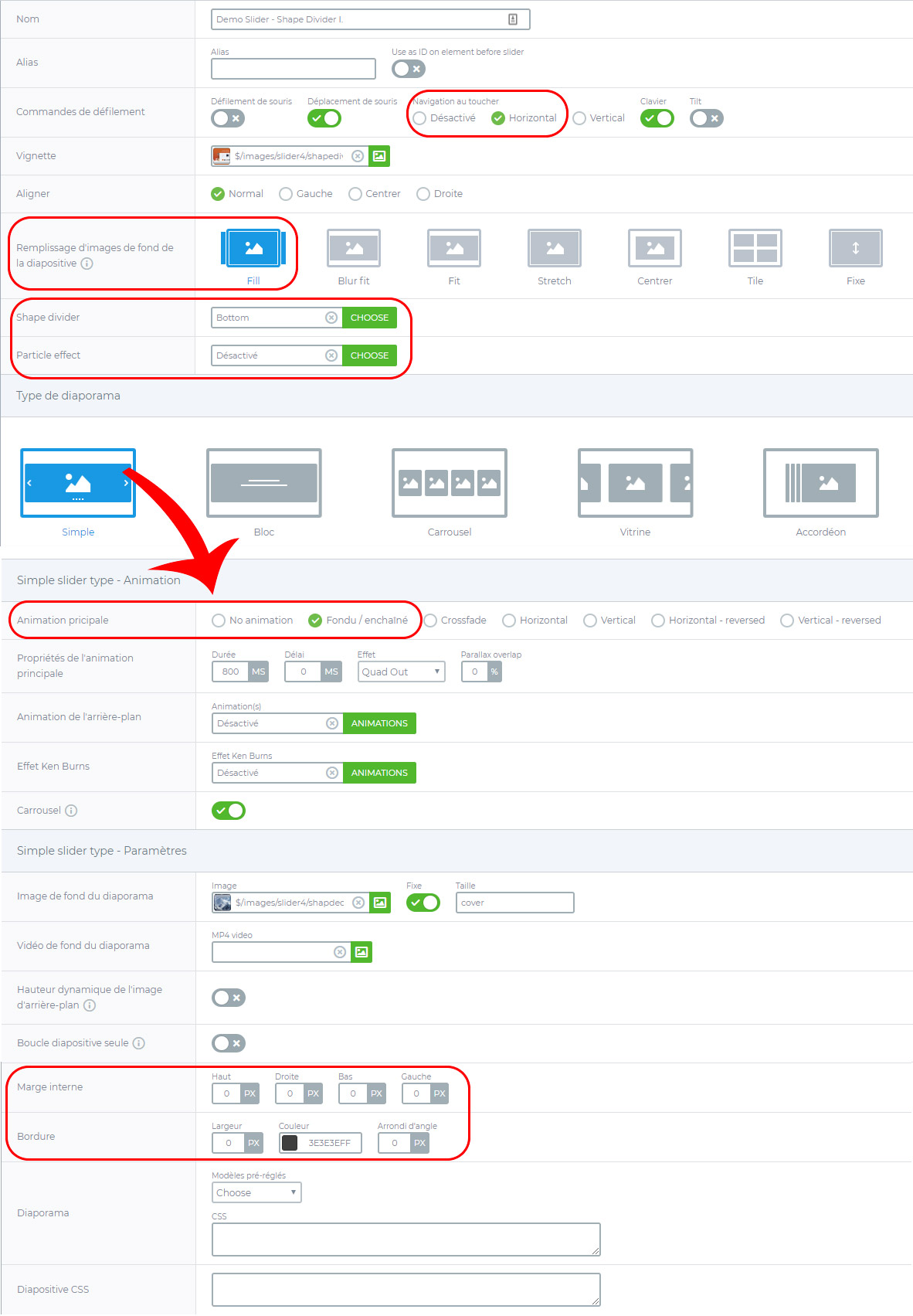
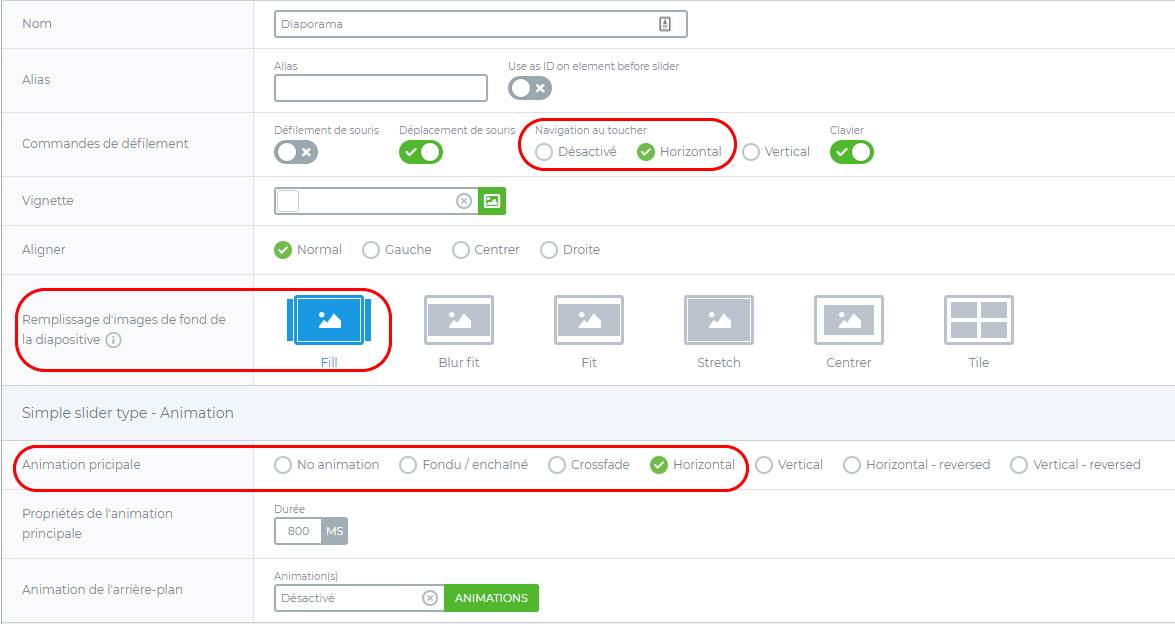
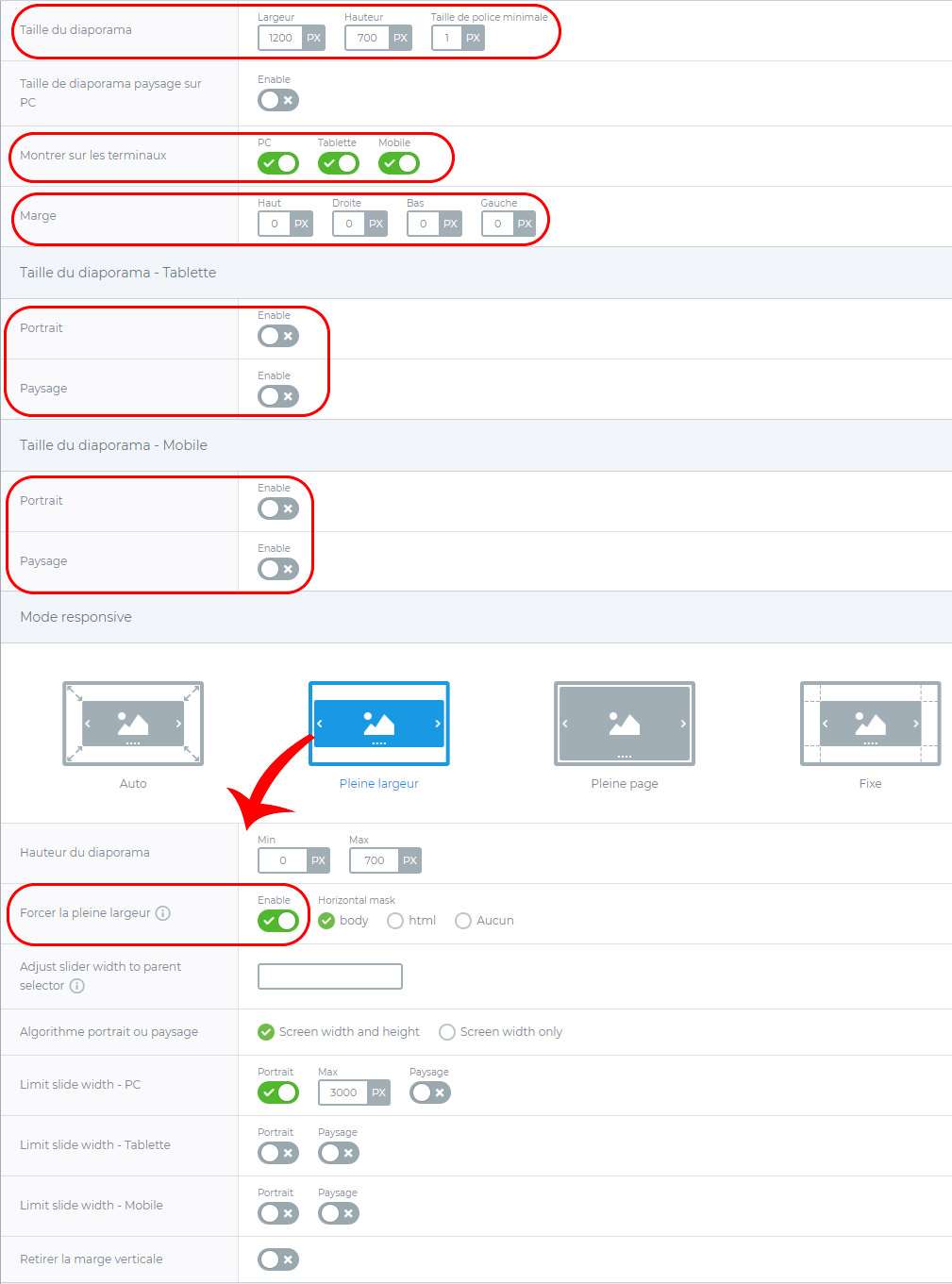
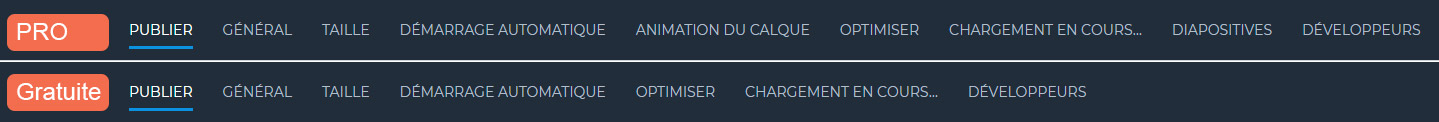
