Deux fonctionnalités de Joomla vous permettent de placer facilement des modules directement dans des articles :
- loadposition vous permet de publier tous les modules à une position spécifique.
- loadmodule vous permet de publier seulement un module particulier.
Un de nos étudiants utilisait ces fonctionnalités pour créer ses propres mises en page mais n'était pas satisfait de la façon dont les modules apparaissaient dans son article. Il voulait plus de contrôle.
Ce tutoriel va vous montrer comment placer des modules dans vos articles avec plus de style.
Partie 1. Assurez-vous que le plugin est activé
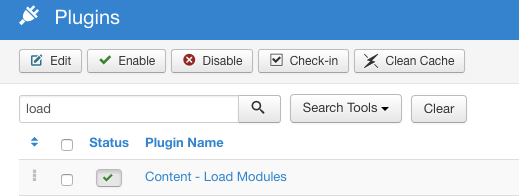
- Allez dans Extensions > Plugins.
- Utilisez le filtre pour trouver le plugin "Content - Load Modules".
- Vérifiez que son statut est activé. Si c'est un cercle rouge, cliquez dessus et il deviendra vert.

Partie 2. Utilisez le bouton module
Le bouton Module est de loin le moyen le plus simple de placer un module dans un article Joomla.
Dans cet exemple, je vais utiliser l'excellente extension Shack Forms de Joomlashack. Si vous ne connaissez pas encore Shack Forms, consultez cet article qui vous en apprendra plus sur cette extension.
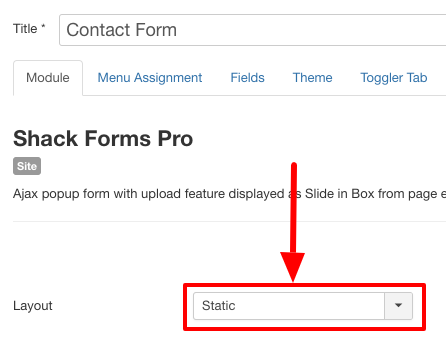
- La principale chose à faire est de choisir l'option "Statique" lorsque vous créez votre formulaire Shack. C'est l'option "Layout" sur le premier écran de Shack Forms :

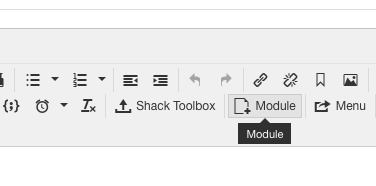
- Une fois que vous avez enregistré un formulaire en position statique, cliquez sur le bouton "Module" dans l'éditeur de texte Joomla.

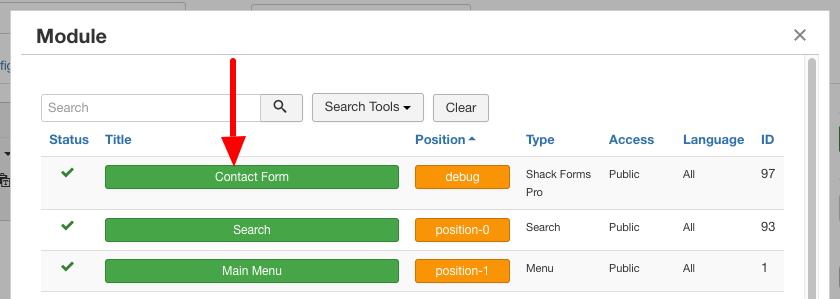
- Cliquez sur le bouton vert du module que vous avez créé :

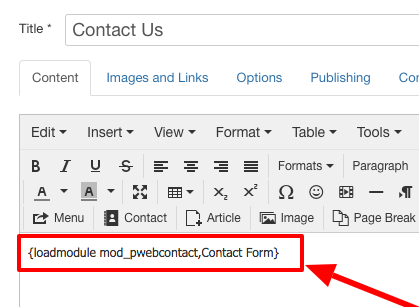
- Le module va maintenant être placé dans l'article, en utilisant le shortcode "loadmodule".

