Il existe aujourd'hui beaucoup de façon de faire pour utiliser des polices sur votre site ou votre application. Vous pouvez utiliser une police système, héberger des sources localement ou utiliser des polices tierces comme celles de Google ou Typekit. Aujourd'hui, nous voulons partager avec vous une autre possibilité qui consiste à héberger les polices Google sur votre propre CDN. Dans cet article, nous allons discuter des raisons pour lesquelles cette méthode peut être bénéfique et aussi de la démarche à suivre pour importer les polices Google et profiter de votre réseau de distribution de contenu.
CDN Google Fonts vs Votre propre CDN
Le CDN Google Fonts est très rapide et fiable, il n'y a aucun doute à ce sujet. Ils ont une grande infrastructure et la latence est généralement assez bonne. Cependant, il existe des inconvénients à l’utilisation du CDN Google Fonts :
- Une requête DNS supplémentaire inutile et une recherche sur fonts.googleapis.com pour récupérer le CSS.

- Des requêtes supplémentaires vers fonts.gstatic.com, un nom d'hôte différent pour télécharger des fichiers de police.

- Vous ne profitez pas d'une seule connexion HTTP/2 (KeyCDN prend en charge HTTP/2).
- Moins de contrôle sur la mise en cache de vos fichiers de police Web.
Bien que toutes ces petites choses semblent mineures, chaque optimisation de votre site peut avoir au final une certaine incidence sur ses performances. Dans un monde parfait, tous votre contenu devrait provenir de votre propre CDN, à l'exception de votre document HTML initial. Cela minimise les recherches DNS et permet de profiter pleinement du parallélisme offert par HTTP/2. Dans la plupart des configurations, cela ne sera pas possible puisque 99% des sites Web devront exécuter Google Analytics. Mais même dans ce cas là, vous pouvez configurer un job CRON pour synchroniser le script Google Analytics localement, puis le charger depuis votre CDN. Ceci n'est pas recommandé par Google mais les personnes qui font cela sont plus nombreuses que vous pouvez l’imaginer.
Cependant, une fois que vous introduisez des données provenant de tiers comme AdRoll, Perfect Audience ou Facebook, vous devrez peut-être sacrifier un peu de temps de chargement car ces derniers fournissent des données importantes, voire essentielles, et génèrent des revenus pour votre entreprise. En ce qui concerne la performance Web, c'est toujours un jeu entre ce dont vous avez vraiment besoin et ce dont vous pouvez vous passer.
Comparaison des tests de vitesse
Nous avons décidé d'exécuter des tests de vitesse afin que vous puissiez voir la différence, aussi mineure soit-elle, lors de la migration de polices du CDN Google Fonts vers votre propre CDN. Nous avons effectué les tests plusieurs fois sur notre site de test et avons calculé la moyenne des résultats. Nous utilisons la police Open Sans de Google, poids 400 et 700, dans nos exemples. Encore une fois, rappelez-vous, ces résultats peuvent varier légèrement en fonction des emplacements POP de votre CDN.
