Savez-vous que vous pouvez inspecter un élément html, pré-appliquer un style sur votre site ou ajouter et supprimer un bloc html sans avoir à modifier un fichier ? Avez-vous déjà voulu savoir quelle police a été employée sur un site Web en particulier, quelle couleur a été utilisée pour un titre, ou quelle est la dimension d'une image affichée ? Oui, toutes les réponses à ces questions peuvent être trouvées grâce à la plupart des navigateurs.
En effet, un ensemble d'outils de création et de débogage Web sont intégrés à la plupart des navigateurs, permettant aux développeurs Web de repérer facilement et efficacement les problèmes de mise en page, les points d'arrêt Javascript et d'obtenir des informations sur l'optimisation du code.
Ils peuvent vous aider à diagnostiquer rapidement les problèmes, ce qui vous aidera à construire un meilleur site web.
Aujourd'hui, nous allons nous concentrer sur l'inspection des styles d'un site. Chaque développeur est passé par cette expérience où ce qui est affiché sur leur site ne reflète pas correctement ce qui a été codé dans les feuilles CSS ou le style appliqué semble très différent de ce qui était attendu. Ce tutoriel va vous montrer comment utiliser ces outils de diagnostic pour voir comment le navigateur applique réellement des styles sur le site.
Inspecter un élément
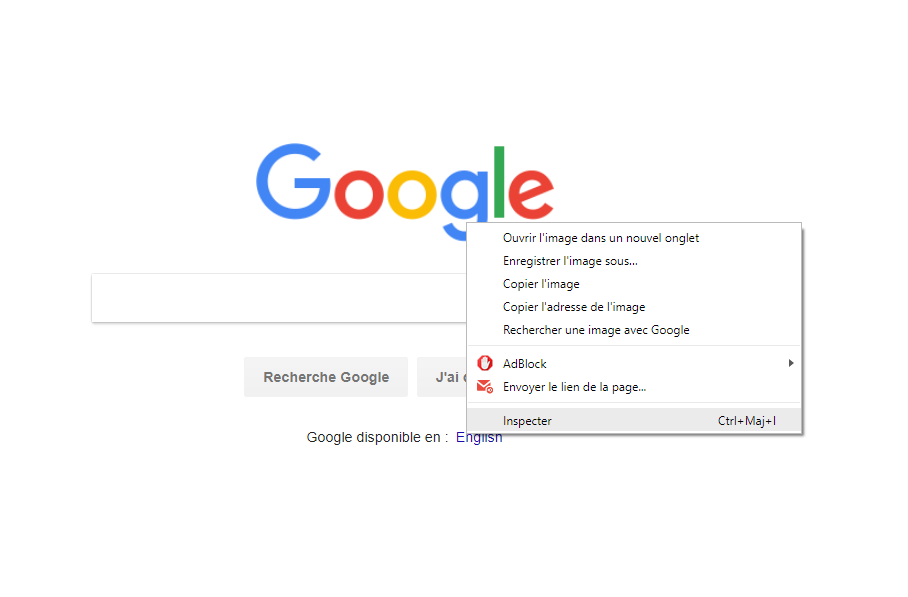
Ouvrez un nouvel onglet et tapez https://www.google.com. Cliquez avec le bouton droit sur le logo Google et sélectionnez Inspecter. Si vous utilisez Google Chrome, l'onglet Eléments s'ouvre et l'élément inspecté est mis en surbrillance. Si vous utilisez Firefox, l'onglet Inspecteur s'ouvre et l'élément inspecté est mis en surbrillance.

