Bonjour à tous !! J'espère que vous connaissez déjà les capacités de quix. Dans ce post, nous allons aborder une approche simple pour faire un site Web professionnel en 10 minutes. Dans un autre article, nous avons vu comment Créer un Portfolio personnel en 10 minutes.
Fini la discussion. Commençons à créer votre propre site professionnel.
Prérequis
Vous aurez besoin de quelques petites choses pour suivre ce tutoriel. Il vous faudra obtenir la liste des composants ci-dessous.
- Quix pagebuilder
- N’importe quel template Joomla (par exemple Biznes)
- Le framework T3
Étape 1 : Téléchargement
Tout d’abord, vous devez télécharger tous les fichiers requis. Les liens sont fournis ci-dessous, il suffit de suivre chaque lien et de télécharger les fichiers.
Étape 2 : Dépublication des modules précédemment installés
Avant de commencer, il est important de dépublier tous les modules, sinon ils pourraient entrer en conflit avec les nouveaux modules.
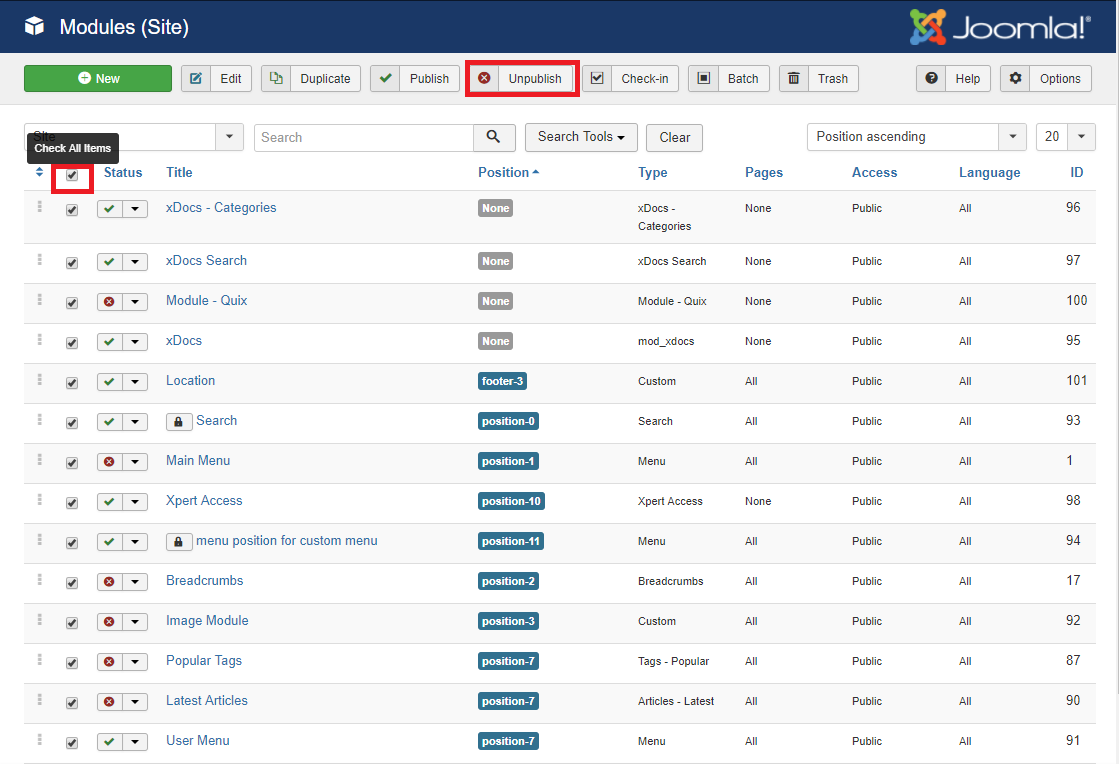
- Aller dans Extensions > Modules
- Maintenant, sélectionnez tous les modules et cliquez sur Dépublier.
Étape 3 : Installation
Une fois le téléchargement terminé, vous devez installer le template et les autres composants selon le processus normal.
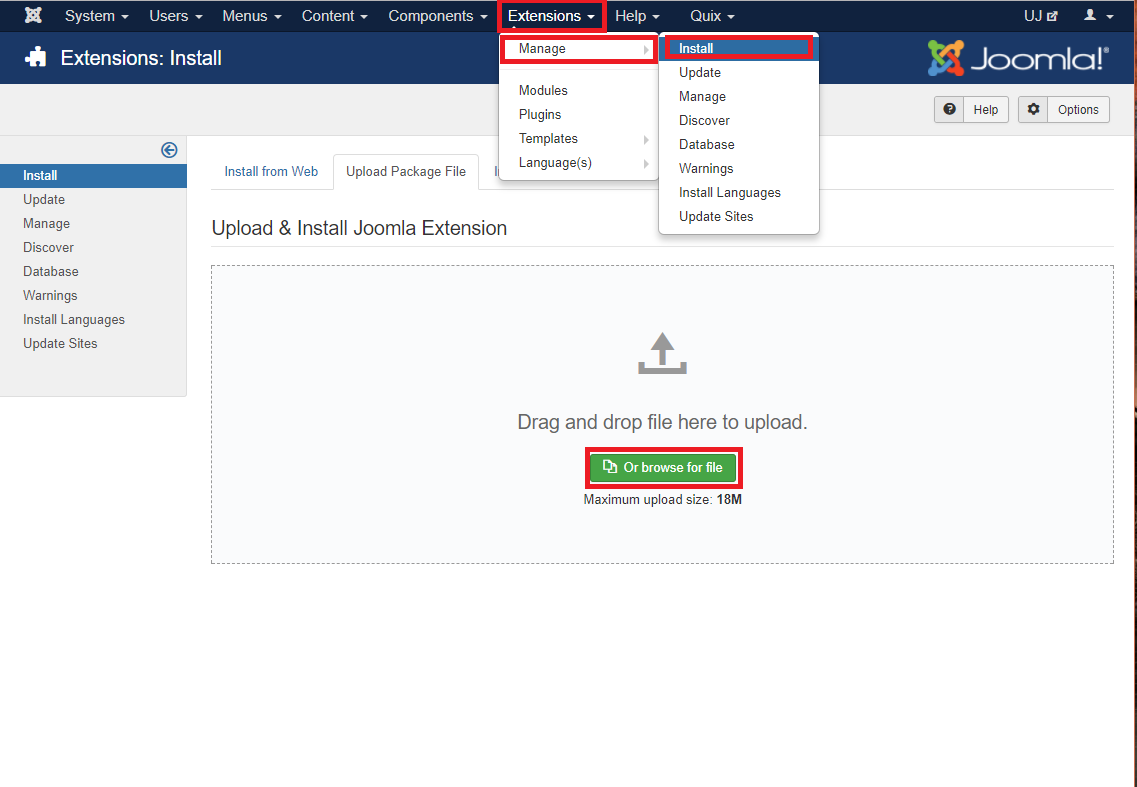
- Accédez à Extensions > Gérer > Installation et téléchargez le fichier de package.
Activez maintenant le template en allant dans le menu
- Extensions > Templates > Styles.
Si vous avez besoin d'aide, vous pouvez toujours consulter la documentation et demander de l'aide à l'équipe de support.
Étape 4 : Création de la page d'accueil
Il est temps de créer la page d'accueil du site. Quix a rendu la construction de page très facile. Tout ce que vous avez à faire est un glisser - déposer.