Polices provenant du CDN Google Fonts
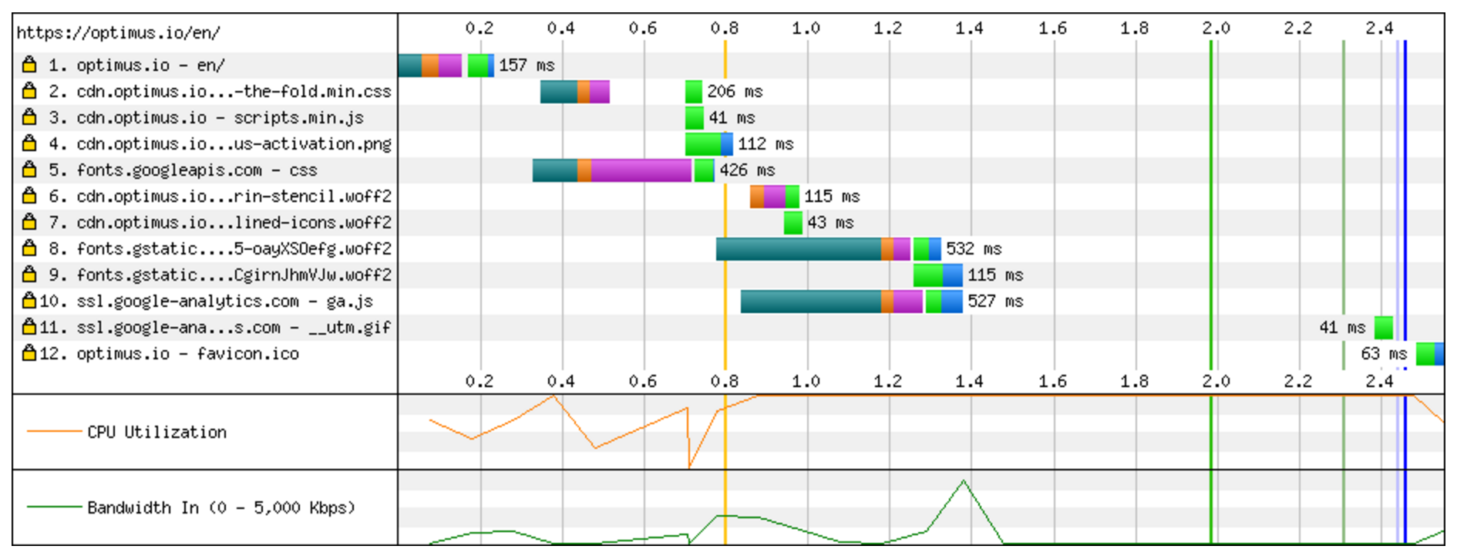
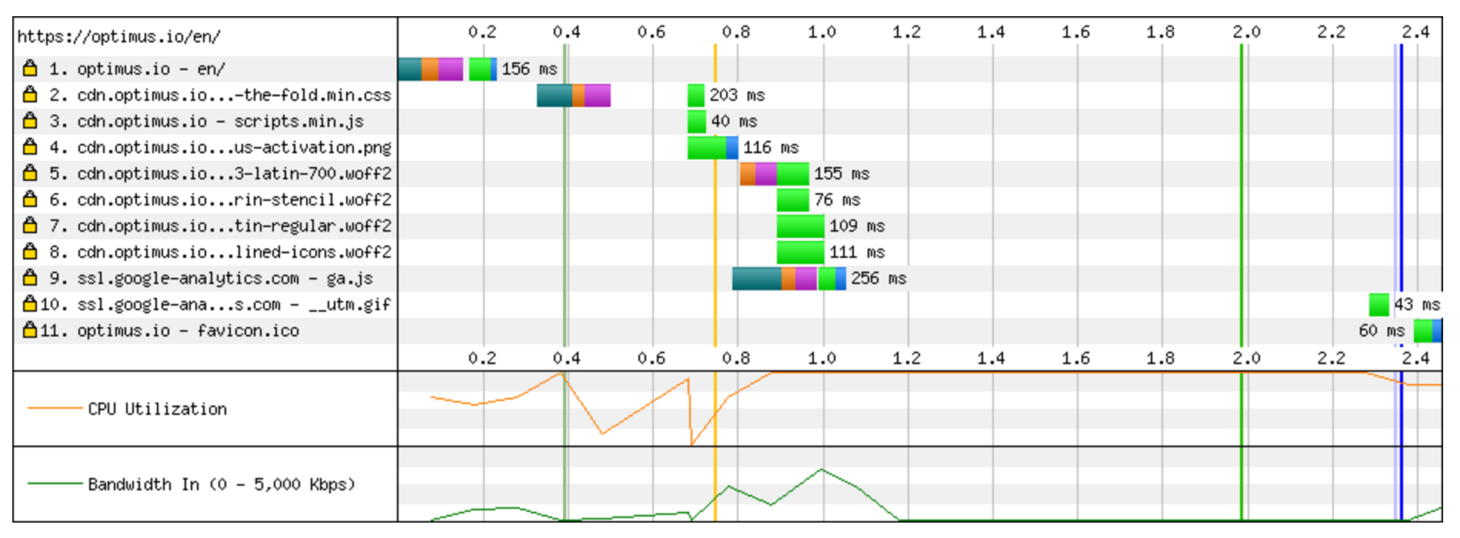
Nous avons d'abord exécuté notre test sur WebPageTest avec Open Sans servi par le CDN Google Fonts.