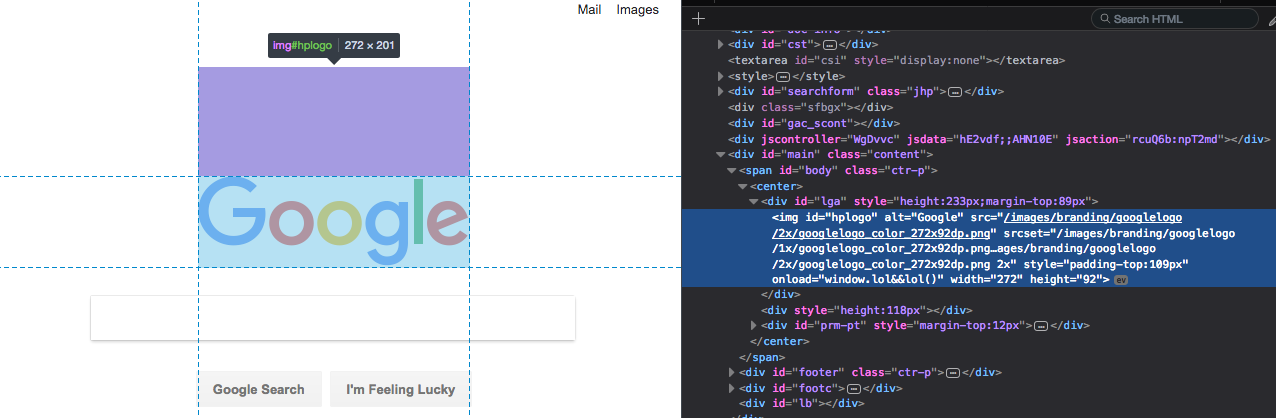
Dans l'arborescence, vous pouvez monter ou descendre, modifier ou supprimer l'élément. Ces actions sont appliquées uniquement sur la vue en cours et toutes les modifications seront restaurées à leur état d'origine après l'actualisation de la page.

Il y a plusieurs façons de sélectionner un élément. Dans votre fenêtre, cliquez avec le bouton droit sur l'élément et sélectionnez Inspecter. Avec les outils de développement, appuyez sur Commande + Maj + C (MacOS) ou sur Ctrl + Maj + C (Windows), puis cliquez sur l'élément dans la fenêtre.
Appliquer un style CSS
Utilisez l'onglet Styles ou Règles lorsque vous souhaitez modifier ou ajouter une nouvelle déclaration CSS à un élément. Notez que la liste des règles CSS affichées ici est appliquée à tout élément actuellement sélectionné. L'élément sélectionné est surligné en bleu dans l'arborescence DOM. À droite, les styles de l'élément sont affichés dans l'onglet Styles de l'onglet Google Chrome ou Règles de Firefox.
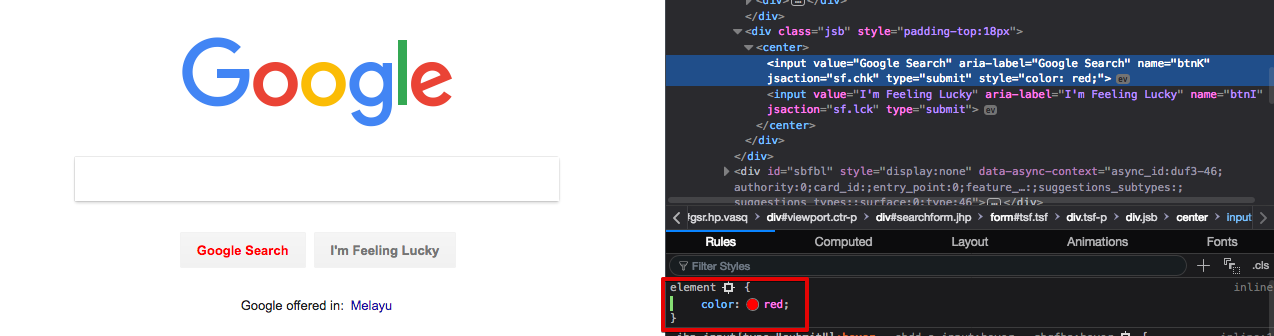
Cliquez avec le bouton droit sur le bouton Recherche Google et sélectionnez Inspecter. Si vous utilisez Google Chrome, cliquez sur la règle element.style située en haut de l'onglet Styles. Si vous utilisez Firefox, cliquez sur la règle de l'élément en haut de l'onglet Règles.