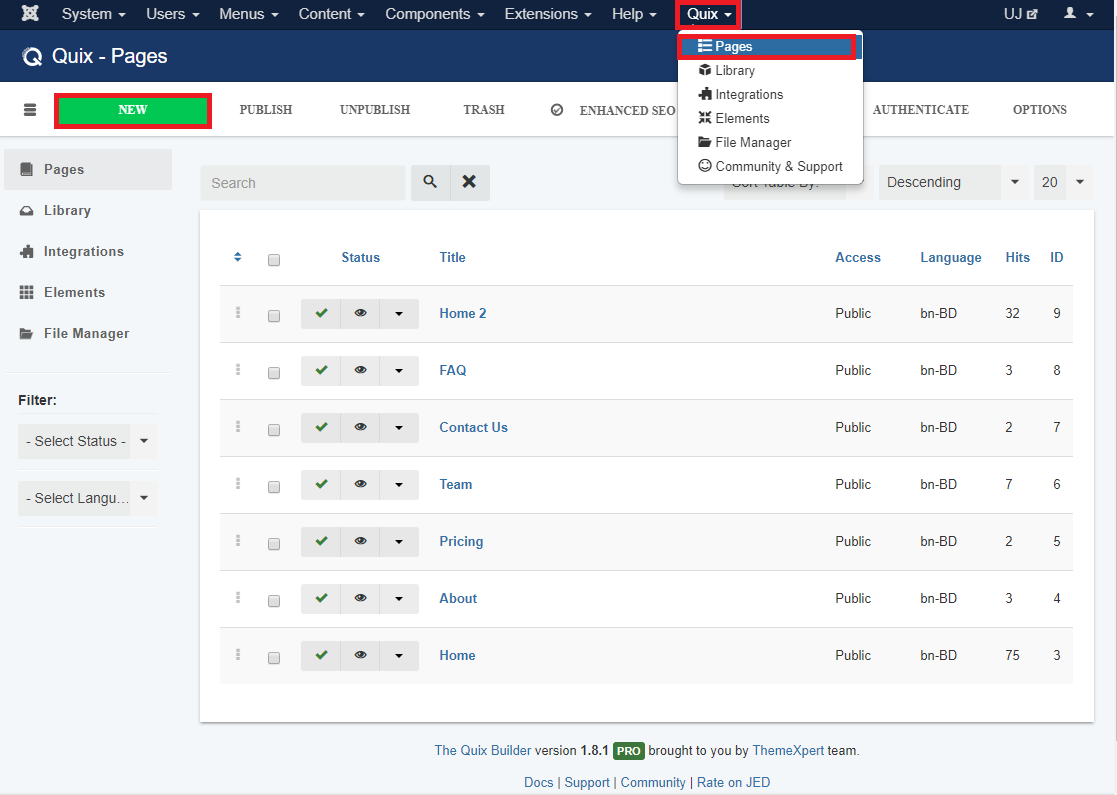
- Allez dans Quix > Pages > Nouveau.
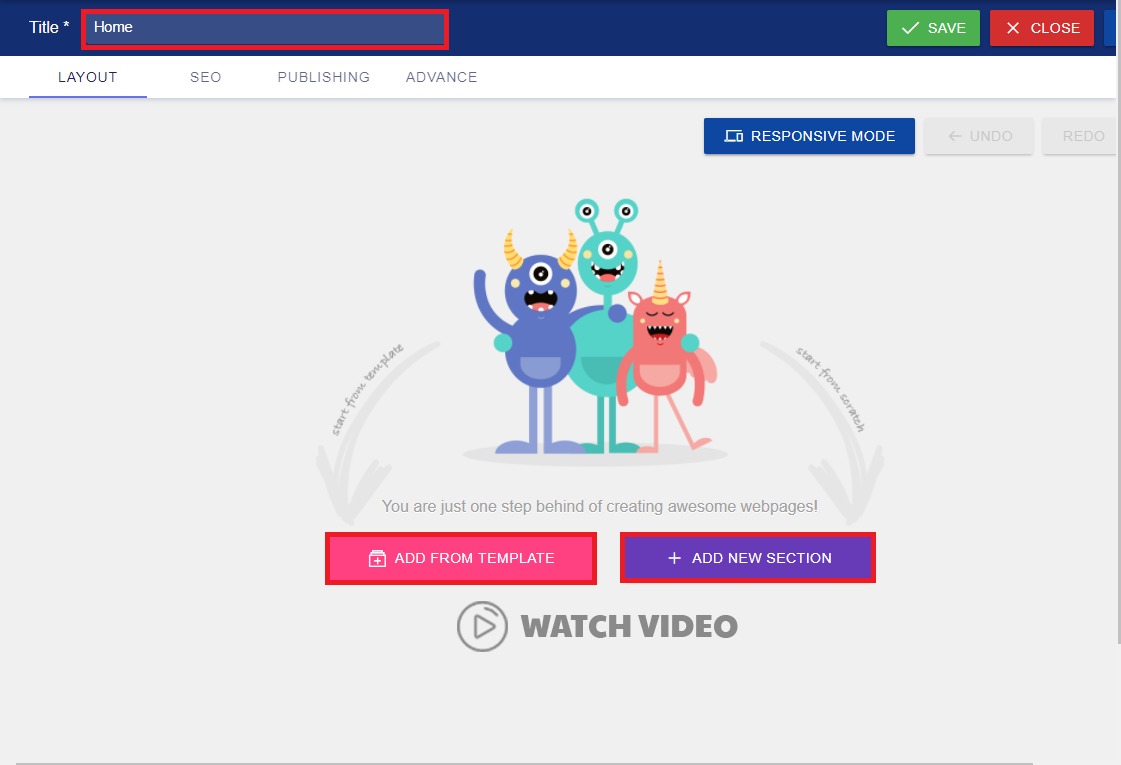
- Donnez un titre à votre page d'accueil.
- Cliquez sur Enregistrer et fermer
Pour ajouter du contenu dans les pages, vous avez deux façons de procéder. Vous pouvez utiliser le bouton ADD FROM TEMPLATE ou utiliser le bouton ADD NEW SECTION.
Étape 5 : Création des blocs
Maintenant, ajoutons du contenu à votre page vide afin qu’elle soit prête à l’emploi. Vous pouvez ajouter autant de blocs que vous le souhaitez.
Avec Quix, les possibilités sont infinies. Avec plus de 50 éléments, vous pouvez personnaliser la page à votre guise et faire parler votre créativité. Pour en savoir plus, vous pouvez consulter le didacticiel vidéo.
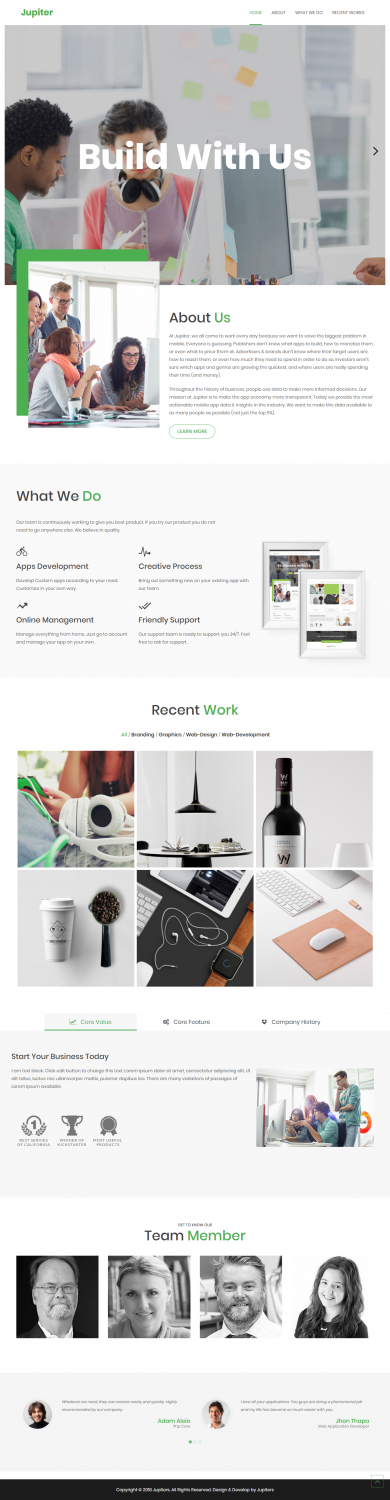
Mais pour l'instant j'ajoute les blocs « A propos de nous », « Ce que nous faisons », « L'équipe », « Nos partenaires » dans ma page d'accueil.