Temps de chargement : 2.454s
Entièrement chargé : 2.548s
Deux autres choses que l’on a identifiées étaient les 43 ms de temps de négociation SSL sur fonts.googleapis.com et le temps de recherche DNS initiale vers fonts.gstatic.com.
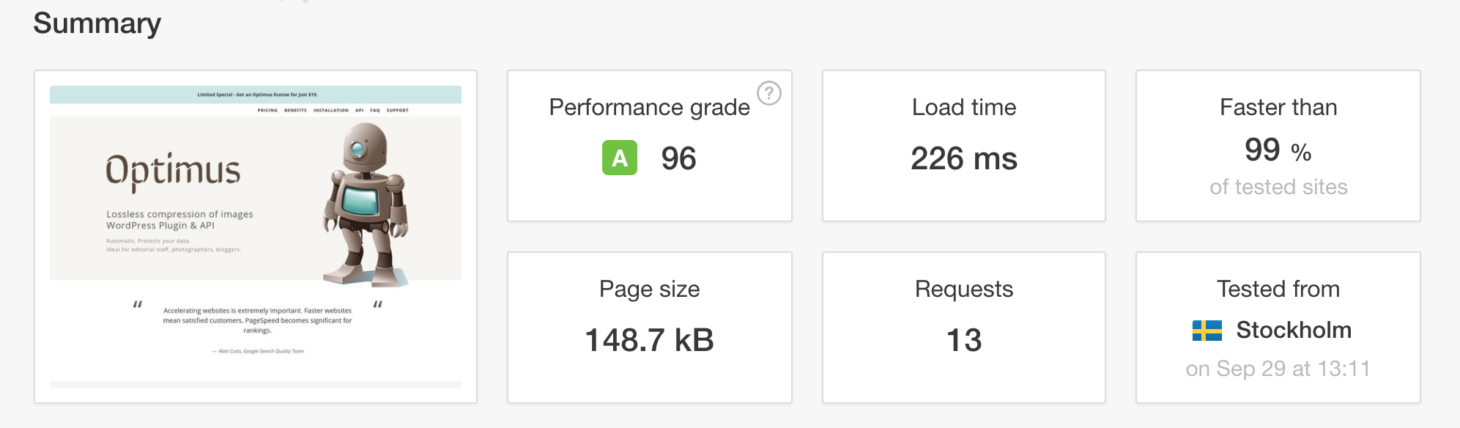
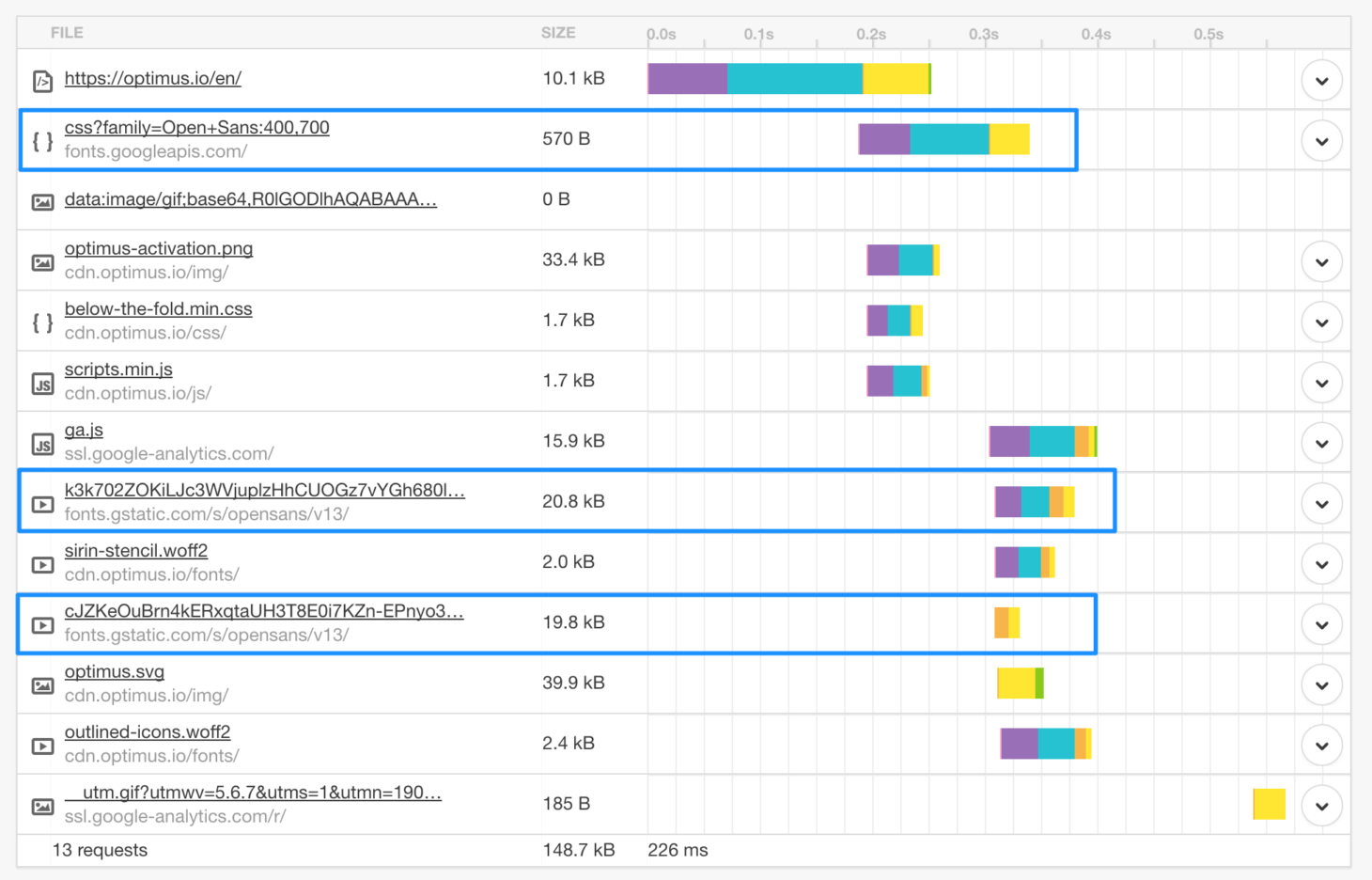
Nous avons également effectué des tests via Pingdom.


Temps de chargement total : 226 ms avec 13 requêtes HTTP.
Polices proposées par KeyCDN
Nous avons ensuite copié la police Google, Open Sans, sur notre serveur KeyCDN et nous avons effectué un autre test sur WebPageTest.