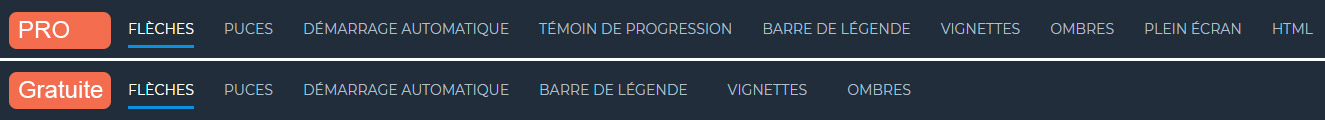
Les paramètres du diaporama sont répartis en plusieurs onglets dans la barre de menu ci-dessous :

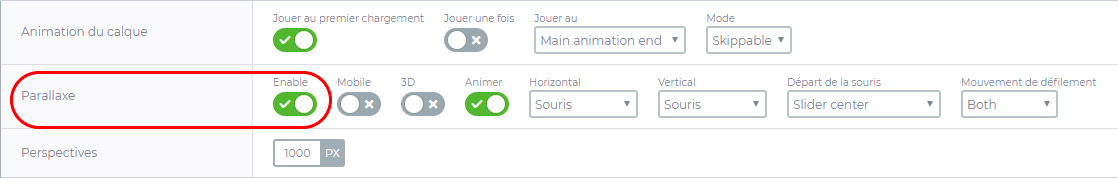
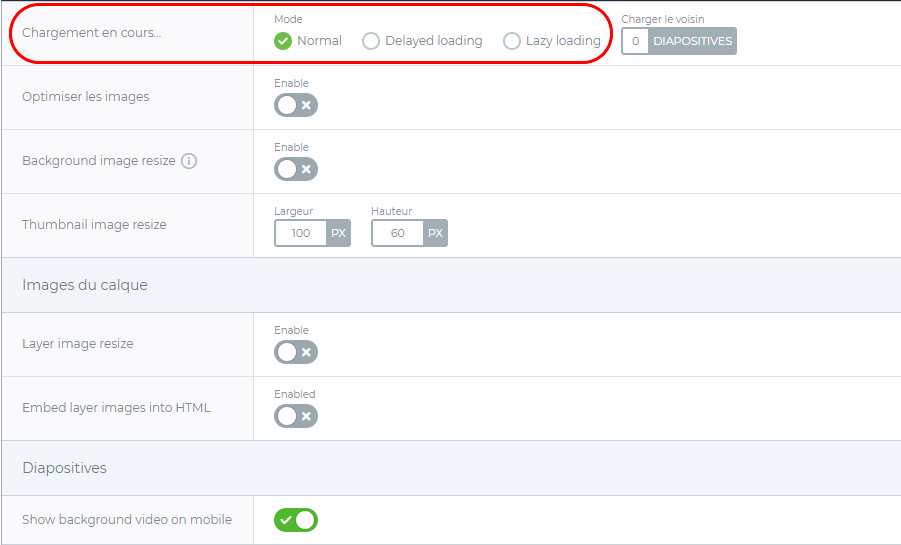
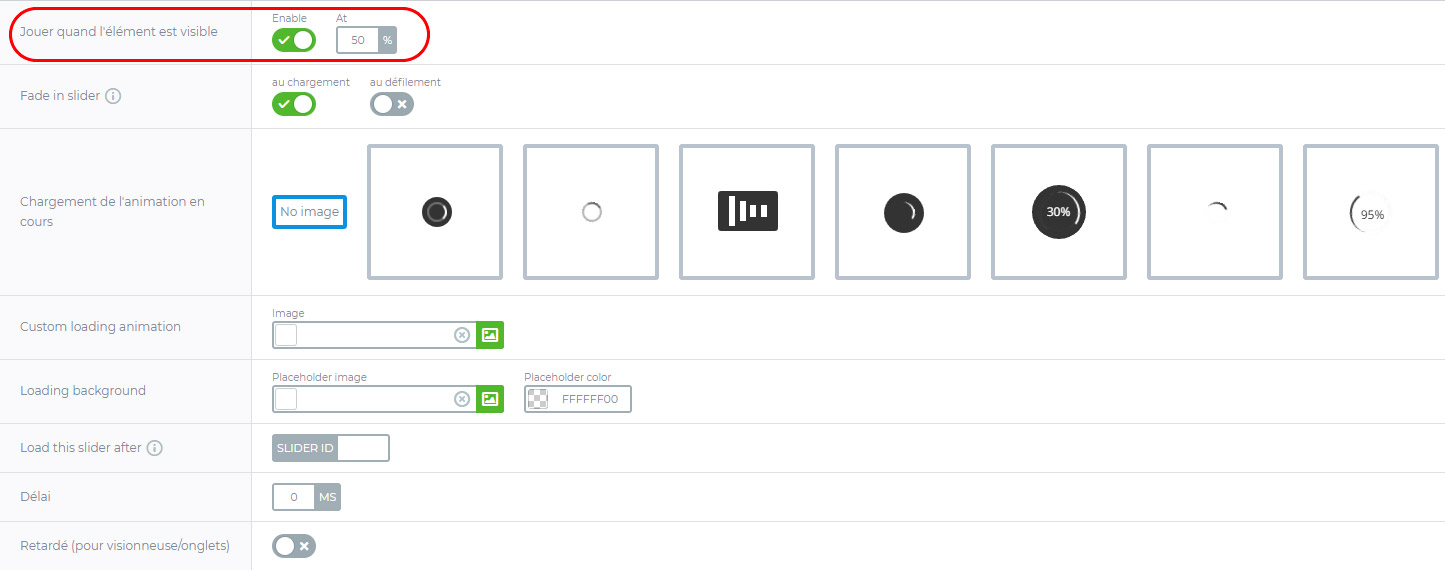
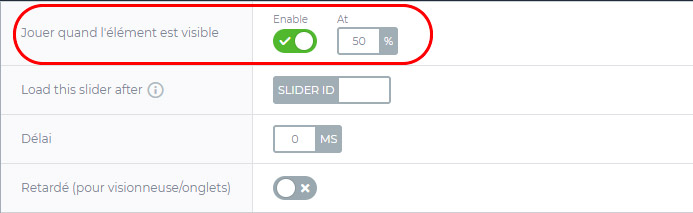
Au sein de chaque onglet, pour les versions PRO et Gratuite, nous avons entouré en rouge les paramètres qui nous semblent les plus importants.