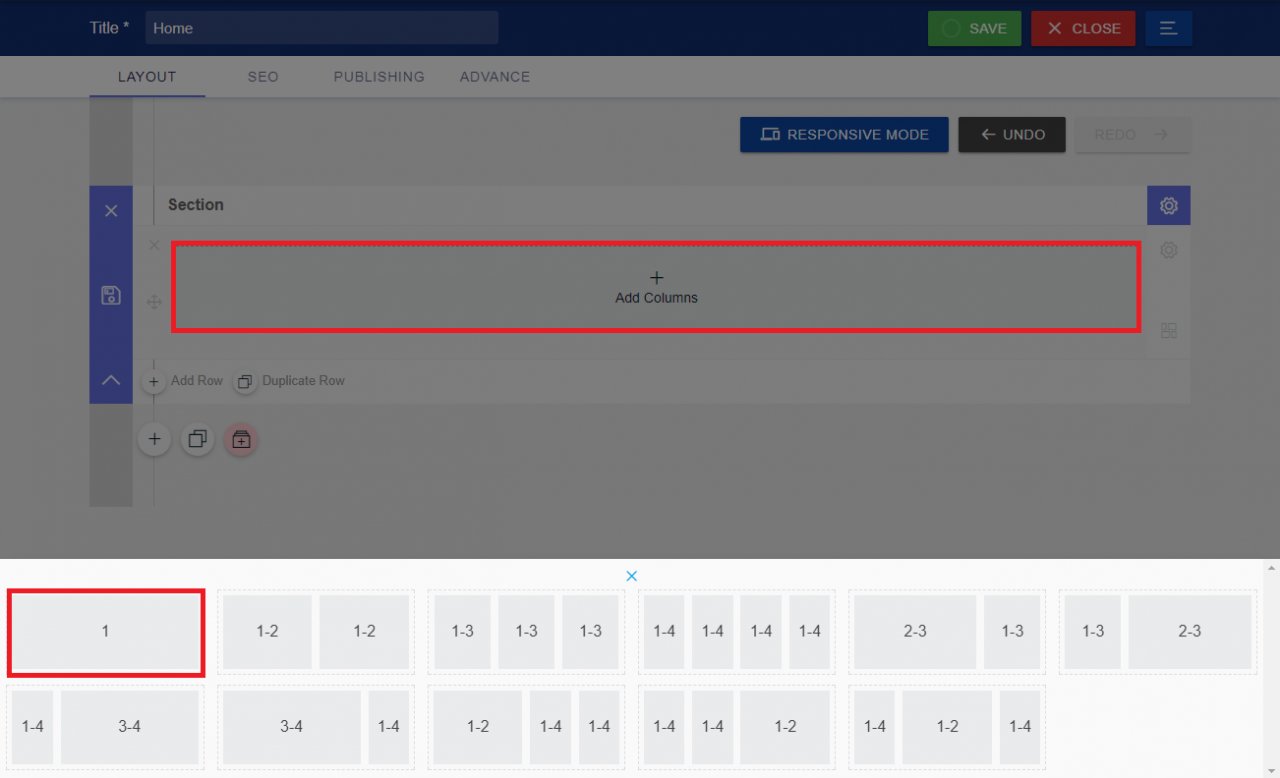
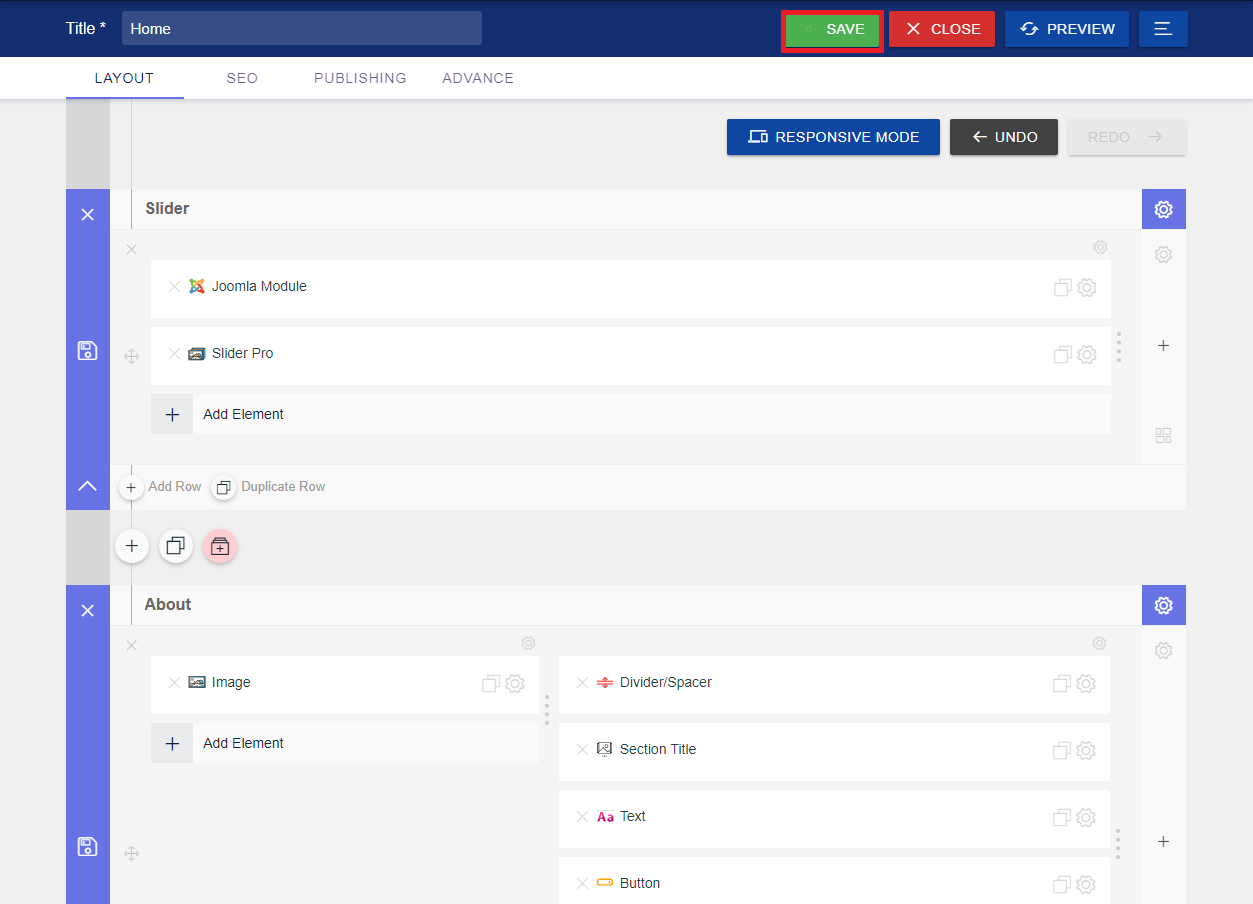
- Cliquez sur le bouton ADD NEW SECTION.
- Cliquez sur Ajouter des colonnes et sélectionnez le nombre de colonnes que vous souhaitez ajouter.
- Je choisi une colonne.