Temps de chargement : 2.360s
Chargement total : 2.452s
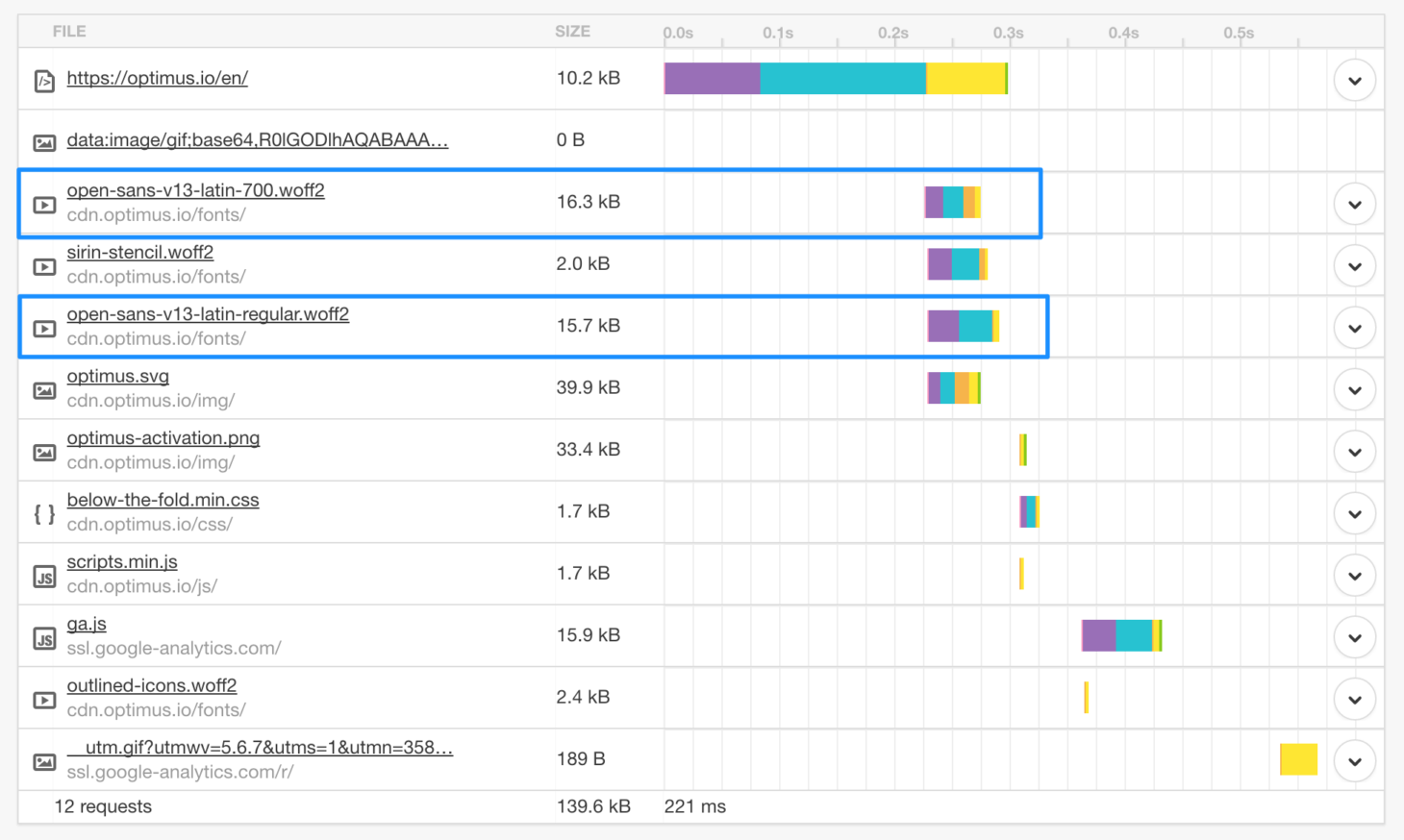
Comme vous pouvez le voir, il n'y a désormais que deux requêtes HTTP puisque nous ne devons plus récupérer le fichier CSS sur fonts.googleapis.com. De plus, les deux requêtes supplémentaires pour télécharger les fichiers de police sont beaucoup plus rapides car elles sont sur la même connexion HTTP/2 que le reste des requêtes.
