 Depuis la version (CS5) de Photoshop Extended, il est possible de créer une sphère à partir d'un calque. Si vous êtes en pleine création de votre logo par exemple, cet outil 3D peut vous intéresser mais encore mieux, vous pouvez appliquer un texte sur cette sphère afin d'accentuer l'effet 3D.
Depuis la version (CS5) de Photoshop Extended, il est possible de créer une sphère à partir d'un calque. Si vous êtes en pleine création de votre logo par exemple, cet outil 3D peut vous intéresser mais encore mieux, vous pouvez appliquer un texte sur cette sphère afin d'accentuer l'effet 3D.
Ce tutoriel sera donc divisé en deux parties, la première consacrée à la création de la sphère puis la deuxième qui traitera de l'application du texte sur cette dernière.
 Avant-propos
Avant-propos
|
|
![]() Comme mentionné précédemment, il faut posséder la version "Extended" de Photoshop pour pouvoir utiliser les effets 3D.
Comme mentionné précédemment, il faut posséder la version "Extended" de Photoshop pour pouvoir utiliser les effets 3D.
 Création de la sphère
Création de la sphère
Créer un nouveau document
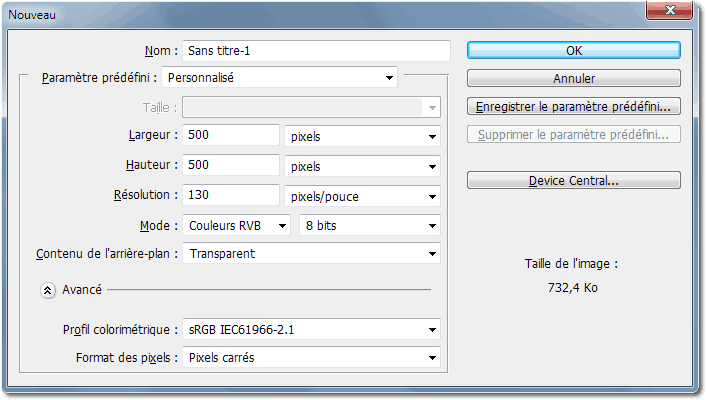
![]() Comme pour toute les créations Photoshop, il faut commencer par créer un nouveau document (sur l'image ci-dessous taille de 500x500, résolution de 130). Pour les couleurs , il faut choisir le mode RVB. Quant à l'arrière-plan, vous pouvez mettre en transparent pour l'instant car on s'en occupera en temps voulu.
Comme pour toute les créations Photoshop, il faut commencer par créer un nouveau document (sur l'image ci-dessous taille de 500x500, résolution de 130). Pour les couleurs , il faut choisir le mode RVB. Quant à l'arrière-plan, vous pouvez mettre en transparent pour l'instant car on s'en occupera en temps voulu.

Créer votre sphère
![]() Nous allons maintenant créer la base de notre sphère. Pour cela, vous n'avez pas besoin de créer de nouveau calque, il suffit simplement de vous rendre dans l'onglet "3D > Nouvelle forme à partir d'un calque > Sphère".
Nous allons maintenant créer la base de notre sphère. Pour cela, vous n'avez pas besoin de créer de nouveau calque, il suffit simplement de vous rendre dans l'onglet "3D > Nouvelle forme à partir d'un calque > Sphère".
En version CC de Photoshop, il faut aller en "3D > Nouveau filet à partir du calque > filet prédéfini > Sphère".
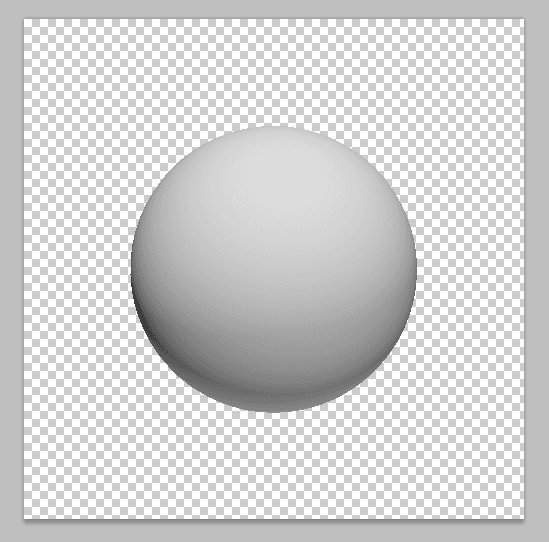
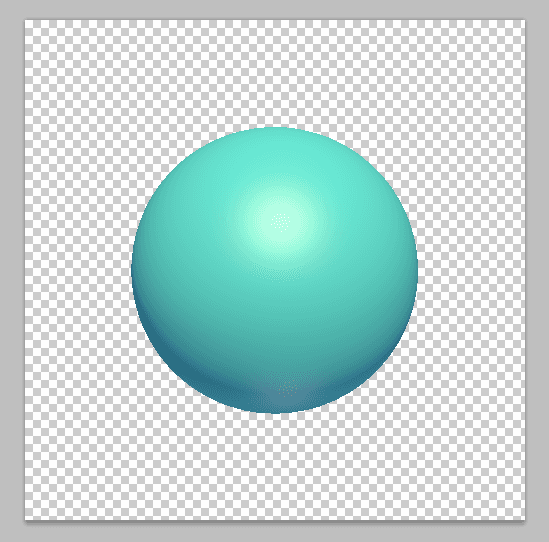
Photoshop se charge donc tout seul de créer la sphère. Si tout se passe bien, vous devez obtenir la même chose que sur l'image ci-dessous. Pour l'instant, nous avons une sphère brute mais il est possible de la personnaliser.