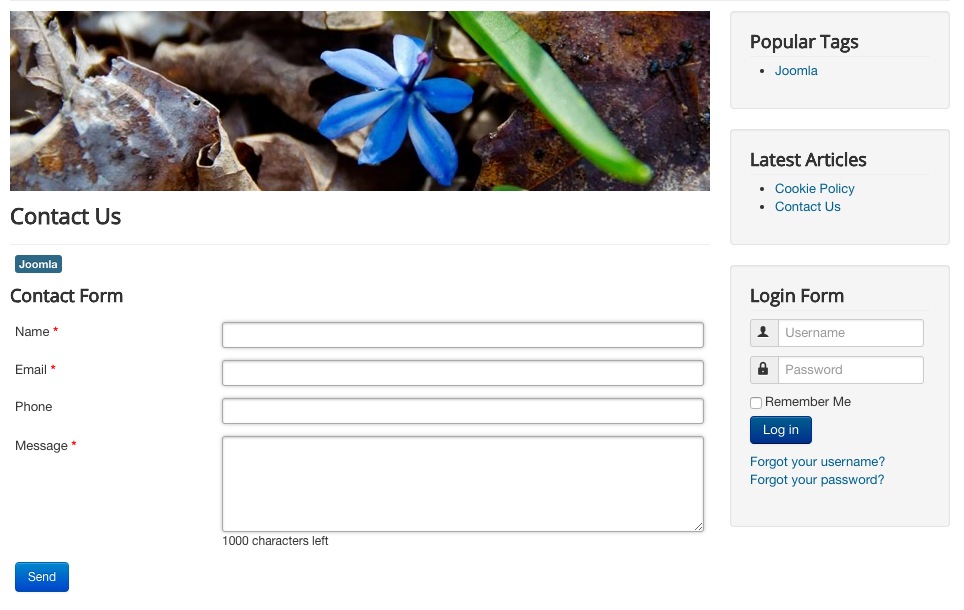
- Enregistrez l'article et vérifiez ce que cela donne sur votre site. Vous pourrez voir votre nouveau formulaire sur votre site :

Partie 3. Utilisez loadmodule et loadposition
Il est possible de créer ces shortcodes à la main. Cela peut vous donner plus de contrôle sur la syntaxe. C'est également utile si vous n'utilisez pas l'éditeur de texte Joomla par défaut.
- Créez un article
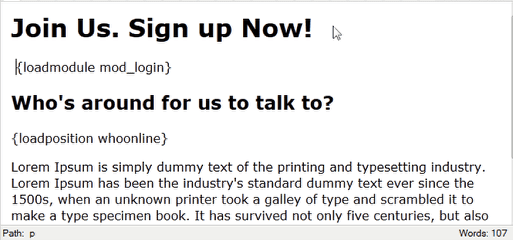
- Chargez le module de connexion en tapant
Vous pouvez utiliser cette syntaxe pour charger un module via son nom.
- Charger le module « Who's online » en tapant
{loadpositionn whoonline}
Il n'y a pas de position appelée whoonline. Vous pouvez créer vos propres noms de position de module et les utiliser dans cette technique. Nous allons vous montrer comment les créer au fur et à mesure. Pour l'instant, il suffit de créer un article.
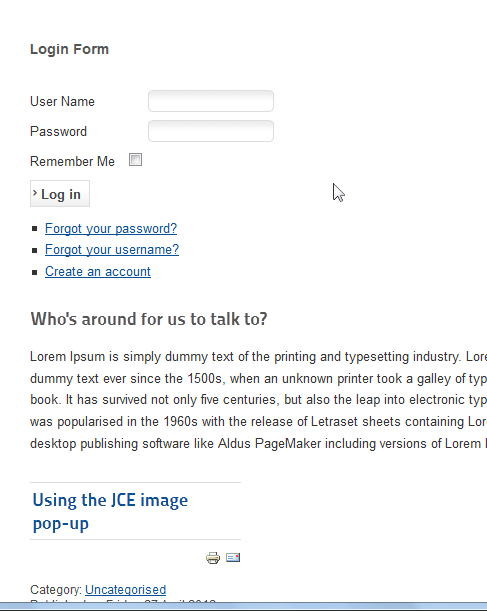
Supposons le scénario ci-après. Lors d’une campagne d'adhésion, nous voulons que les visiteurs puissent s’inscrire. S'il y a quelqu'un en ligne, nous voulons pouvoir prendre contact avec lui en cliquant sur son nom. Nous pourrions utiliser quelque chose de puissant comme un module de formulaire de contact ou une liste de contacts. Mais pour cette démonstration, nous avons juste besoin de modules auxquels nous avons tous accès afin de pouvoir pratiquer.