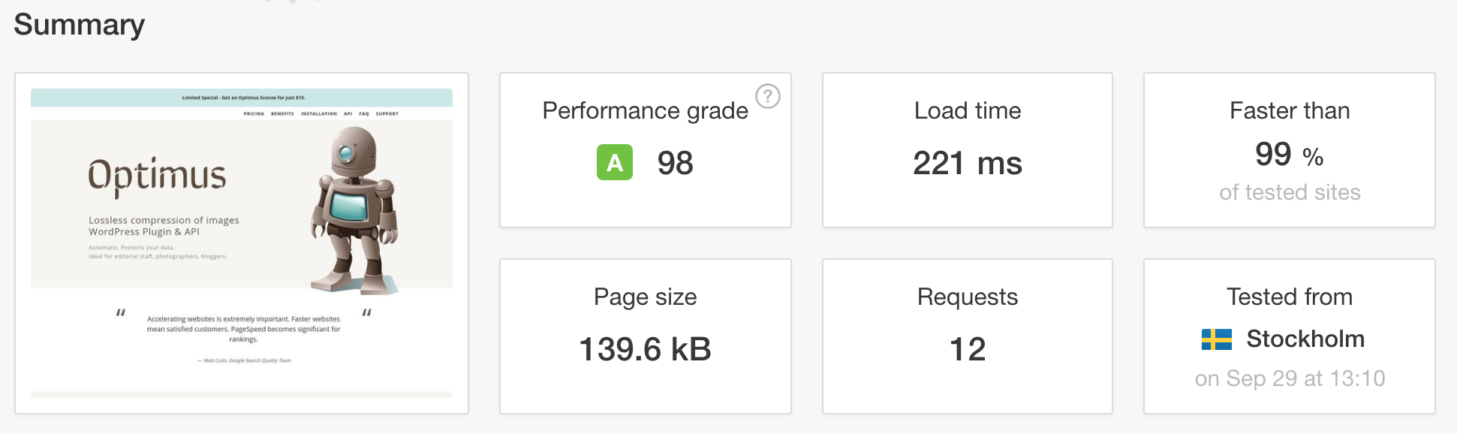
Nous avons également effectué un autre test via Pingdom.


Temps de chargement total : 221 ms avec seulement 12 requêtes HTTP puisque nous n'avons plus besoin d'appeler fonts.googleapis.com.
| SPEED TEST | Google CDN (MS) | KEYCDN (MS) | WINNER |
|---|---|---|---|
| WebPageTest Load Time | 2454ms | 2360ms | KeyCDN |
| WebPageTest Fully Loaded | 2548ms | 2542ms | KeyCDN |
| Pingdom Load Time | 226ms | 221ms | KeyCDN |
Encore une fois, ces résultats peuvent varier, alors faites vos propres tests car chaque environnement est différent. Mais ces tests permettent toutefois de démontrer la puissance du HTTP/2. Et rappelez-vous, vous pouvez accélérer légèrement le CDN Google Fonts en utilisant la pré-connexion.
Comment migrer des polices du CDN Google sur votre propre CDN
Suivez les étapes ci-dessous pour commencer à utiliser les polices Google directement sur votre propre CDN. Dans cet exemple, nous utiliserons une installation WordPress et KeyCDN. Si vous avez un site Web statique, vous pouvez ignorer certaines de ces étapes, car cela sera encore plus facile.
1. Télécharger les polices depuis google-webfonts-helper
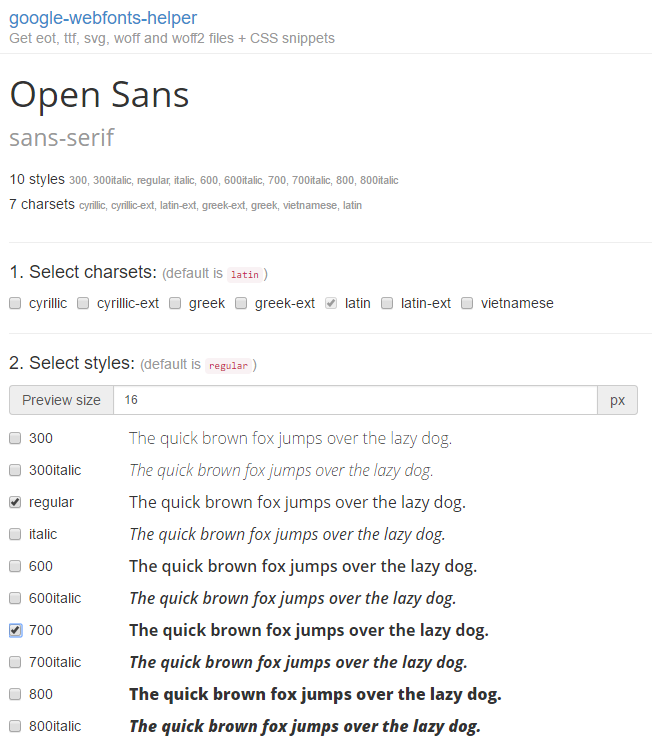
La première chose à faire est de télécharger les polices Google que vous souhaitez utiliser. La façon la plus simple de faire cela est d'utiliser l'outil gratuit open source google-webfonts-helper. Il vous permet de saisir facilement n'importe quelle police Web que vous souhaitez héberger sur votre site Web ou CDN. C'est certainement l’un des outils que vous devrez mettre dans vos favoris pour une utilisation future !

