Une technique que les sites Web utilisent pour augmenter le nombre de pages vues est de diviser les articles en plusieurs pages. En divisant les articles en plusieurs pages, ils augmentent la quantité de publicité qu'ils peuvent afficher.
Avez-vous déjà vu ces sites proposant des Top 10 où chaque article est sur une page différente ?
Il est possible de réaliser cela avec Joomla : voici comment diviser vos articles en utilisant des sauts de page et un template override.
Nous discuterons à la fin de l'article de contraintes SEO à ne pas oublier.
1- Créer un article et le diviser en plusieurs pages
Tout d'abord, créez le contenu sur le sujet de votre choix. Etant donné que nous parlons de contenu viral, assurez-vous que le titre est accrocheur et utilisez un numéro. Dans mon exemple, le titre est "The 5 Yellow Millionnaires of all time !".
- Allez dans Contenu > Articles
- Ajoutez un nouvel article.
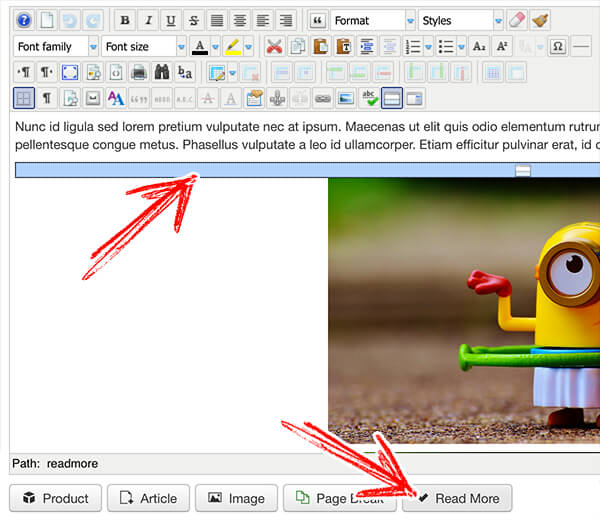
Une fois que vous avez inséré le contenu, définissez le texte d'introduction en cliquant sur le bouton "Read more" (ou "Lire la suite"). Normalement, nous ajoutons ceci après le premier ou deuxième paragraphe.

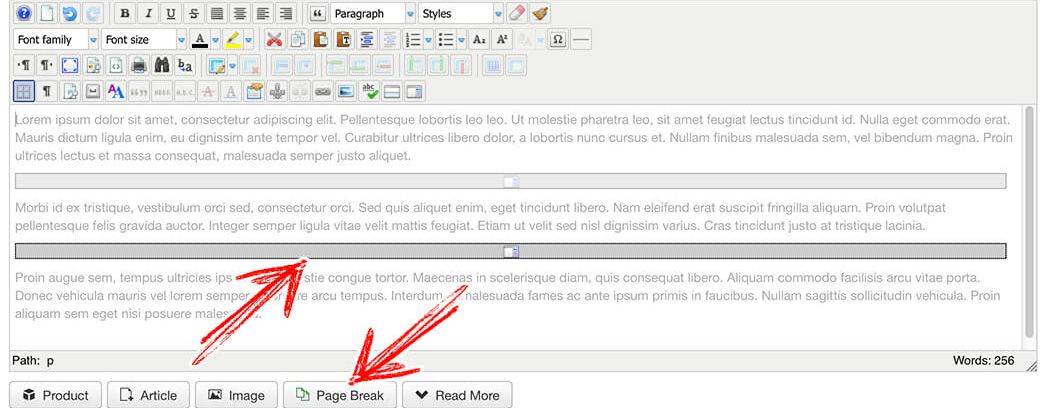
Ensuite, divisez le reste du contenu en cliquant sur le bouton "pge break" (ou "Saut de page").
Insérez autant de sauts de page que vous avez besoin, en fonction du nombre de parties qui composent votre article. Par exemple, pour un top 10, neuf sauts de page seraient suffisants.

2. Configurer le plugin "Contenu - Saut de page"
- Allez dans Extensions > Plugins.
- Recherchez "Content - Page Break" (ou "Contenu - Saut de page".
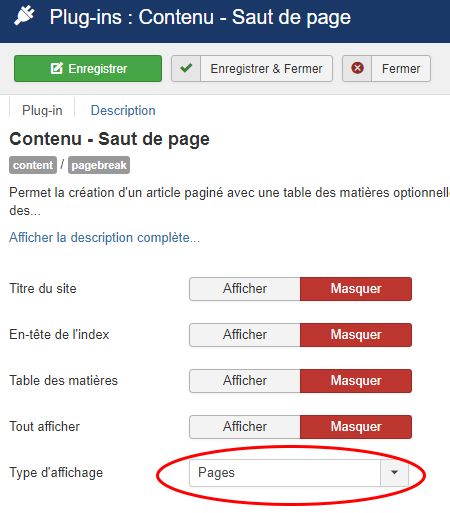
- Configurez les options comme sur la copie d’écran ci-dessous, et sauvegardez :

