Pourquoi la taille d’une page Web est-elle importante ?
La taille d’une page Web est un élément important à mesurer car, plus une page est volumineuse, plus il faut de ressources pour la télécharger et l'afficher (si l’on considère que tous les autres facteurs sont les mêmes). Une augmentation du temps de chargement conduit directement à une diminution des revenus pour de nombreux sites de commerce électronique. Les visiteurs d’un site Web dont le chargement est lent, sont moins susceptibles de revenir, ce qui affecte le succès de votre site Web, que vous soyez un blogueur ou que vous dirigiez une boutique en ligne.
Comme une myriade de périphériques sont maintenant utilisés pour naviguer sur le Web, leurs capacités et leurs compatibilités peuvent différer. Cela peut amener à un chargement rapide sur un périphérique A mais à un chargement plus lent sur un périphérique B. Être conscient que la taille de votre page Web est importante et l'optimiser au mieux vous permet de faire en sorte que votre site fonctionne correctement sur tous les périphériques.
La taille des pages Web augmente rapidement
Les sites Web ont parcouru un long chemin depuis 1990, date de publication de la première page Web. Depuis, la taille des sites Web a considérablement augmenté avec l'ajout de diverses images, fichiers CSS/JS, vidéos, polices, etc.
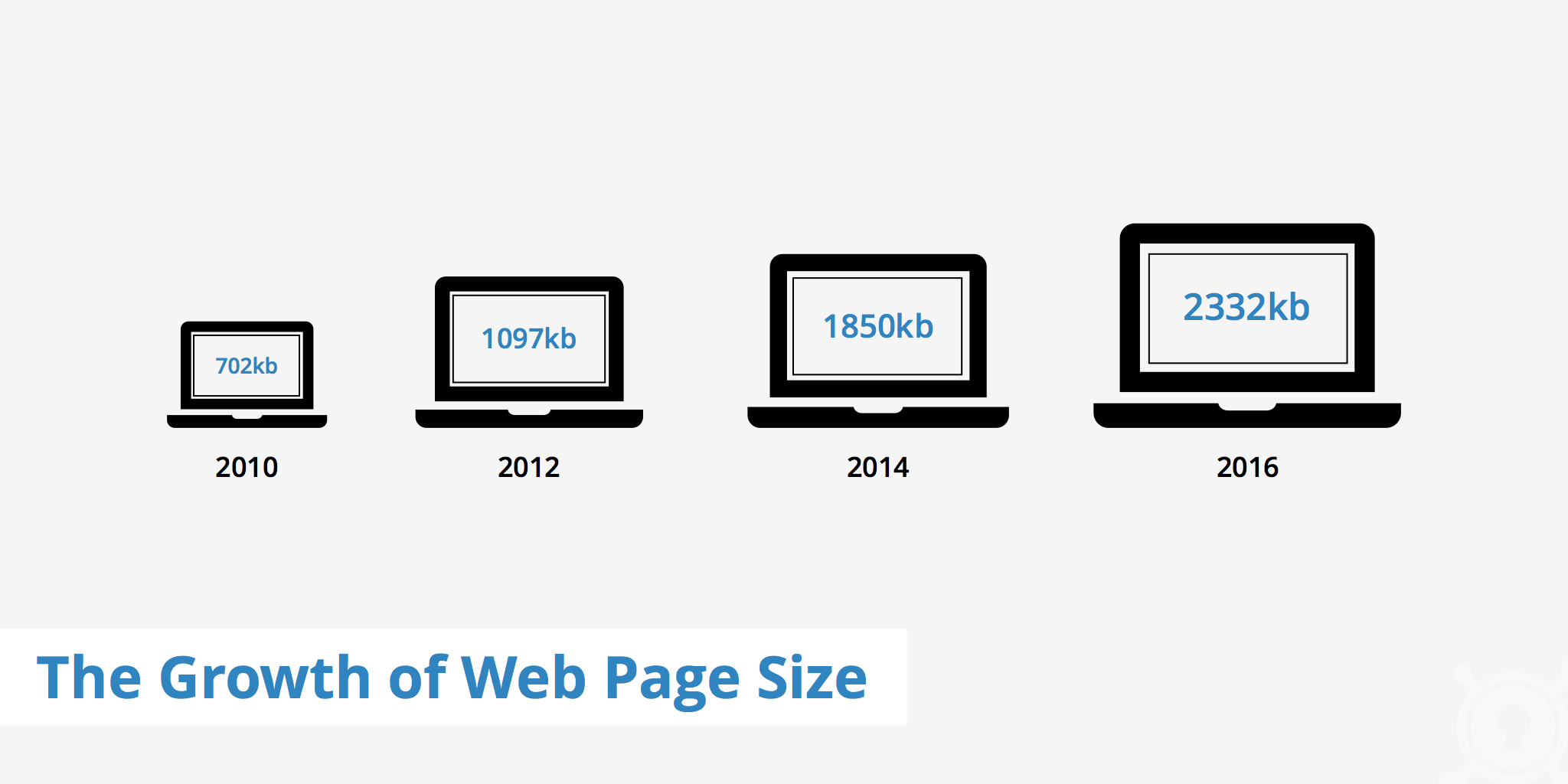
Sur la base des informations fournies par httparchive.org, la taille moyenne d’une page Web en 2010 était de 702kb et de 2232kb en 2016.

Avec l'augmentation de la taille de chaque composant Web et l'ajout de vidéos, la taille d’une page Web a augmenté de 1,530kb, soit 317%, de 2010 à 2016. À mesure que les pages Web ont évolué, elles ont vu une augmentation constante de leur taille afin de permettre d’effectuer des tâches plus complexes et d’être visuellement plus attrayantes pour l'utilisateur.