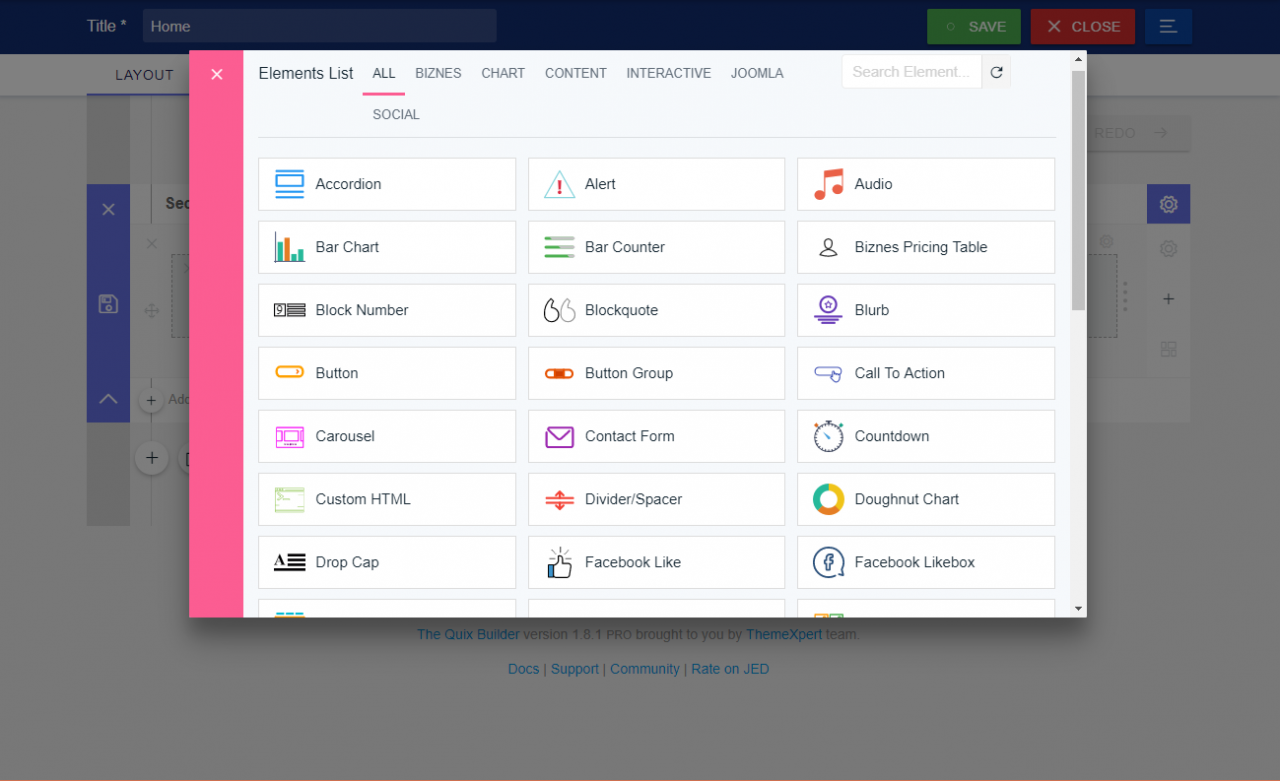
- Maintenant, cliquez sur Ajouter des éléments.
Dès que vous cliquez, une liste de tous les éléments quix se charge et vous pouvez ajouter n'importe quel élément de la liste.
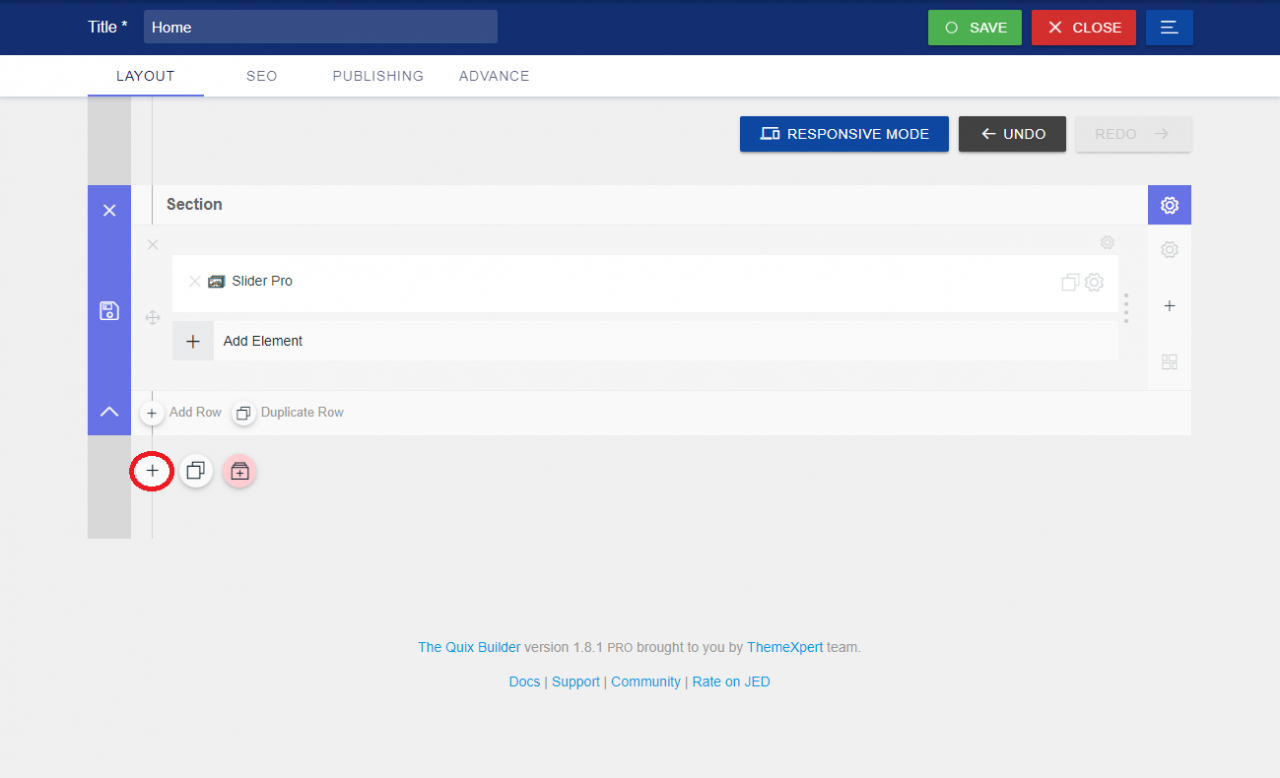
- Je choisi l'élément Slider Pro.
- Choisissez l'image, la hauteur et enregistrez.
- Vous pouvez ajouter plus d'éléments et personnaliser votre page comme vous le souhaitez avec Quix.
- Ajoutez plus de sections / blocs en utilisant n’importe quelle combinaison d'éléments de quix.
Votre site professionnel peut être construit comme vous le souhaitez. Cela peut ne pas être simple de choisir les blocs à disposer sur votre page. Pour vous aider, voici quelques suggestions :

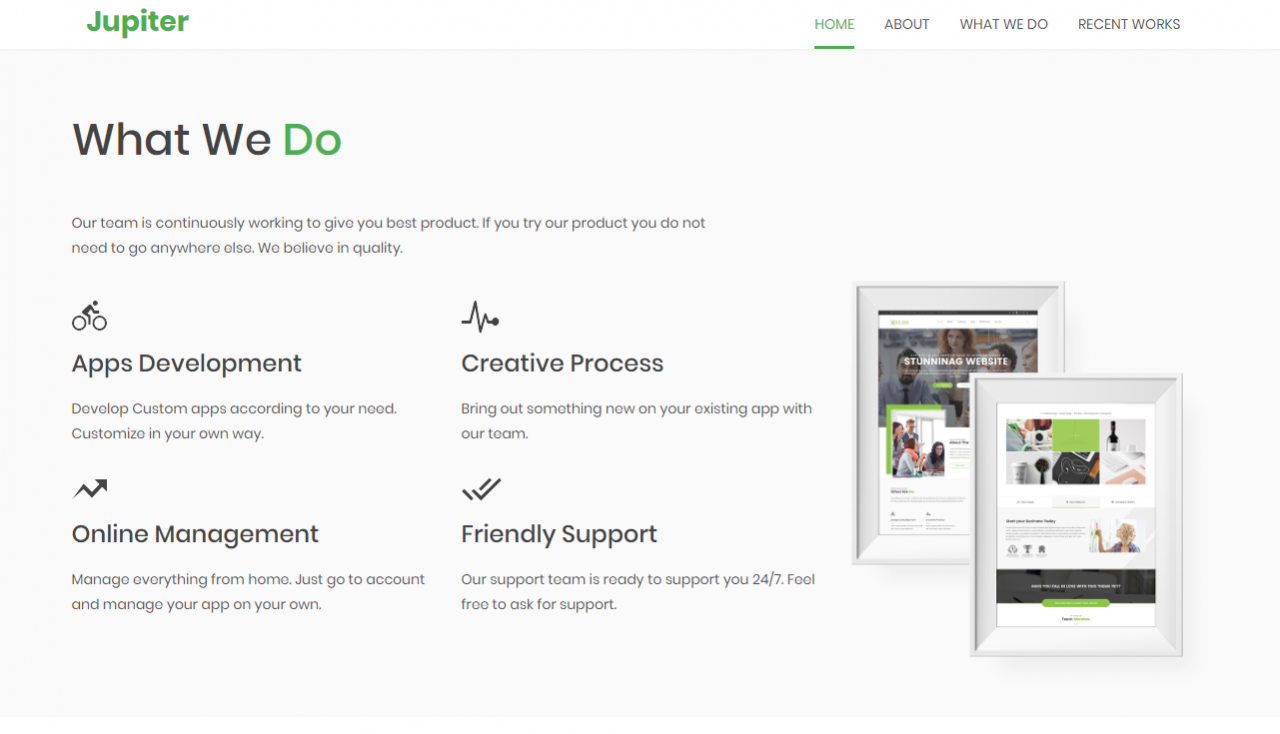
Section « Ce que nous faisons » : Titre de la section, texte, image.
