La souplesse d'utilisation des modules est une grande force de Joomla. Parmi ses avantages citons notamment ses nombreuses possibilités de positionnement sur la page, l'assignation à plusieurs pages, l'insertion dans un article. Les versions récentes de Joomla (intégration de notes pour une recherche rapide) favorisent le développement de l'utilisation des modules.
Chez NosyWeb nous incitons à leur mise en oeuvre, 100% compatible avec les templates performants et modernes que nous pratiquons, notamment sous Gantry.
Malgré cette richesse fonctionnelle, en standard Joomla n'offre pas la possibilité d'afficher un module par type d'écran (desktop, tablette, mobile). Ce besoin est de plus en plus important à mesure que les statistiques de connexions mobiles progressent jusqu'à dépasser désormais les affichages sur desktop.
Dans quels cas un affichage différent sur mobile est-il utile?
- communiquer différemment, avec un discours plus synthétique, plus direct,
- pour des raisons erognomiques, par exemple avec des boutons plus gros ou placés autrement
- pour remplacer (ou ne pas afficher) des éléments graphiques non adaptés aux petits écrans (pop up, certains outils associés à du Javascript)
- pour remplacer (ou ne pas afficher) des éléments graphiques consommateurs de ressources (diaporamas avec grandes images assez lourdes à charger)
Il s'agit donc d'un besoin croissant auquel nous portons une attention particulière car l'expérience utilisateur est un enjeu majeur. La lisibilité des contenus sur mobile et leur vitesse de chargement sont des nécessités évidentes. Mais les moteurs de recherche apprécient fortement (et de plus en plus) les sites ne présentant pas d'erreurs d'affichage sur mobile (liens trop rapprochés, contenus hors écran). La rapidité d'affichage sur mobile est également valorisée par les moteurs de recherche.
L'optimisation de l'affichage mobile a donc un impact sur le référencement de votre site.
L'extension Advanced Module Manager de l'éditeur Regular Labs nous permet de répondre à ce besoin, même dans sa version gratuite, et bien plus encore.
Pourquoi le css ne suffit pas
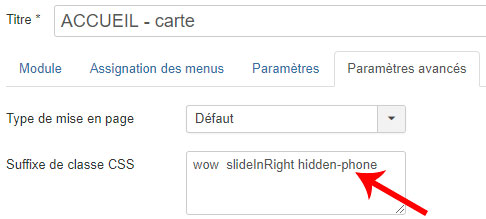
Si vous connaissez bien joomla, vous pratiquez peut-être l'onglet "Paramètres avancés" des modules. Cet onglet permet notamment d'insérer des classes css pour associer des styles ou des animations.
Des classes css pré-établies existent et peuvent être utiles pour cacher ou afficher un élément par type d'écran : hidden-phone, visible-phone, hidden-desktop, visible-desktop etc...

Mais ces classes de type "hidden-phone" présentent 2 inconvénients :
- certains contextes (ou templates) ne permettent pas son fonctionnement
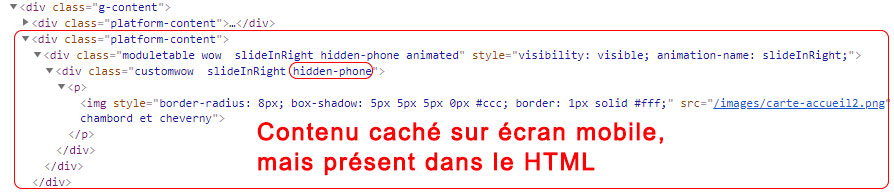
- le contenu n'est pas affiché sur l'écran mobile, mais il est chargé tout de même

Les avantages d'Advanced Module Manager
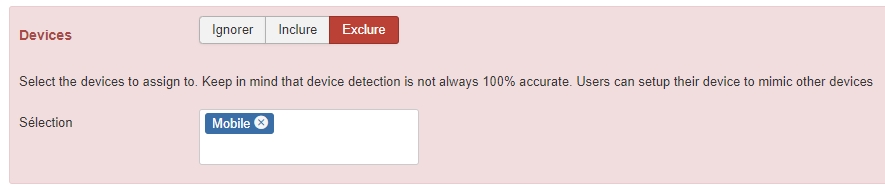
Suite à l'installation de ce composant, vous constaterez que l'onglet "Affectations" a été enrichi de nombreuses possibilités. Parmi celles-ci figure la possibilité d'affichage par device :

Le résultat donne un module caché sur écran mobile ET absent (non chargé) du HTML.

Au final, grâce à cette extension, l'expérience utilisateur est donc pleinement satisfaite : n'afficher sur mobile que des contenus adaptés et alléger le chargement du site.
Bien entendu, une démarche inverse d'affichage spécifique mobile d'un module est parfaitement justifiée, par exemple pour afficher une simple image en lieu et place d'un diaporama.
Autres modes d'affectation des modules avec Advanced Module Manager :
Ces possibilités étant très étendues, nous conseillons de ne cumuler a minima les restrictions ci-dessous :
- par langue
- par catégorie
- par article
- par tag
- par composant
- pour des urls spécifiques
Articles qui devraient vous intéresser
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4