Shape divider : nous recommandons cette video  pour comprendre l'intérêt de ce paramétrage qui peut justifier à lui seul l'achat de la version PRO.
pour comprendre l'intérêt de ce paramétrage qui peut justifier à lui seul l'achat de la version PRO.
Particle effect : ces effets, un peu spécifiques, sont présentés dans cette video 
Navigation et Styles du diaporama

Nous ne détaillerons pas pour chaque onglet le détail pour les versions PRO et gratuite. Le point principal à retenir concerne le confort de paramétrage responsive en version PRO : pour chaque paramètre, on peut définir s'il est à activer en mobile/tablette/desktop.

Paramétrage de la diapositive
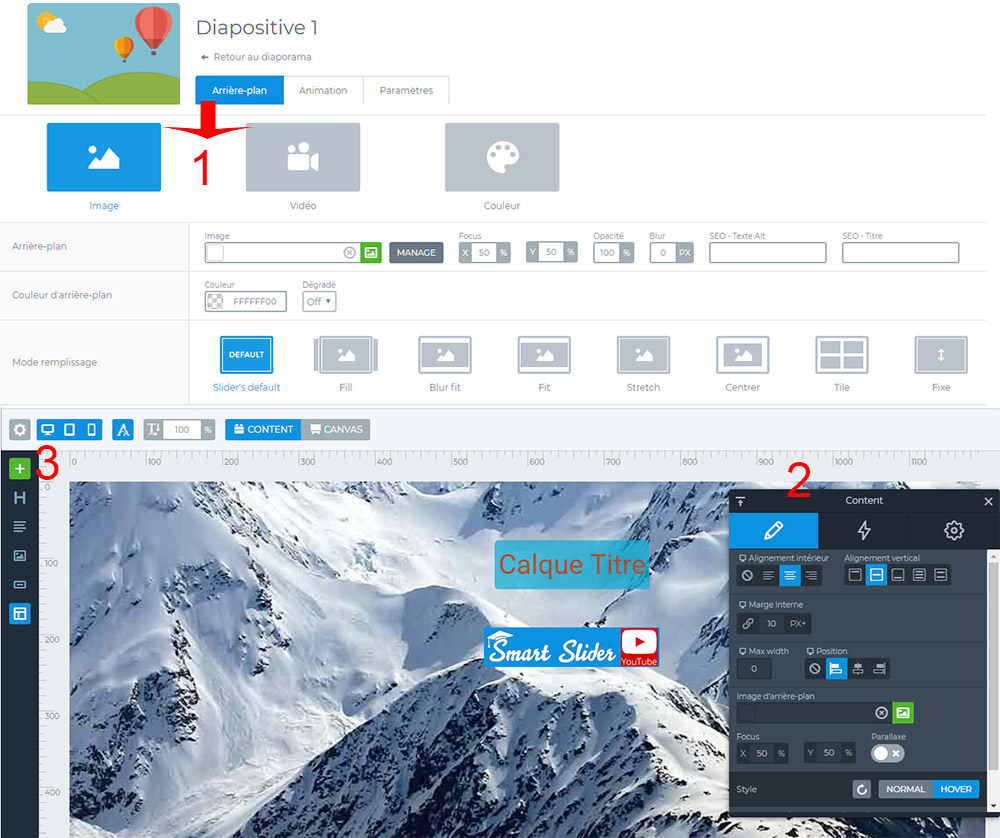
Chaque diapositive est associée à des informations relatives à son arrière-plan, ses animations, ses paramètres (nom, légende etc...).
Le 1 sur l'image ci-dessous développe les paramètres associés à l'arrière-plan. Ces paramétrages ne présentent pas de différences majeures entre les versions PRO et gratuite.

En 2 un simple click sur le fond de la diapositive ouvre un fenêtre contextuelle offrant un certain nombre de paramètres pour le "Content" (ou contenu global) : alignement par défaut des calques, image d'arrière-plan et son animation, Parallaxe (PRO) etc...
En 3 vous disposez d'une large possibilité de calques (voir ci-après).