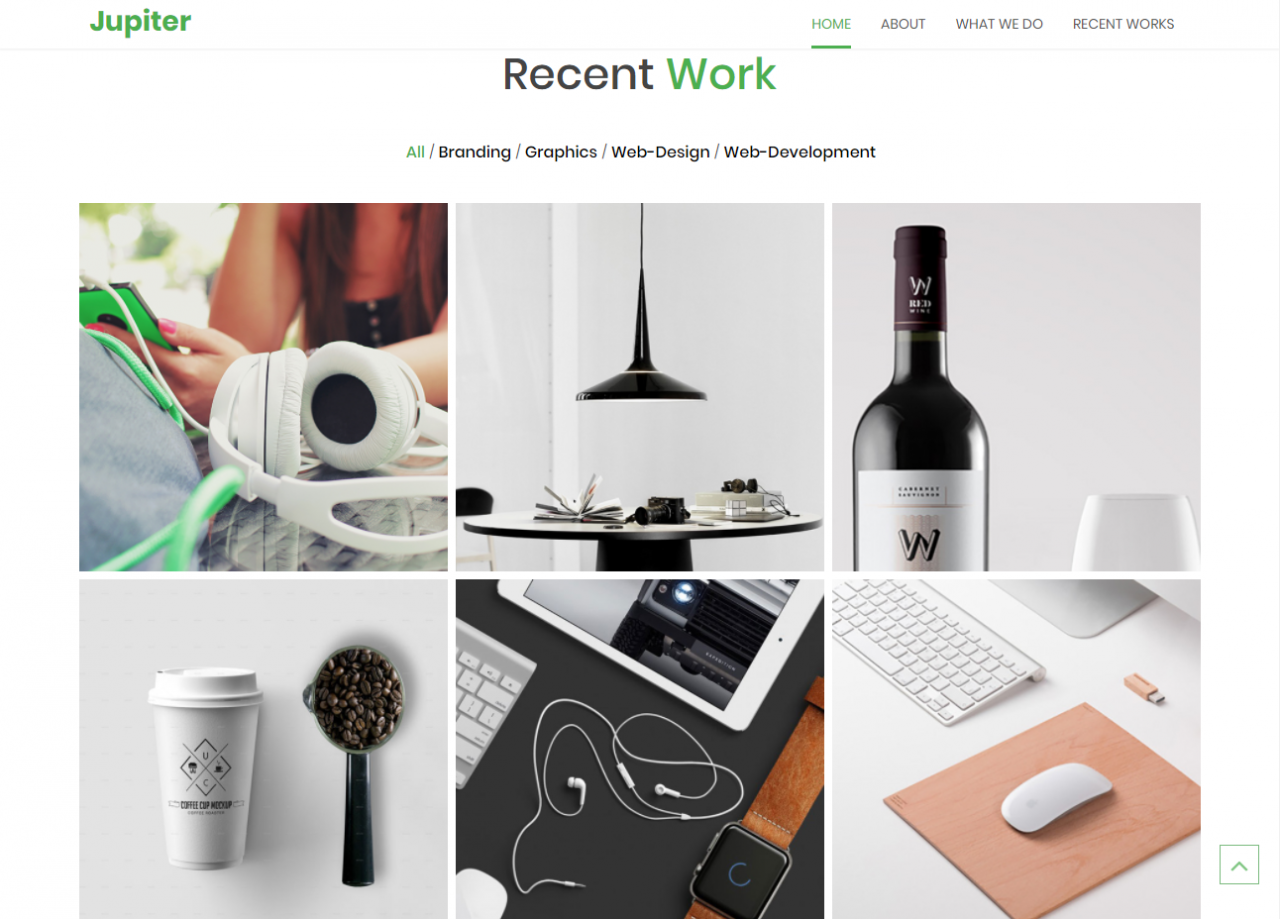
Section « Travaux récents » : Titre de la section, Galerie filtrable.
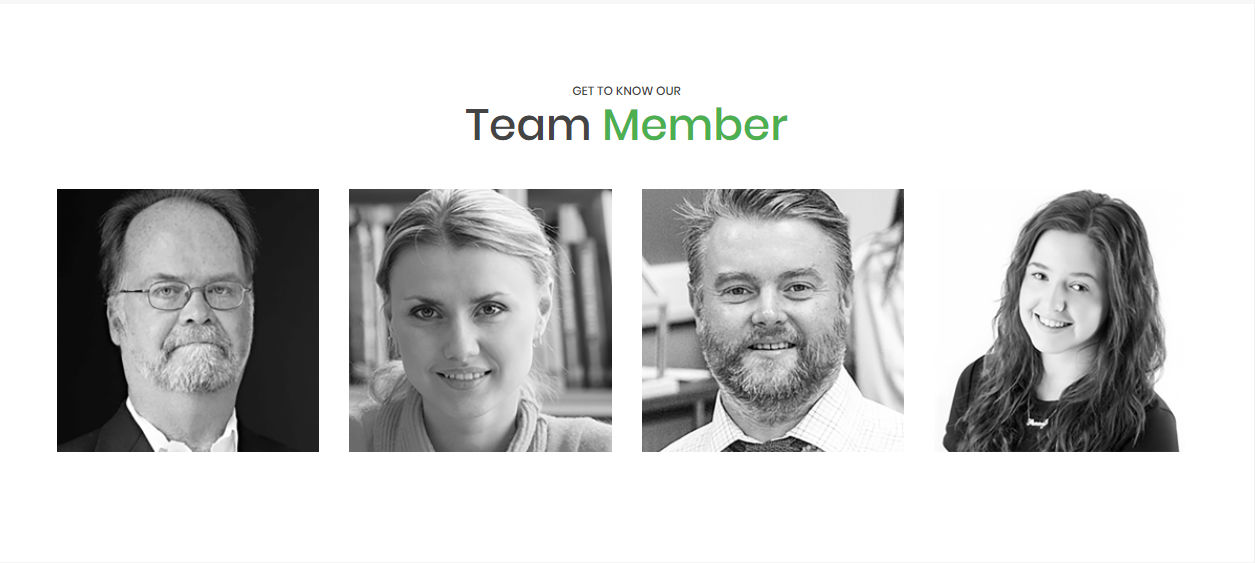
Section « L’équipe » : Titre de la section, Membres.
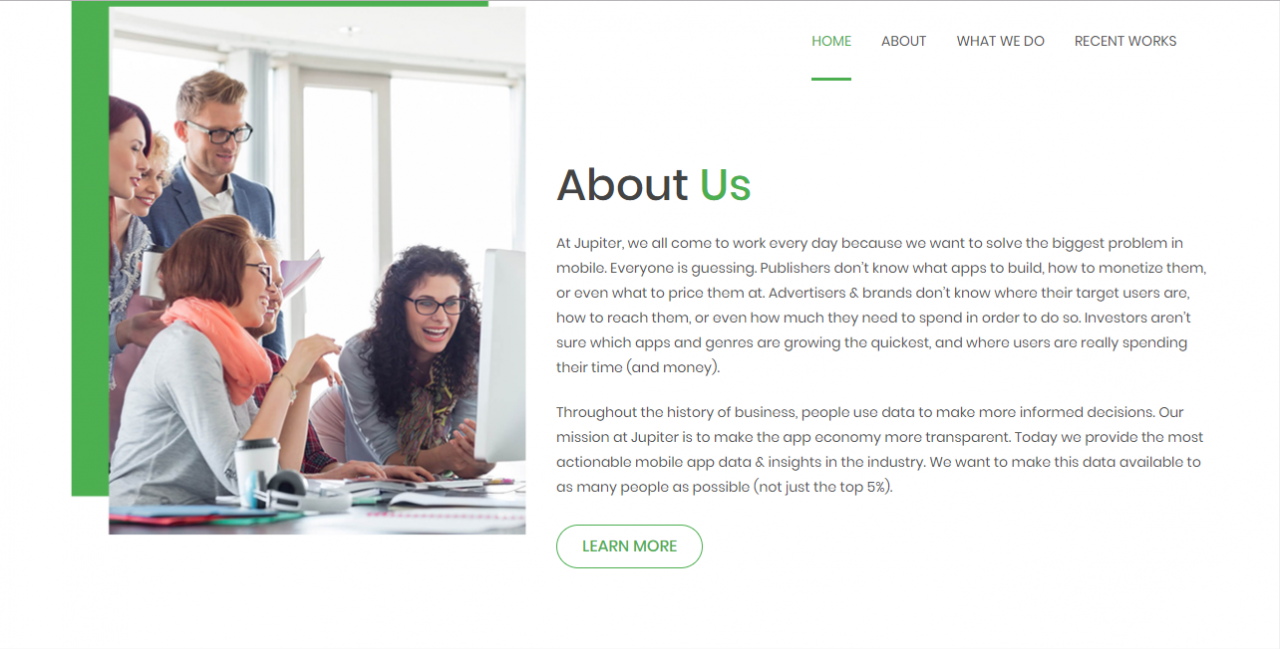
Section « À propos de nous » : Image, Titre de section, Texte, Bouton.

