L'expérience utilisateur commence par une présentation homogène des styles sur votre site (couleur de fond et de police, taille de caractères, type de police, ombré, etc...). Si vous mettez en place une méthode simple et rigoureuse pour systématiquement appliquer les mêmes styles qui reviennent de façon récurrente dans votre contenu, vous aller gagner du temps et permettre à vos visiteurs de bénéficier d'un visuel professionnel.
Pour que vos contenus soient présentés de façon identique sur toutes vos pages, il faut vous appuyer sur les classes css.
Le principe est que la classe css est associée à vos styles. Lors de la rédaction de votre contenu, ce ne sont plus les styles que vous allez appliquer via JCE, mais vos classes.
Vous avez certainement remarqué, parmi les icônes de JCE, la boîte de sélection ![]() . C'est précisément en sélectionnant à cet endroit votre classe, assortie d'un libellé explicite (par exemple "Soulignement titre", "Ombré image"), que vous aller appliquer vos styles rattachés à la classe.
. C'est précisément en sélectionnant à cet endroit votre classe, assortie d'un libellé explicite (par exemple "Soulignement titre", "Ombré image"), que vous aller appliquer vos styles rattachés à la classe.
Les classes css sont à insérer dans votre fichier custom.css ou custom.scss qui se trouvent en général dans le dossier "votre_template/custom".
Par exemple nous allons créer une classe permettant de d'appliquer un soulignement à un texte sélectionné, notamment un titre.
1- Démarche de création d'une classe css
1- Ouverture du fichier custom.css
2- Insertion de la classe et du style associé
Copier vos styles selon la syntaxe suivante :
.titre{
border-bottom : 2px solid #f3c13b;
font-weight:bold
}
La couleur jaune est représentée par l'expression "#f3c13b".
La seconde ligne concerne la mise en gras du texte.
Ne pas oublier le . devant le nom de la classe qui est libre ("titre" dans notre exemple). Nous conseillons de choisir des noms de classes explicites.
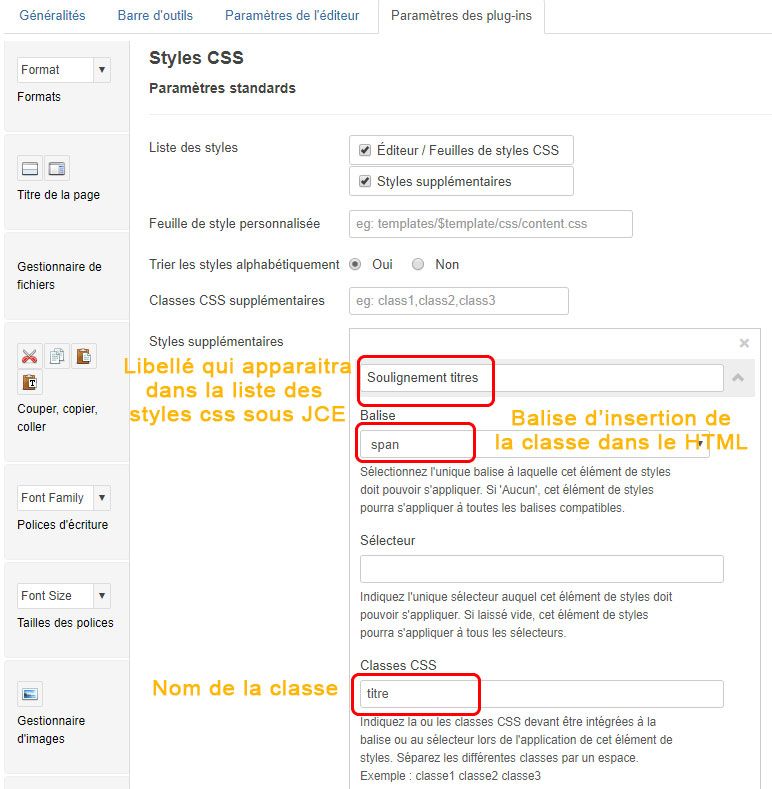
2- Création du style css sous JCE
1- Aller en Composants / JCE / Profils JCE / Default / Paramètres des plug-ins
Descendre la liste des plug-ins sur la colonne de gauche jusqu'à  , cliquer sur cet élément puis remonter pour indiquer les paramètres ci-dessous, et enregistrer.
, cliquer sur cet élément puis remonter pour indiquer les paramètres ci-dessous, et enregistrer.

La notion de balise permet d'insérer automatiquement la classe dans le HTML, langage simple mais qui nécessite une certaine structure.
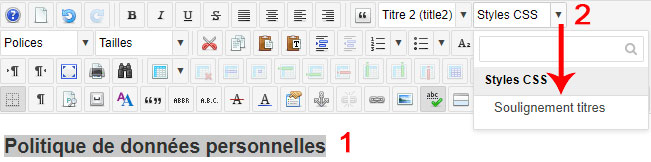
3- Exploitation sous JCE
1 -Au sein de votre article ou module, vous sélectionnez la zone sur laquelle vous souhaitez appliquer votre style
2- Vous choisissez le style requis dans la boîte de sélection "Style css" de JCE

3- Résultat dans le HTML : ![]()
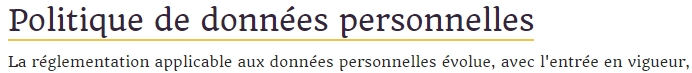
4- Le résultat visuel sur votre site : 
Explication de la balise <span> : tout l'intérêt dans le cas du soulignement est d'insérer une balise <span> à l'intérieur de la balise <h2>. Cela permet de ne souligner que la largeur exacte du texte.
Si nous avions appliqué la classe "titre" non pas à la balise <span> mais à la balise <h2>, soit le HTML suivant : ![]() , nous aurions obtenu un soulignement sur toute la largeur du conteneur de h2, comme sur l'image ci-dessous, ce qui n'est pas notre objectif ici.
, nous aurions obtenu un soulignement sur toute la largeur du conteneur de h2, comme sur l'image ci-dessous, ce qui n'est pas notre objectif ici.
Conclusion
Dès lors que vous aurez créé vos différents styles dans votre fichier custom.css et sous JCE, vous aller gagner beaucoup de temps à rédiger vos articles. Par ailleurs votre HTML sera "propre" (ne contiendra plus de styles insérés de façon anarchique) et favorisera la qualité générale du site. En effet, les moteurs de recherche apprécient les sites bien conçus, dont le HTML est rigoureux. Ce point fait partie des nombreux éléments qui contribuent au référencement.
En outre, si vous êtes plusieurs personnes à créer des contenus cela harmonisera vos méthodes de travail.
En savoir plus sur les classes css (très bien expliqué) : https://www.cssdebutant.com/debuter-en-css-les-classes.html
Articles qui devraient vous intéresser
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4