La notion de calque (ou layer)
Le calque est un élément visuel (image, texte, bouton etc...) que l'on ajoute sur la diapositive. Le grand point fort de Smart Slider est la possibilité d'ajuster l'affichage de chaque calque en responsive.
Cette courte video  vous apportera les notions de base pour :
vous apportera les notions de base pour :
- ajouter un calques sur votre diapositive,
- ajuster les marges gauche-droite,
- positionner l'alignement vertical,
- comprendre la notion de structure de calques (par exemple en colonnes) avec le bouton
 .
.
En complément, pour approfondir les multiples possibilités de paramétrage des colonnes, nous recommandons cette video .
.
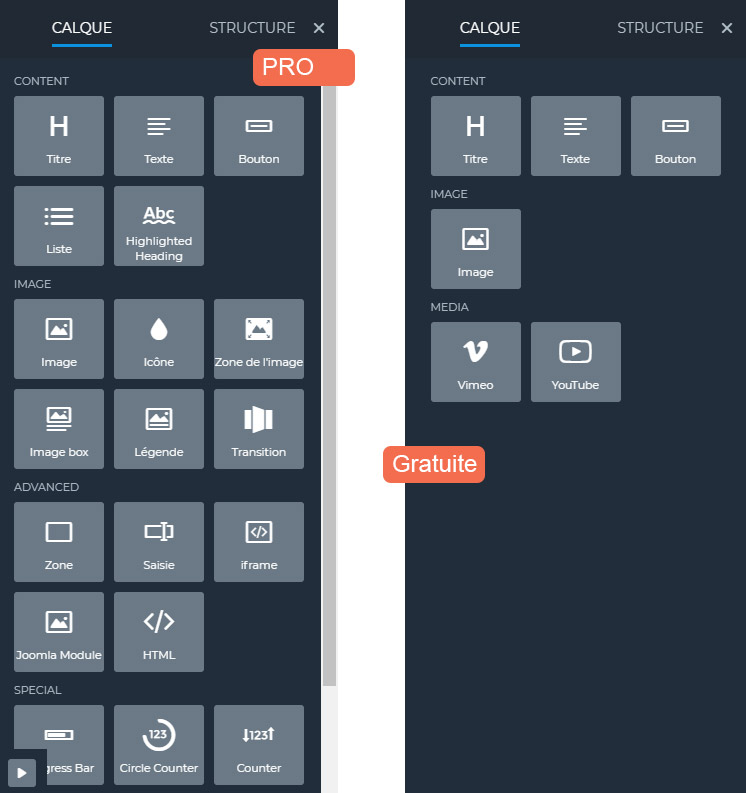
Puis, en cliquant sur le bouton ![]() du petit menu vertical à gauche, vous ouvrez la liste des types de calques disponibles en versions PRO et gratuite :
du petit menu vertical à gauche, vous ouvrez la liste des types de calques disponibles en versions PRO et gratuite :

Un simple drag & drop permet d'ajouter sur l'image le type de calque sur la diapositive et la fenêtre contextuelle correspondante s'ouvre.
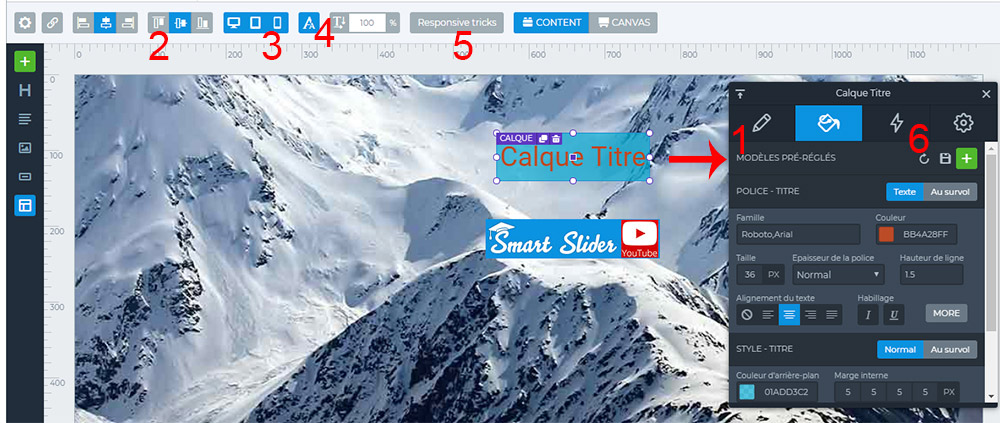
Prenons l'exemple de l'ajout d'un calque de titre, la fenêtre contextuelle associée s'affiche, comprenant tous les paramètres d'un éditeur et bien plus (marges, comportement survol, opacité, bords arrondis etc...).