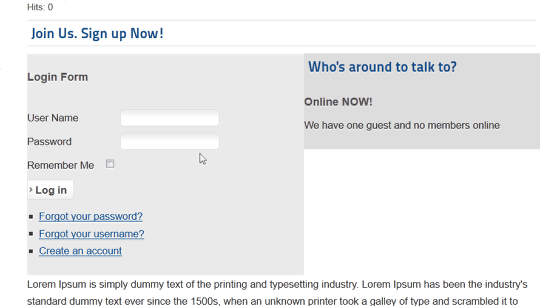
L'image ci-dessus montre à quoi ressemble la page. Actuellement, les modules ne sont pas encore affichés. Apprenons à afficher les modules dans ces positions. Nous avons déjà écrit les shortcodes.
Il faut maintenant créer les modules.
- Allez dans Extensions > Gestionnaire de modules > Nouveau.
- Choisissez le module "Who's Online".
- Donnez un titre au module.
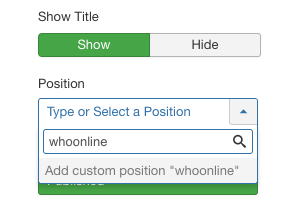
- Sur le côté droit de l'écran, créez un nom de position. Vous pouvez le faire simplement en tapant dans la case "Position". Dans l'exemple ci-dessous, je tape "whoonline". Vous pouvez utiliser n'importe quel nom tant qu'il est unique.
- Cliquez sur "Ajouter une position personnalisée".
- Sauvegardez votre module

- Consultez l'article. Notre module nouvellement publié s’affiche maintenant à l'intérieur de l'article. Jusqu'à présent, nous avons chargé un module par nom et par position.

Partie 4. Créer des divs pour le placement et le style
Nos deux modules sont à l'intérieur de l'article mais ils ne semblent pas correctement positionnés pour le moment. Mettons les deux modules côte à côte.
- Modifiez votre article et activez le mode éditeur de code. Si vous avez des problèmes à ce stade, veuillez consulter ce tutoriel.

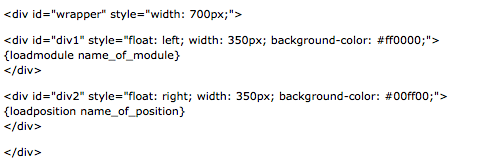
- L'une des meilleures façons de les mettre côte à côte est d'utiliser des balises div. Créez un wrapper et ajoutez deux divs à l'intérieur de celui-ci. Mettez votre code loadposition / loadmodule dans les divs.

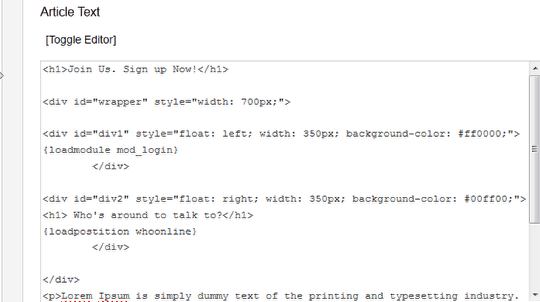
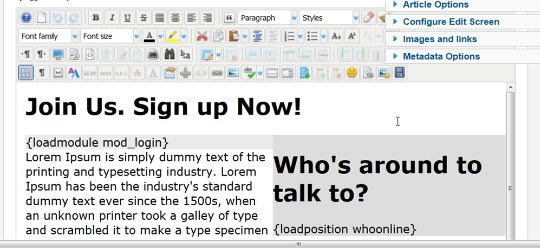
- C'est à quoi ressemble l'article dans la vue éditeur.

- Le rendu est désormais meilleur sur le site :

Si vous savez comment styliser avec du CSS, vous pouvez utiliser des styles afin de créer n'importe quel design. Vous pouvez utiliser des couleurs, ajouter du texte et des images supplémentaires et beaucoup, beaucoup plus encore.
Articles qui devraient vous intéresser
 Intégrer un module dans un article Joomla
Intégrer un module dans un article Joomla
 Créer et maintenir un template de Newsletter Joomla Acymailing
Créer et maintenir un template de Newsletter Joomla Acymailing