Les contributeurs à l’augmentation de la taille des pages Web
Certains facteurs clés contribuent à l’augmentation de la taille des pages web. La section suivante décrit ces composants plus en détail.
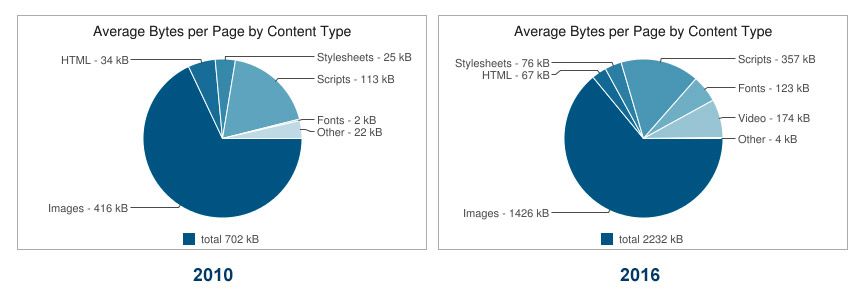
Images
L’augmentation de la taille des pages Web de 2010 à 2016 est principalement due à l'utilisation d'images. De nombreux sites Web utilisent maintenant beaucoup plus d'images que ce qui se faisait dans le passé. Prenez les magasins de e-commerce par exemple. Ils proposent de nombreux produits avec plusieurs images par produit et des images de différentes tailles. Chaque image contribue à l’augmentation de la taille globale des pages Web. Des outils en ligne de compression des images tels que ImageRecycle permettent de contrecarrer cette tendance.
Les nouveaux formats d'image tels que WebP et FLIF visent également à réduire davantage l'impact général que les images ont sur la taille des pages Web.
JavaScript
Le JavaScript est un langage de programmation extrêmement important dans l'écosystème internet d’aujourd’hui. Le JavaScript joue un rôle notamment dans :
- la validation des formulaires en ligne,
- l’animation des pages Web,
- le suivi des informations (par exemple Google Analytics, Facebook Pixel),
- les jeux sur le Web, etc.
Le JavaScript offre de nombreuses fonctionnalités qui sont considérées, pour la plupart, comme des éléments essentiels à la construction d'un site Web moderne. Bien que le JavaScript offre des avantages attrayants, il augmente considérablement la taille des pages. Avec une taille moyenne de 357kb pour un script en 2016, le JavaScript contribue à une augmentation de 332kb de la taille moyenne par rapport à un site en 2010. Ainsi, minimiser la quantité de JavaScript ou minimiser les fichiers est une partie importante dans la réduction de la taille des pages.