Le 1 sur l'image ci-dessous affiche l'accès à des modèles de styles pré-réglés.
Le 6 sur l'image ci-dessous affiche un onglet comportant de nombreuses animations portant sur le calque uniquement : le survol de chaque effet génère l'animation sur le contenu du calque.
Le 2 sur l'image ci-dessous affiche des icônes d'alignement entre plusieurs calques (cf video "Responsive Tricks").
Le 3 sur l'image ci-dessous permet de définir si le calque est visible en desktop, tablette, mobile.
Le 4 sur l'image ci-dessous permet d'ajuster de façon dynamique la taille des textes, notamment pour chaque affichage desktop/tablette/mobile.

Le 5 sur l'image ci-dessus (PRO uniquement) affiche un bouton permettant l'accès à la video sur les "Responsive Tricks"  . Les sujets évoqués dans cette video sont les suivants :
. Les sujets évoqués dans cette video sont les suivants :
- Ne pas faire apparaitre un calque d’une diapo en mode mobile,
- Ajuster l’alignement des différents éléments de contenu et vérifier leur affichage responsive,
- Adapter la taille des textes en fonction des affichages responsive,
- Positionner un élément de contenu par rapport à un autre,
- Indiquer une hauteur maximum et minimum des diapos.
Le timeline des animations des calques
Smart Slider permet d'animer les calques selon une timeline. Ceux qui sont familiers avec ce type de fonctionnalité (sous Photoshop ou Gimp par exemple), vont tout de suite reconnaitre le type d'interface. Nous ne pouvons détailler ici le mode de fonctionnement d'une timeline, c'est relativement intuitif et nous recommandons de télécharger un modèle de diporama avec des diapositives animées et d'en étudier la construction.
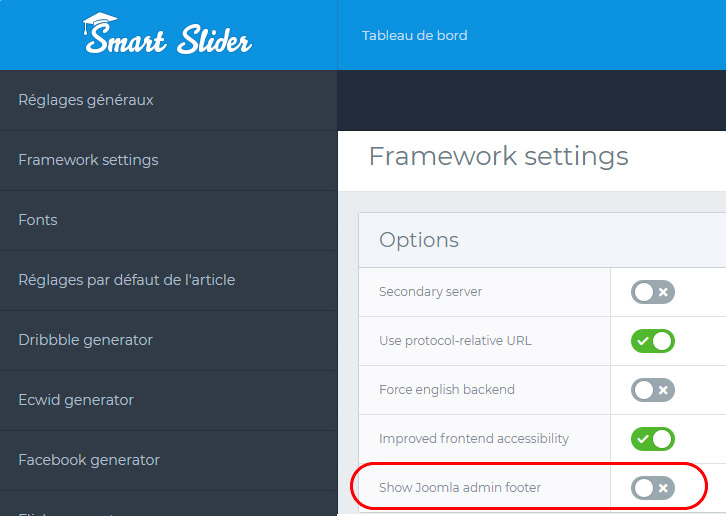
On y accède par le bouton ![]() en bas à gauche de l'interface de Smart Slider. Si vous ne voyez pas ce bouton, il peut être caché par le pied de page de l'administration Joomla. Vous pouvez cacher momentanément ce pied de page en Paramètres / Framework Settings / "Show joomla admin footer" décoché, cf ci-dessous :
en bas à gauche de l'interface de Smart Slider. Si vous ne voyez pas ce bouton, il peut être caché par le pied de page de l'administration Joomla. Vous pouvez cacher momentanément ce pied de page en Paramètres / Framework Settings / "Show joomla admin footer" décoché, cf ci-dessous :

Après avoir cliqué sur le bouton ![]() , la liste des calques apparait en bas de l'écran avec 1 ligne par calque et son "timeline correspondant".
, la liste des calques apparait en bas de l'écran avec 1 ligne par calque et son "timeline correspondant".