Tapez Color et appuyez sur Entrée. Tapez ensuite Red et appuyez sur Entrée. Dans l'arborescence DOM, vous pouvez voir qu'une déclaration de style a été appliquée à l'élément.
Vous pouvez également appliquer un code couleur Hexadécimal si vous le souhaitez. Voici quelques exemples #97caef, #e09085, #8eff60 et #000000. Modifiez le style de couleur que vous avez appliqué auparavant et remplacez le rouge par l'une des couleurs hexadécimales ci-dessus.
Ajouter une classe à un élément
Utilisez l'onglet Styles ou Règles pour voir à quoi ressemble un élément lors de l'application ou de la suppression d'une classe.
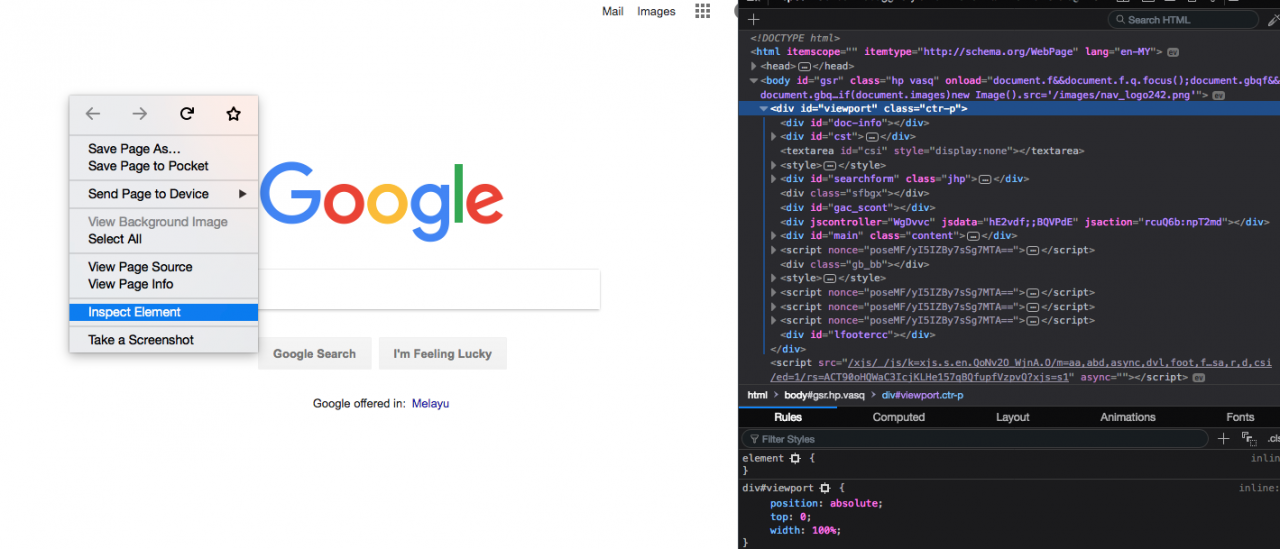
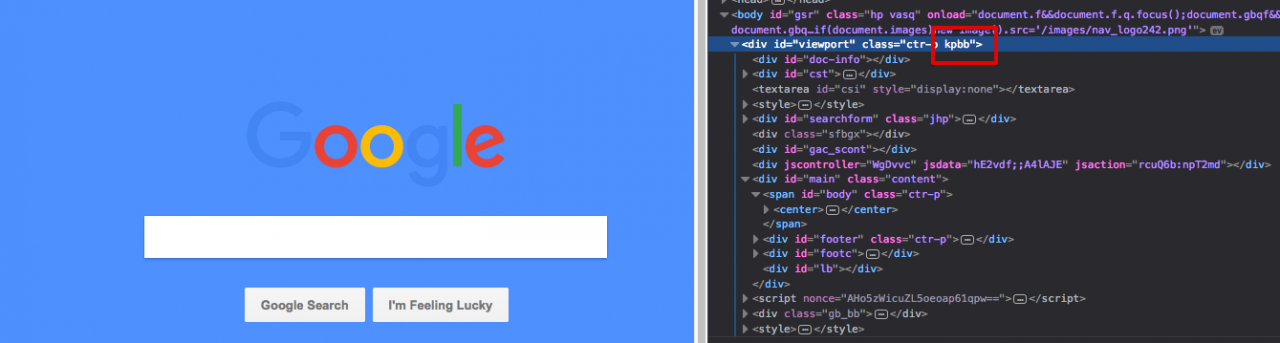
Cliquez avec le bouton droit sur l'arrière-plan et sélectionnez Inspecter. Si vous utilisez Google Chrome, l'onglet Eléments s'affiche et l'élément inspecté est mis en surbrillance. Si vous utilisez Firefox, l'onglet Inspecteur s'ouvre et l'élément inspecté est mis en surbrillance.