Vidéos
L'utilisation de vidéos au sein de sites Web a considérablement augmenté au cours des dernières années. Avec leur capacité à attirer rapidement l'attention d'un visiteur, les vidéos sont utilisées par beaucoup pour la formation, le marketing et le référencement. Bien que les vidéos représentent seulement 7,7% de la taille totale de la page d'un site Web en 2016, c’est 174kb de plus que pour un site Web publié dans les années 2010.
Polices
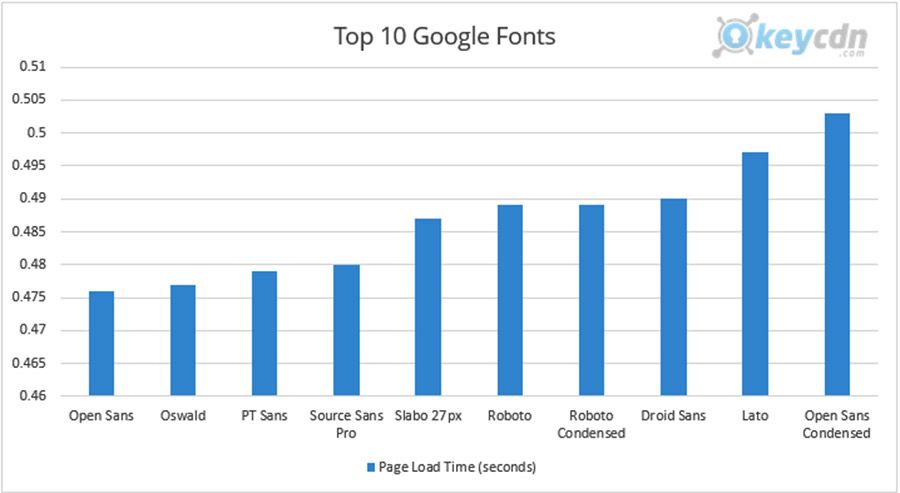
Enfin, l'utilisation de polices est un autre facteur de l'augmentation de la taille des pages Web. Avec 57% de sites utilisant maintenant des polices personnalisées, il est évident qu'elles ont connu une croissance rapide. Les polices, pour un site Web en 2016, représentent 123kb de la taille globale de la page Web, par rapport à 2010 où celles-ci ne représentaient que 2kb. Leur utilisation répandue est due à leur capacité à améliorer l'image de marque et l'expérience utilisateur. Cependant, le plus grand inconvénient de l'utilisation de polices personnalisées est qu'elles peuvent affecter la vitesse globale d’un site. L'optimisation des performances de la police consiste à choisir une police qui se charge rapidement et qui n'est pas trop volumineuse.

En savoir plus sur l'analyse des performances des polices Web.
L'impact d’annonces publicitaires
L'utilisation d'annonces a une incidence sur la taille d’une page Web et sur la vitesse de chargement d'un site. Selon le type d'annonce que vous publiez (vidéo, image, texte), le temps nécessaire pour charger la publicité peut rapidement être conséquent. L'utilisation d'un bloqueur de publicités permet de réduire le nombre de publicités affichées. Votre navigateur fera tout simplement en sorte de ne pas les charger.
Toutefois, dans le cas où un bloqueur de publicité n'est pas utilisé, comme c’est le cas pour de nombreux utilisateurs mobiles, l’intégration d'annonces peut considérablement augmenter le temps de chargement et la taille d’une page Web. Par exemple, selon un article publié par nytimes.com, un site d’actualités tel que boston.com prend 33 secondes à se charger et pèse 16.3Mo sans bloqueur de publicités. Cependant, avec un bloqueur de publicités, la page prend 7 secondes à se charger et ne représente que 3,5Mo.
Lorsque vous intégrez des publicités sur un site Web, il est indispensable de comprendre l’incidence que cela aura sur la convivialité du site. Si les effets sont négatifs, vous pouvez envisager de réduire les dmensions des annonces voire de les supprimer complètement.