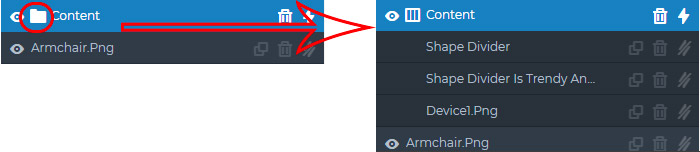
Si vous avez un calque "Content" avec une icône de dossier, comme illustré ci-dessous, cliquez sur cette icône pour développer le détail du dossier du calque "Content".

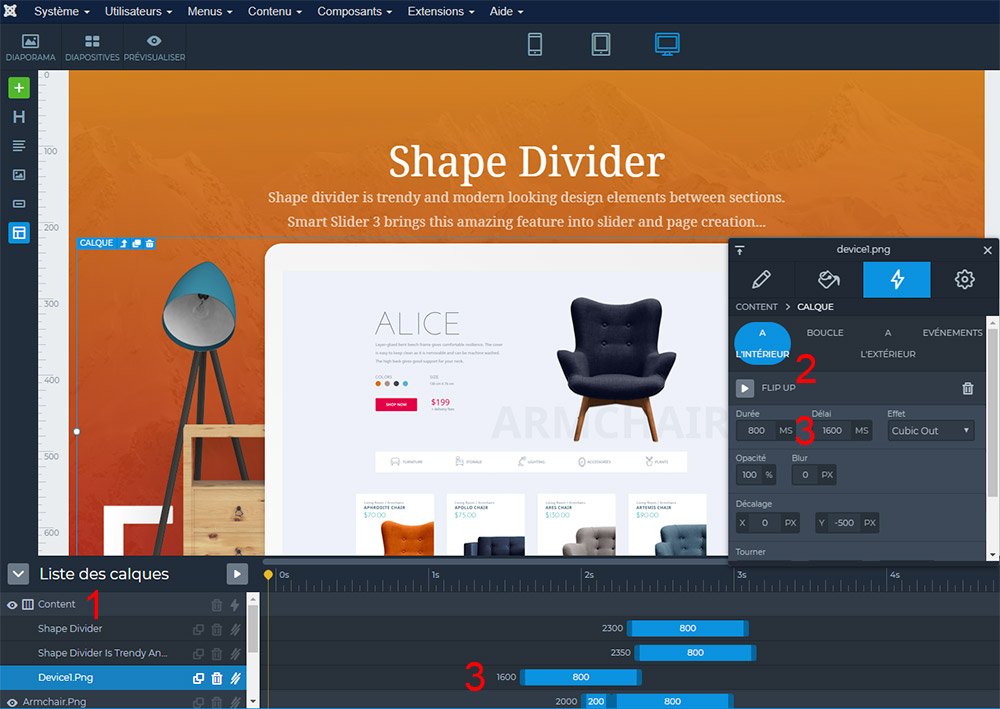
Le visuel global de l'interface donnera ceci :

Le 1 sur l'image ci-dessus affiche la liste des calques avec celui du "Content" déployé.
Le 2 affiche le type d'animation ("Flip") et son contexte ("A l'intérieur").
Le 3 détaille la durée de l'animation du calque sélectionné et le délais de déclenchement.
Conclusion et ressources
Merci d'avoir parcouru cet article jusqu'à la fin. Vous l'aurez compris, il est difficile de détailler toutes les fonctionnalités d'un composant aussi complet, qui semble inépuisable. Nous avons essayé de le présenter du plus global (le diaporama) au plus fin (l'animation du calque d'une diapositive), tout en contextualisant les excellentes videos de l'éditeur.
D'ailleurs l'éditeur alimente régulièrement sa chaine Youtube avec de nouvelles videos, n'hésitez pas à vous y abonner.
Le blog de cet éditeur regorge également de tutoriels et articles de fond de très bonne facture, par exemple un point sur les bonnes pratiques reponsive pour un diaporama.
La documentation présente aussi une source remarquable d'idées pour "fouiller" dans les méndres du composant, comme par exemple https://smartslider3.helpscoutdocs.com/article/444-interface-slide-configuration-area.
Vous pouvez télécharger les versions gratuites et payantes sur cette page.
Articles qui devraient vous intéresser
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
 Réussir votre entreprise sur Internet grâce à Joomla
Réussir votre entreprise sur Internet grâce à Joomla