Après avoir positionné tous ces blocs, votre page devrait ressembler à l’image ci-dessus.
Attendez une minute. Votre site ne ressemble pas à ça ? Ne vous inquiétez pas, il n'est pas nécessaire que votre site soit exactement comme celui-ci.
Faites parler votre créativité et vous améliorerez votre site.
Étape 6 : Identification des sections
Chaque fois que vous créez une nouvelle section, un identifiant pour la section est généré automatiquement. Vous pouvez utiliser un identifiant spécifique pour réutiliser la même section, mais il est difficile de se souvenir de l'identifiant généré automatiquement. Lorsque la création de la section ou du bloc est terminée, prenez note des blocs pour lesquels vous voulez créer un menu de navigation.
- Aller dans Quix > Pages
- Sélectionnez votre page d'accueil
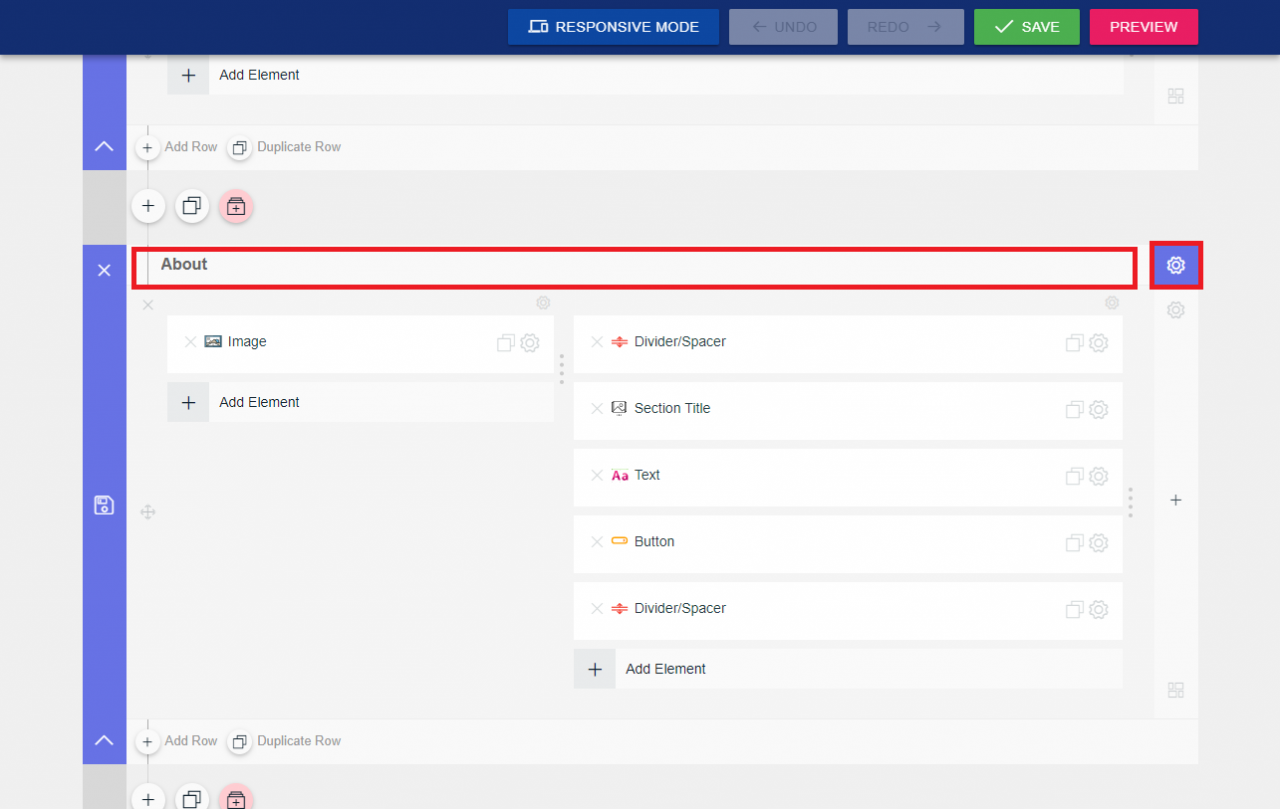
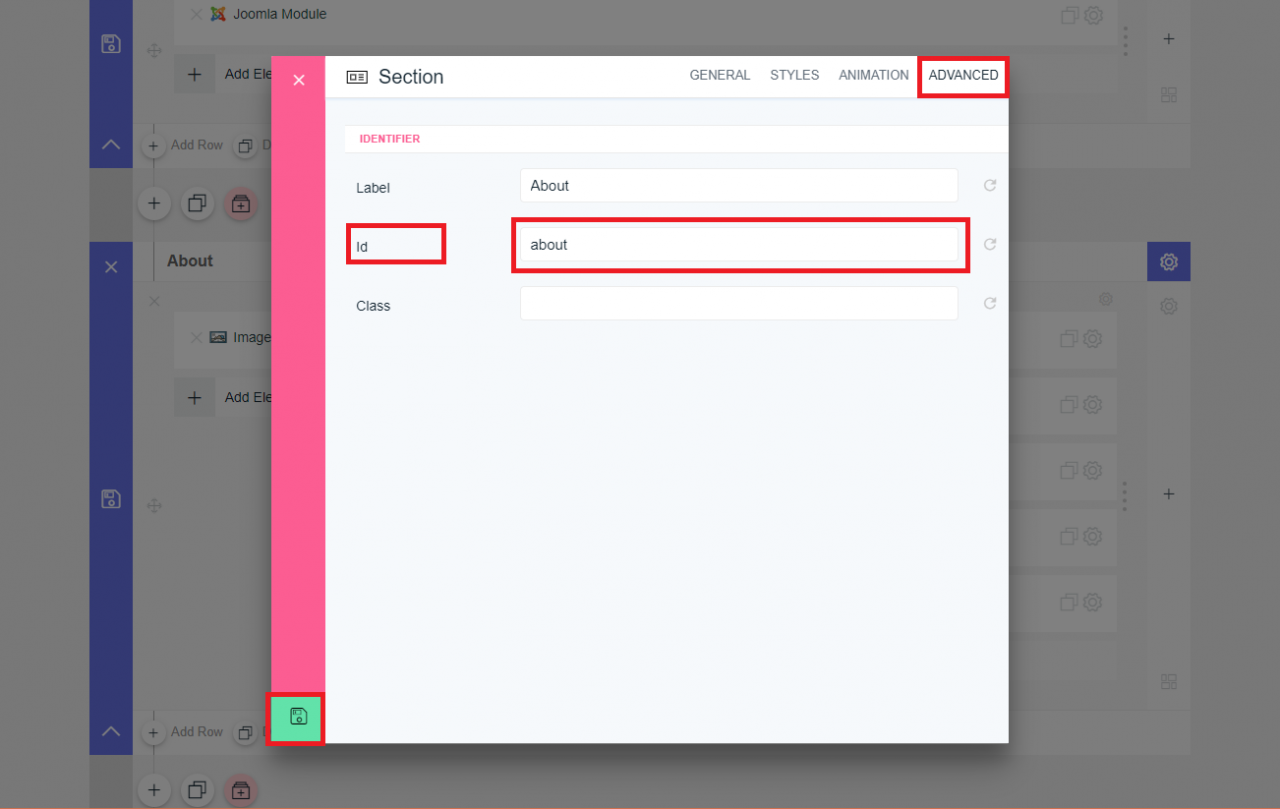
- Faites défiler jusqu'à la section pour laquelle vous souhaitez attribuer un identifiant et cliquez sur l'icône des paramètres de couleur violette.