Dispositifs mobiles et taille des pages Web
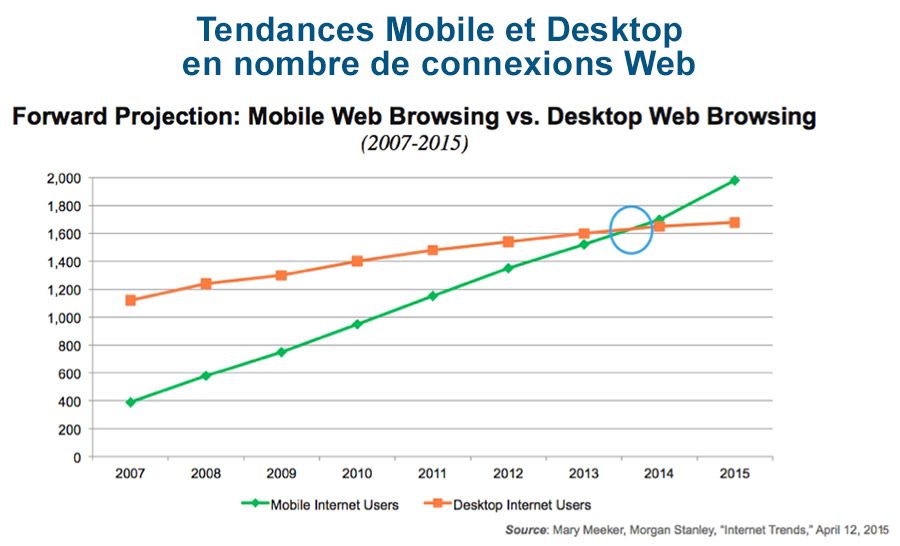
Les appareils mobiles sont de plus en plus utilisés pour accéder au Web. Le tableau ci-dessous illustre la croissance, en termes d'utilisation, des appareils mobiles par rapport aux ordinateurs de bureau (les chiffres sont en millions).
 Source : web2feel.com
Source : web2feel.com
Comme on le voit, juste avant 2014, le nombre d'utilisateurs mobiles qui accédaient à Internet atteignait le nombre d’utilisateurs sur ordinateur. Cela a créé des défis intéressants concernant la taille des pages Web et son effet sur la navigation Web avec un appareil mobile.
Par exemple, selon lukew.com :
- Les connexions 3G sont 40% plus lentes par rapport aux connexions moyennes des ordinateurs de bureau (12% plus lentes pour la 4G)
- Sur un échantillon de 347 sites, 86% d'entre eux ont fourni les mêmes ressources pour tous les appareils.
Pour les appareils mobiles, cela signifie que, à mesure que la taille des pages augmente, la vitesse globale des pages diminue. L'optimisation d'un site Web responsive adapté aux mobiles consiste à réduire la taille des fichiers, et en particulier des images, et à décider de proposer ou non certains aspects du site aux utilisateurs mobiles.
Conclusion
L'optimisation d'un site Web peut être réalisée de différentes façons. Cependant, il est important d'identifier les problèmes de performance de votre site Web pour savoir par où commencer. Dans de nombreux cas, afin de réduire la taille des pages Web, il est recommandé de commencer par l'optimisation des images. Selon l'article Performances web : plus de 20 experts partagent leurs conseils et leurs erreurs, 46% des experts ont déclaré que le premier objectif devrait être l'optimisation des images.
Ceci n'est pas une surprise car, comme on l'a noté ci-dessus, les images représentent la majorité de la taille moyenne d'une page Web. Réduire la taille d’une page Web passe par la suppression des scripts inutiles, le choix d'une police qui se charge rapidement et l'optimisation des images. Toutes ces étapes sont cruciales pour augmenter la vitesse de chargement d’une page Web.
Articles qui devraient vous intéresser
 Performances de votre site Joomla : le guide ultime d'optimisation
Performances de votre site Joomla : le guide ultime d'optimisation
 Mettre en place le module Image Scroller
Mettre en place le module Image Scroller