Sur l'élément sélectionné, ajoutez une classe prédéfinie kpbb à l'élément sélectionné. Après avoir ajouté la classe, vous remarquerez que la couleur du texte de l'élément inspecté change. Cela est dû au style prédéfini sur l'élément.

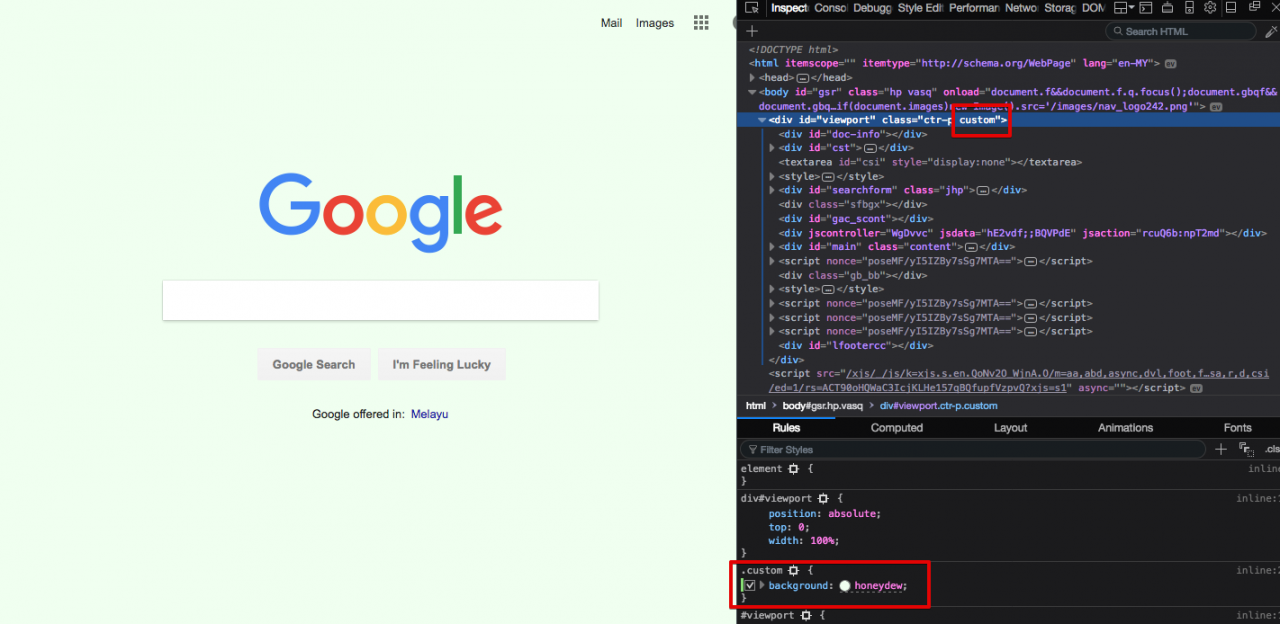
Vous pouvez également définir vos propres classes et styles. Par exemple, essayez d'ajouter une classe personnalisée à l'élément inspecté. Vous remarquerez que rien ne se passe. C'est parce qu'il n'y a pas encore de style disponible sur la classe.
