Ce nouveau tutorial est consacré cette fois-ci à Fireworks CS4 et à la possibilité de réaliser des boutons avec effet glossy. Vous pourrez utiliser ces derniers sur votre site web en guise de décoration ou tout simplement pour rendre vos boutons plus jolis.
Ce nouveau tutorial est consacré cette fois-ci à Fireworks CS4 et à la possibilité de réaliser des boutons avec effet glossy. Vous pourrez utiliser ces derniers sur votre site web en guise de décoration ou tout simplement pour rendre vos boutons plus jolis.
Créer un bouton étoile avec Fireworks
1ère étape - Créer un nouveau document
La première étape est toujours la même, il faut créer un nouveau document comme pour Photoshop. Pour cela, une fois que Fireworks a démarré, utilisez le raccourci ctrl+N et entrez les mêmes paramètres que ci-contre :
2ème étape - Créer une forme avec l'outil étoile
La seconde étape consiste à créer une étoile grâce à l'outil de création de forme vectorielle ![]() . Par défaut, cette forme n'est pas séléctionnée, il suffit de maintenir clic gauche sur l'outil et de choisir la forme étoile. Le code couleur utiliser pour cet exemple est #333333. Et voilà le résultat :
. Par défaut, cette forme n'est pas séléctionnée, il suffit de maintenir clic gauche sur l'outil et de choisir la forme étoile. Le code couleur utiliser pour cet exemple est #333333. Et voilà le résultat :
3ème étape - Modification de l'étoile
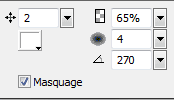
Au cours de la troisème étape, nous allons transformer notre étoile en commençant par augmenter le nombre de pointe. Pour cela, il faut utiliser l'un des petits losanges jaunes et maintenir clic gauche jusqu'à 25 pointes comme sur l'image :
La seconde transformation est la réduction de la hauteur des pics en réduisant le rayon de l'étoile. Pour cela, il faut utiliser l'un des petits losanges jaunes de la même manière que pour le nombre de pics. Réduisez le rayon jusqu'à obtenir cette forme :
La forme de notre bouton est prête, maintenant, nous allons lui donner des couleurs. Pour cela, utilisez un dégradé radial avec les deux couleurs de votre choix mais en plaçant la couleur la plus claire au centre du dégradé. Vous devez obtenir quelque chose qui ressemble à ça :
La prochaine étape consiste à la mise en relief du bouton. Pour cela, dupliquez la forme étoile en utlisant le raccourci ctrl+alt+D puis réduisez légèrement ce nouveau calque avec l'outil de redimensionnement (raccourci lettre Q). Lors de la réduction, maintenez alt + shift afin de maintenir le ratio et de réduire par rapport au centre de la forme. Enfin, appliquez unr ombre interne sur le deuxième calque avec les réglages suivants :

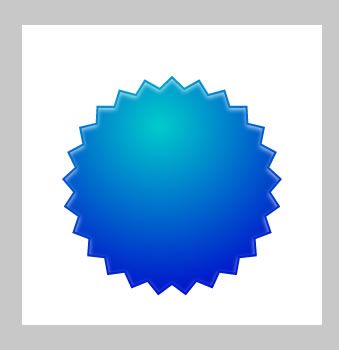
Résultat
Si vous avez bien suivi jusqu'ici, vous devez obtenir un joli bouton classique auquel il ne manque plus que le fameux effet glossy.

Ajouter un effet glossy avec Fireworks
Créer une forme avec l'outil rectangle
Les dernières étapes de ce tuto seront donc consacrées à la réalisation de l'effet glossy. Pour ce faire, commencez par dupliquer une nouvelle fois votre forme étoile (celle de base). Puis, créez une forme rectangle![]() et placez la au-dessus des autres calques. Ensuite, séléctionnez le rectangle et la dernière forme étoile créée en maintenant la touche shift. Si tout ce passe bien, vous obtenez ceci :
et placez la au-dessus des autres calques. Ensuite, séléctionnez le rectangle et la dernière forme étoile créée en maintenant la touche shift. Si tout ce passe bien, vous obtenez ceci :
Modifier le tracé avec l'outil plume
Maintenant, allez dans Modification > Combiner les tracés > Poinçon afin de fusioner les deux éléments et séléctionnez l'outil plume pour créer un nouveau point sur la ligne diagonale ![]() ce qui nous donne :
ce qui nous donne :
Appliquer une couleur
Pour finir, appliquez la couleur blanche unie à ce tracé et une opacité de 30. ![]() Vous pouvez également appliquer du texte sur votre bouton glossy.
Vous pouvez également appliquer du texte sur votre bouton glossy.
Résultat final
Avec et sans texte


Avec différentes couleurs
Je vous donne une dernière petite astuce afin de changer rapidement la couleur de votre bouton glossy. Il vous suffit de faire varier la teinte et la saturation en allant dans Filtres > Régler la couleur > Teinte/saturation. Voici quelques exemples :