- Maintenant, sous l'onglet Avancé, choisissez votre ID préféré et enregistrez-le.
De même, donnez un identifiant à toutes les sections que vous souhaitez ajouter au menu de navigation.
Étape 7 : Création du menu de navigation
Il est temps de créer le menu de navigation sur le site. Le menu de navigation vous permet de naviguer vers différentes sections et pages. Voyons comment le créer.
- Allez dans Menus > Menu principal > Ajouter un lien de menu
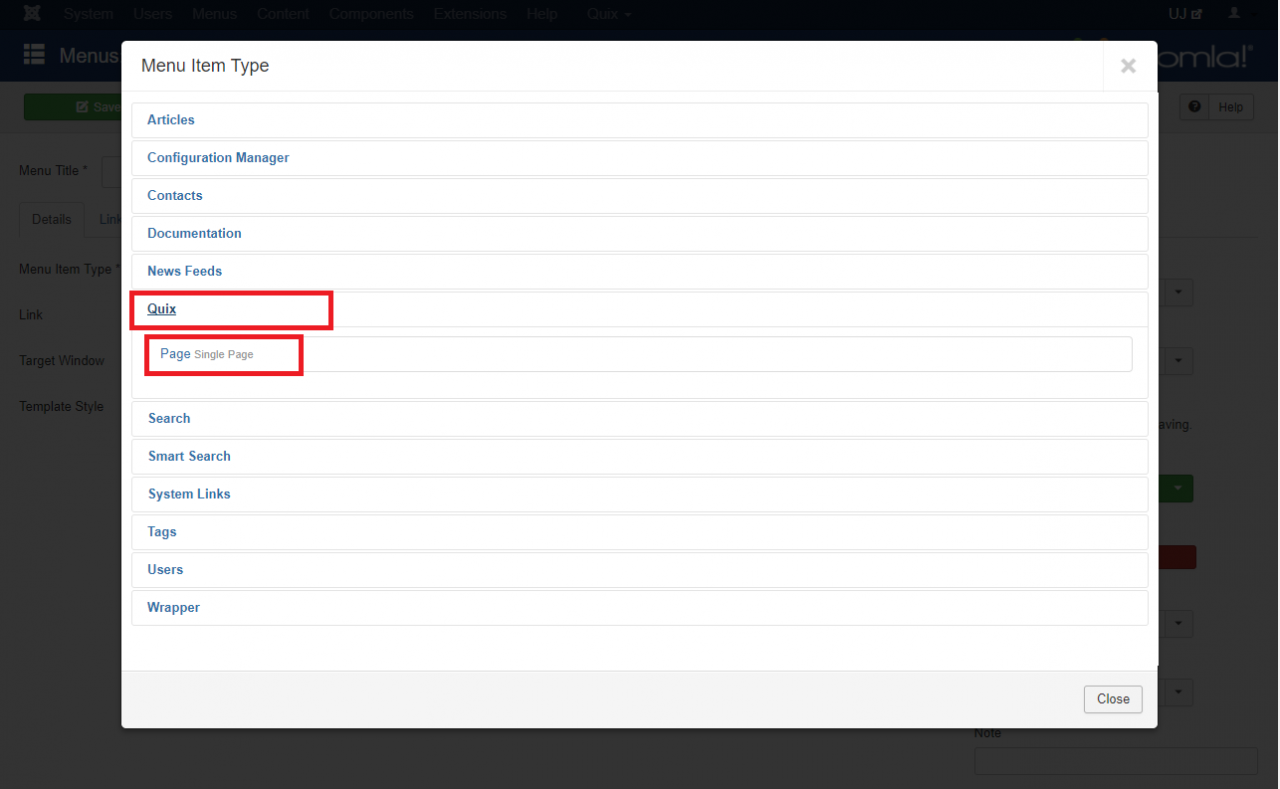
- Dans l'onglet Détails, sélectionnez Type d'élément de menu sous Quix > Page.
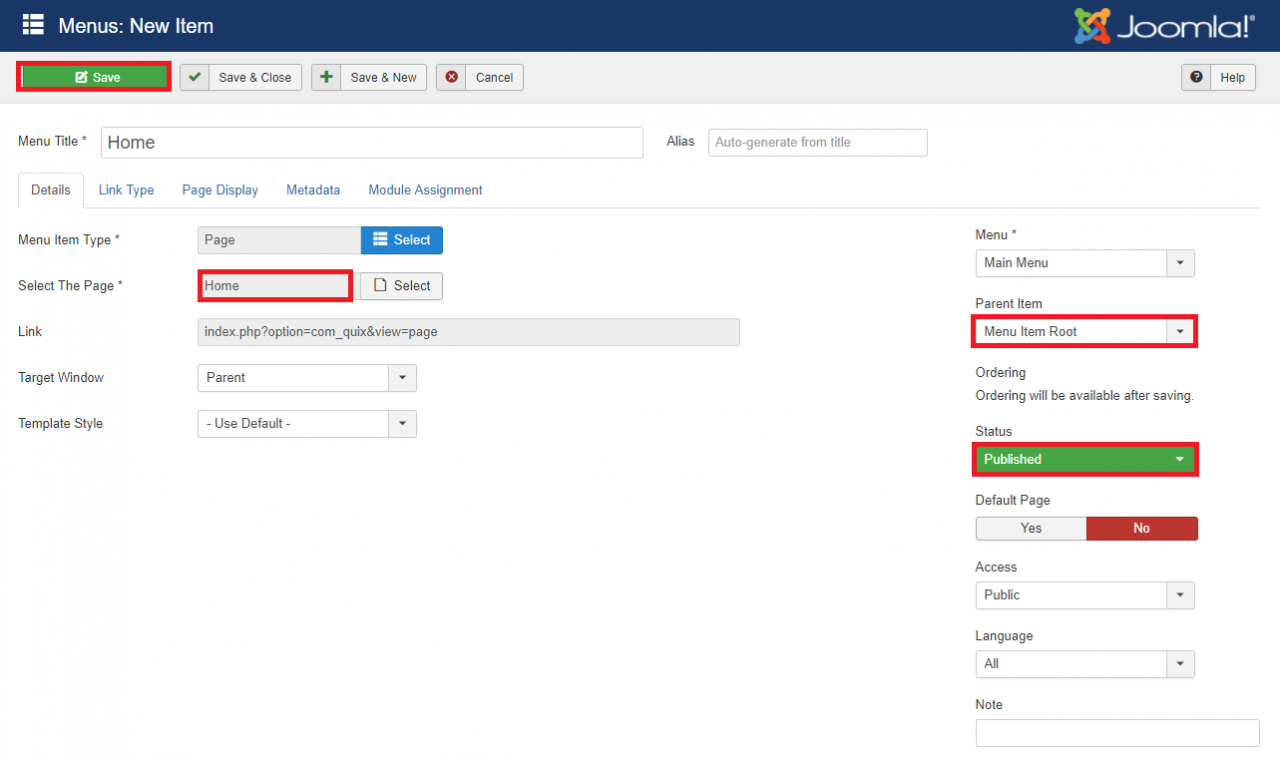
- Sur l’option Sélectionner la page choisissez votre page d'accueil.
- Vérifiez que l'élément parent est Lien de menu racine.
- Appuyez sur Enregistrer et fermer.
Étape 8 : Affectation de certaines sections à des menus
Maintenant, mettons les blocs dans une section spécifique. Ainsi, lorsque vous cliquerez sur l'élément de menu, vous accéderez à cette section spécifique de la page d'accueil.