Maintenant, créons une nouvelle règle pour cette classe. Dans l'onglet Règles, faites un clic droit et sélectionnez Ajouter une nouvelle règle si vous utilisez Firefox. Si vous utilisez Google Chrome, sur l'onglet Styles, cliquez sur l'icône +. Cela va automatiquement créer une nouvelle règle pour vous.

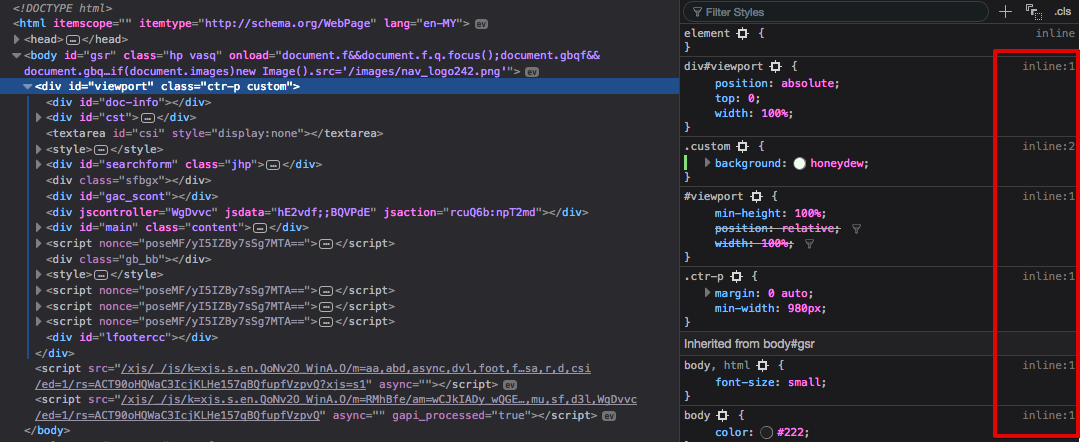
Notez qu'une case à cocher apparaîtra à côté de chaque style. Vous pouvez activer ou désactiver chaque style. Si l'élément avait un autre style de classe appliqué, vous pouvez le désactiver.
Référence CSS
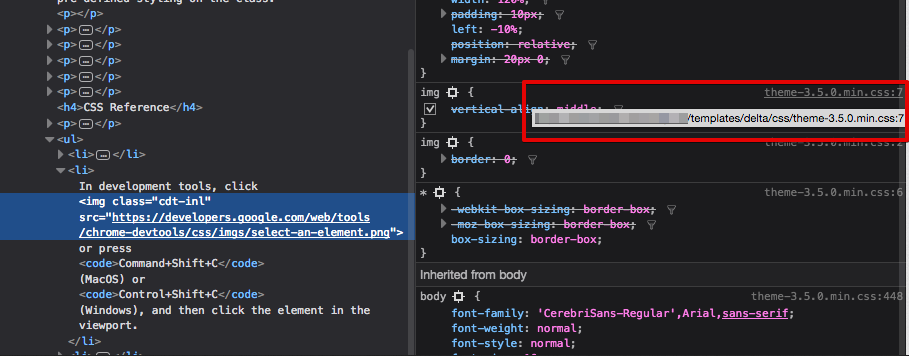
Le panneau Éléments sur Google Chrome ou Inspecteur sur Firefox vous permet de sélectionner, d'afficher ou de modifier le style d'un élément. Dans le panneau Styles, cliquez sur le lien en regard d'une règle CSS pour ouvrir la feuille de style externe qui définit les règles. Dans la page Google, tous les styles sont définis en ligne.

Ceci est un exemple de référence CSS. Cette information devrait être utile à tous les développeurs pour rechercher et isoler des styles en conflit. Des corrections ou un style approprié peut également être appliqués au style en conflit.

Pour plus d'informations, veuillez consulter : Outils de développement.
Articles qui devraient vous intéresser
 Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4