Sélectionnez les polices et les poids que vous souhaitez utiliser et cliquez sur le bouton "Télécharger". Nous avons choisi Open Sans, poids 400 et 700. Dans notre exemple, nous utilisons uniquement les versions WOFF et WOFF2 pour un support sur les navigateurs modernes. Vous pourrez en lire davantage au sujet des polices dans ce article (en anglais) sur les performances des polices web et sur le choix entre WOFF, WOFF2, EOT, TTF et SVG. Ce qui est intéressant avec cet outil, c’est qu'il rassemble tous les fichiers dans un fichier zip.
2. Uploadez les polices sur votre serveur
L'étape suivante consiste à uploader les polices Google sur votre serveur via FTP. Dans notre exemple, nous travaillons avec un site WordPress et avec le plugin WordPress CDN Enabler. Nous les déposons sur la racine de notre site Web dans un dossier appelé "polices". Parce que nous utilisons une zone de dépôt avec KeyCDN et le plugin CDN Enabler, les polices sont automatiquement copiées sur notre CDN.
3. Mettez à jour le CSS
Ensuite, copiez le CSS depuis l'outil et placez-le dans une feuille de style séparée sur votre site Web. Vous pouvez également utiliser un plugin gratuit comme Simple Custom CSS and JS pour ajouter un CSS personnalisé à votre en-tête ou pied de page. Ensuite, il suffit de mettre à jour les URL source afin qu'elles pointent sur votre CDN.
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url('https://cdn.example.com/fonts/open-sans-v13-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.example.com/fonts/open-sans-v13-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('https://cdn.example.com/fonts/open-sans-v13-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.example.com/fonts/open-sans-v13-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Remarque : ces actions peuvent être un peu plus délicates sur WordPress que sur un site statique car votre thème ou vos plugins utilisent peut-être déjà des polices Google. Dans ce cas, vous pourrez désactiver complètement leur chargement. Vous ne souhaiterez certainement pas charger les polices Google deux fois. La plupart des développeurs de thèmes et de plugins peuvent facilement vous proposer un moyen de désactiver les polices Google ou de mettre à jour le processus de filtrage si vous le demandez.
Et c'est tout ! Vos polices Google se chargent désormais depuis votre CDN.
Résumé
Comme vous pouvez le voir, le chargement des polices Google à partir de votre propre CDN peut être plus rapide dans la plupart des cas, car il réduit le nombre de requêtes http ainsi que les recherches DNS. Il vous permet également de profiter d'une seule connexion HTTP/2 et d'avoir plus de contrôle sur la mise en cache des données. Nous vous recommandons de suivre les étapes ci-dessus et d'essayer par vous-même. Chaque petit geste peut contribuer à l'optimisation et à l’amélioration des performances de votre site.
Articles qui devraient vous intéresser
 Performances de votre site Joomla : le guide ultime d'optimisation
Performances de votre site Joomla : le guide ultime d'optimisation
 Mettre en place le module Image Scroller
Mettre en place le module Image Scroller