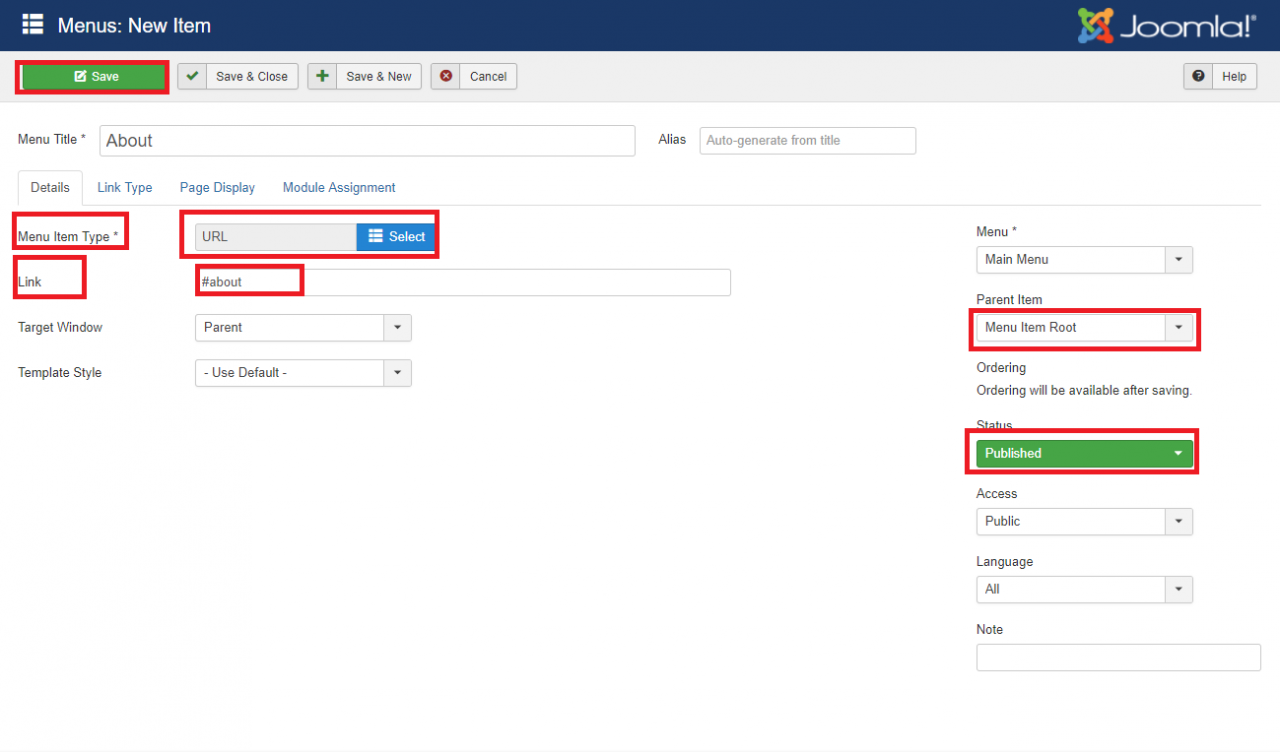
- Allez dans Menus > Menu principal > Ajouter un lien de menu
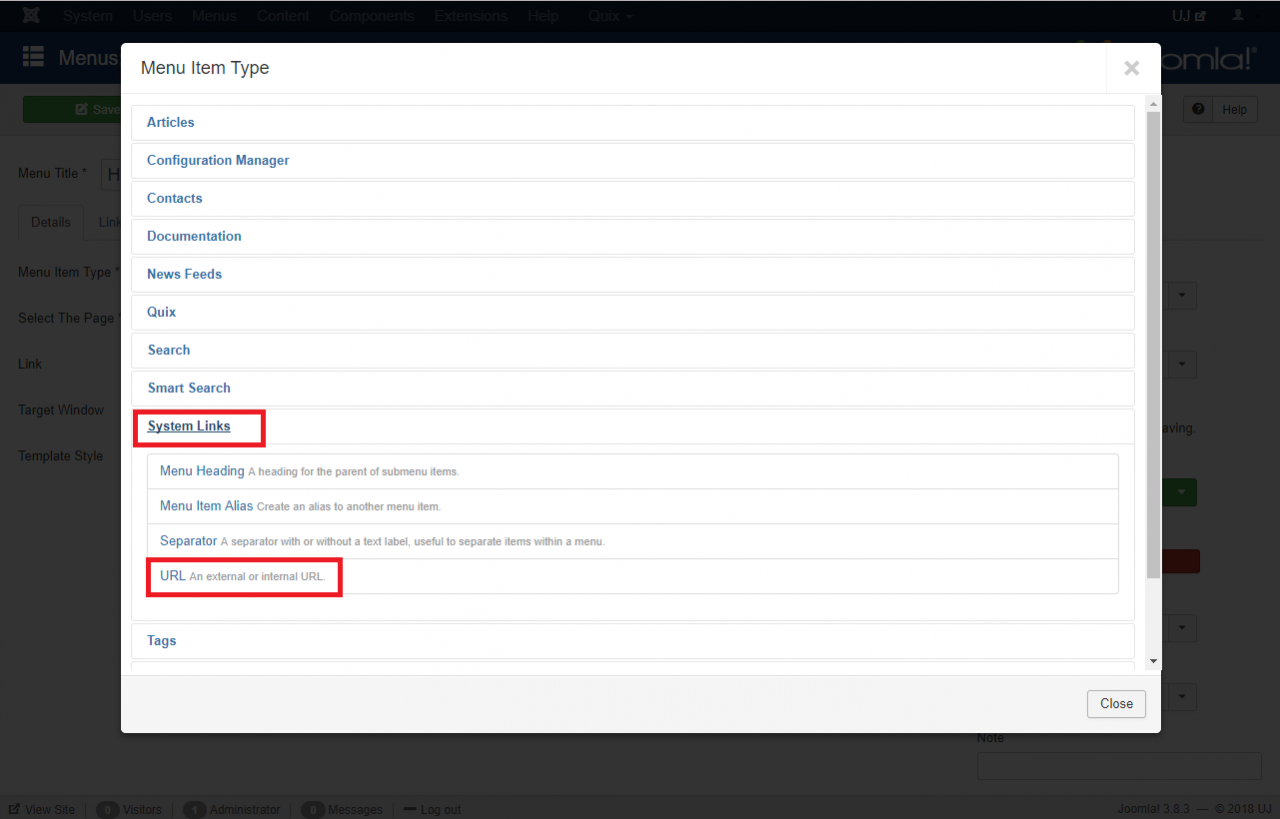
- Dans l'onglet Détails, sélectionnez Liens système > URL pour le Type de lien de menu.
- Maintenant, donnez un titre au menu.
- Dans le champ URL du Lien, tapez l'ID de la section spécifique que vous souhaitez placer dans le Menu.
- N'oubliez pas de placer "#" avant votre lien.
- Faites Enregistrer et fermer.

Étape 9 : Personnalisation du pied de page
Le pied de page peut être personnalisé avec n'importe quels éléments ou modules. Il peut être personnalisé de manière créative. Ici, nous allons voir comment y afficher les informations de copyright.
- Tout d'abord, créez une nouvelle section.
- Ajouter des colonnes.
- Prenez un élément de texte et inscrivez vos informations de copyright.
- Sauvegardez et fermez.
J'ai pris une colonne et un élément de texte.
Étape 10 : Enregistrer et fermer
Après chaque édition n'oubliez pas de cliquer sur Enregistrer et fermer. Sans enregistrer, aucun de vos changements ne sera effectué. Vous pouvez facilement enregistrer avec le bouton vert enregistrer ou en appuyant sur « Ctrl + S » (Windows) ou « Commande + S » (Mac).
Conclusion
J'espère que vous aurez compris qu'il est facile de créer un site professionnel avec quix. Si vous souhaitez créer votre propre template, consultez ce post - Guide complet pour créer un template Joomla sur une page. Si vous avez besoin d'aide ou si avez des questions, vous pouvez laisser un commentaire ci-dessous. Soyez intelligent, soyez Quix.
Articles qui devraient vous intéresser
 Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
Où trouver les meilleurs templates Joomla 3.8 gratuits ou Pro
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos