Grâce à Adwords de Google, vous avez la possibilité de publier une annonce pour votre site internet ou autre et ce sous la forme d'une animation flash. Par contre, vous devez respecter certaines conditions afin que cette annonce soit acceptée par notre ami Google. L'une de ces conditions étant l'insertion d'un clickTAG dans votre animation flash.
Grâce à Adwords de Google, vous avez la possibilité de publier une annonce pour votre site internet ou autre et ce sous la forme d'une animation flash. Par contre, vous devez respecter certaines conditions afin que cette annonce soit acceptée par notre ami Google. L'une de ces conditions étant l'insertion d'un clickTAG dans votre animation flash.
Qu'est-ce qu'un clickTAG ?
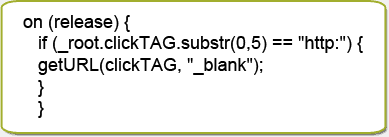
Mais qu'est-ce que le clickTAG ? C'est tout simplement un morceau d'ActionScript qu'il faut appliquer sur un bouton se trouvant dans votre animation flash. En premier lieu, je vous donne ce fameux code (cliquez sur l'image pour copier/coller) :
Comment insérer ce clickTAG ?
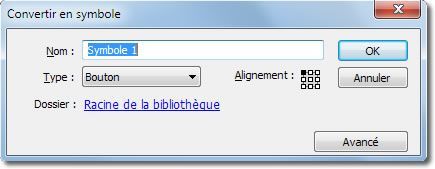
Maintenant, je vais vous indiquer où placer ce code car je vous avouerai que j'ai moi-même cherché un moment. Il faut obligatoirement placer ce code sur un symbole bouton donc le mieux à faire c'est de convertir l'un des éléments de votre en annonce en bouton donc. Pour cela, il suffit de sélectionner votre élément et d'appuyer sur la touche F8 pour effectuer la conversion en bouton.

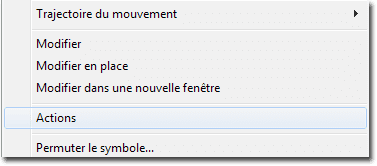
 Je précise que j'utilise Flash CS4 mais cela n'affecte pas la manipulation à effectuer. Pour placer ce code, il faut faire un clic droit sur le bouton que vous venez de créer et de choisir "Actions" afin d'ouvrir la fenêtre d'ActionScript. Ensuite, il suffit donc de copier/coller le code que je vous ai donné précédemment dans la fenêtre d'ActionScript.
Je précise que j'utilise Flash CS4 mais cela n'affecte pas la manipulation à effectuer. Pour placer ce code, il faut faire un clic droit sur le bouton que vous venez de créer et de choisir "Actions" afin d'ouvrir la fenêtre d'ActionScript. Ensuite, il suffit donc de copier/coller le code que je vous ai donné précédemment dans la fenêtre d'ActionScript.
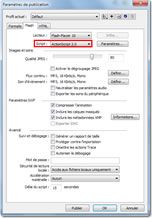
Enfin, il me reste à vous préciser que pour l'exportation de votre animation au format .swf, il faut tout d'abord se rendre dans les paramètres de publication afin de mettre l'animation en mode ActionScript 2.0. En effet, la commande "getURL" n'existe plus en ActionScript 3.0.