3. Aperçu de l'article
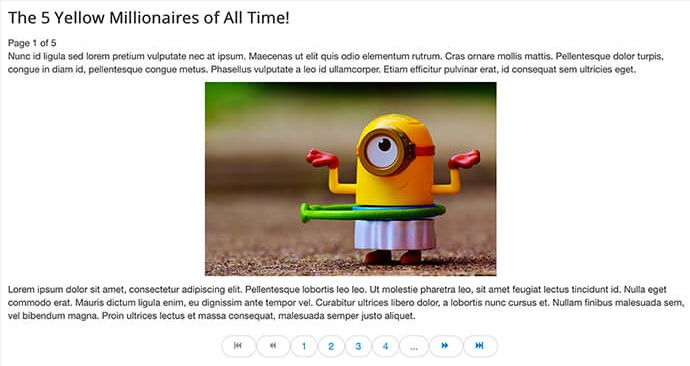
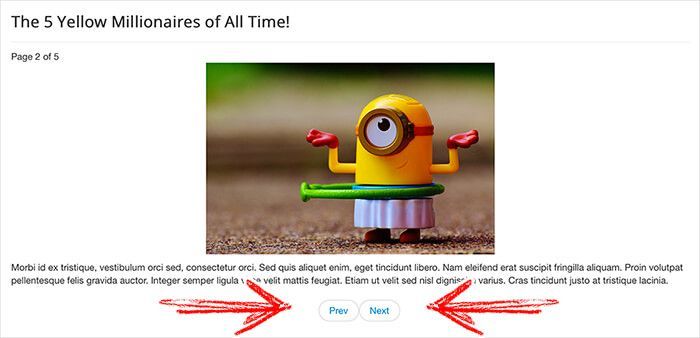
Si vous ouvrez votre article, voici le résultat obtenu :

Comme vous pouvez le voir, seul le contenu positionné avant le premier saut de page est affiché. Afin de continuer à voir le reste du texte, utilisez la pagination comme ci-dessous :

4. Personnaliser la pagination
Cette étape est facultative, mais il est fortement recommandé de l’effectuer pour une meilleure expérience utilisateur.
Nous souhaitons conserver seulement les boutons "précédent" et "suivant" et enlever le reste, afin d'obtenir une pagination plus concise.
Il faut réaliser un template override pour personnaliser la mise en page de pagination.
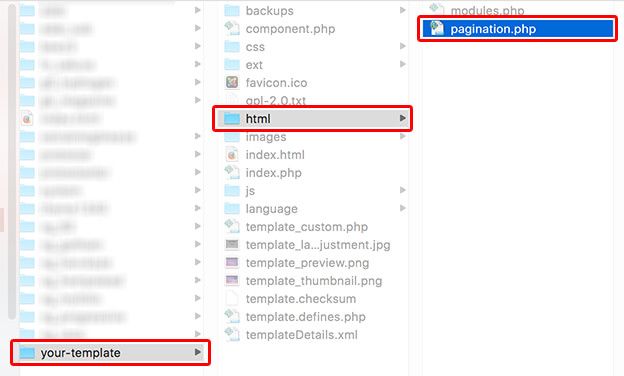
- Copiez le fichier situé dans templates/protostar/html/pagination.php
- Collez-le dans le dossier templates/votre-template/html/
Si votre template utilise un framework ou si le fichier pagination.php existe déjà, ignorez les étapes suivantes et demandez de l'aide auprès de votre fournisseur de template.

- Ouvrez le fichier pagination.php avec un éditeur de code.
- Cherchez la méthode pagination_item_active, remplacez-la par le code suivant :
Cherchez la méthode pagination_item_inactive et remplacez-la par :
Sans entrer dans les détails, nous avons supprimé le code qui affiche les boutons de pagination dont nous n’avons pas besoin.
5. Résultat final
Actualisez votre article pour observer les modifications effectuées.

Note : au cours de ce tutoriel, il est nécessaire de rafraîchir la page plus d'une fois pour voir les modifications apportées au template. Si vous rencontrez le même problème, rafraîchissez la page plusieurs fois et effacez le cache Joomla si nécessaire.
6- Limites et contraintes à garder à l'esprit
Ce tutoriel reste une astuce d'affichage, il ne doit pas prévaloir sur 2 contraintes SEO majeures à gérer en priorité :
- la longueur minimale du contenu des pages (il n'y a pas de règle précisément définie mais 300 mots semble une taille raisonnable communément considérée),
- les balises "Title" et "Description" doivent être différentes d'une url à l'autre. Il faut donc repérer chaque url de chaque sous-page et utiliser un composant SEO pour paramétrer des balises "Title" et "Description" spécifiques.
Articles qui devraient vous intéresser
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4