Personnaliser votre sphère
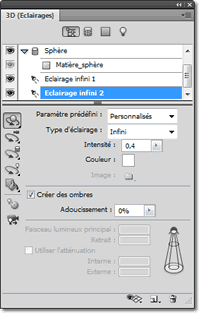
Ci-dessous quelques petits conseils afin de rendre votre sphère plus personnelle mais ce ne sont que des pistes, vous pourrez explorer vous-même les possibilités de Photoshop. Pour cela, il faut ouvrir la fenêtre des options 3D :
- Soit en vous rendant dans l'onglet "Fenêtre > 3D"
- Soit en cliquant sur l'icône

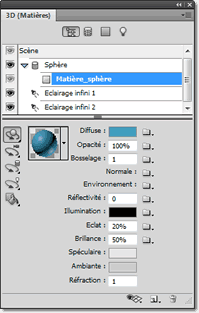
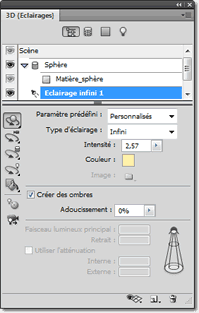
Grâce à ces différents paramètres vous allez pouvoir changer la couleur, l'éclairage ou encore la texture de votre sphère. Sur les images ci-dessous, je vous indique quels sont les paramètres que j'ai choisi mais évidemment, libre à vous de choisir ce que vous voulez.




 Application du texte
Application du texte
Rédaction de votre texte
![]() Avant de passer à la seconde étape qui consiste à ce que notre texte épouse les formes de la sphère. Il faut d'abord créer un nouveau calque que vous placerez au-dessus de celui de la sphère, puis prendre l'outil texte et écrire ce que vous désirez. Si vous avez besoin d'inspiration pour la police de votre texte, vous pouvez en trouver dans notre section polices. Si vous le souhaitez, vous pouvez également créer un fond si la transparence vous gène. Pour cela, créer un nouveau calque que vous placerez en-dessous des autres et que vous remplirez de la couleur voulue. Vous pouvez voir le résultat sur l'image ci-dessous.
Avant de passer à la seconde étape qui consiste à ce que notre texte épouse les formes de la sphère. Il faut d'abord créer un nouveau calque que vous placerez au-dessus de celui de la sphère, puis prendre l'outil texte et écrire ce que vous désirez. Si vous avez besoin d'inspiration pour la police de votre texte, vous pouvez en trouver dans notre section polices. Si vous le souhaitez, vous pouvez également créer un fond si la transparence vous gène. Pour cela, créer un nouveau calque que vous placerez en-dessous des autres et que vous remplirez de la couleur voulue. Vous pouvez voir le résultat sur l'image ci-dessous.
Ajuster le texte à la forme de la sphère
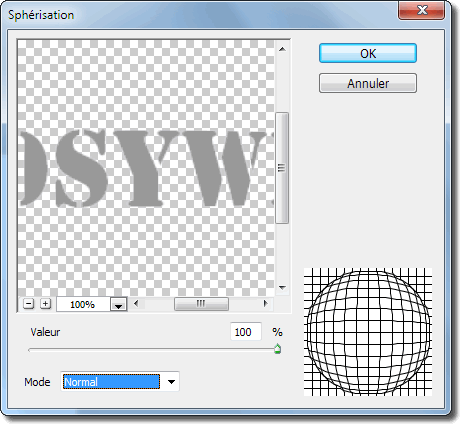
 Maintenant nous pouvons passer à la deuxième étape. Pour cela sélectionnez le calque texte, puis rendez vous dans l'onglet "Filtre > Déformation > Sphérisation". Un message peut apparaitre vous demandant de pixeliser le claque, cliquez simplement sur "OK". Ensuite, une fenêtre de paramètres apparait, vous pouvez cliquer sur "OK" directement. Maintenant, il faut ajuster le texte à la sphère, faites ctrl+T et maintenez shift enfoncé pour régler la taille du texte. Enfin, vous pouvez utiliser les options de fusion pour personnaliser votre texte. Vous devriez obtenir le même résultat que sur l'image ci-dessous.
Maintenant nous pouvons passer à la deuxième étape. Pour cela sélectionnez le calque texte, puis rendez vous dans l'onglet "Filtre > Déformation > Sphérisation". Un message peut apparaitre vous demandant de pixeliser le claque, cliquez simplement sur "OK". Ensuite, une fenêtre de paramètres apparait, vous pouvez cliquer sur "OK" directement. Maintenant, il faut ajuster le texte à la sphère, faites ctrl+T et maintenez shift enfoncé pour régler la taille du texte. Enfin, vous pouvez utiliser les options de fusion pour personnaliser votre texte. Vous devriez obtenir le même résultat que sur l'image ci-dessous.

 Améliorer le rendu final
Améliorer le rendu final
Personnalisez le fond et l'aspect général
![]() Pour finir, on peut créer, par exemple, un fond et lui appliquer un dégradé ou tout simplement laisser le fond transparent si vous ne souhaitez garder que la sphère.
Pour finir, on peut créer, par exemple, un fond et lui appliquer un dégradé ou tout simplement laisser le fond transparent si vous ne souhaitez garder que la sphère.
Il est également possible d'améliorer l'aspect général de notre création en utilisant une texture. Nous avons choisi, une texture bois que vous pouvez récupérer ici. Créez un nouveau calque que vous placez au-dessus de tous les autres, importer la texture, changer le mode fusion en "Lumière tamisée" et mettez l'opacité à 32%.
Dessinez une ombre
![]() Enfin, vous pouvez dessiner une ombre sous votre sphère. Voilà la méthode à suivre :
Enfin, vous pouvez dessiner une ombre sous votre sphère. Voilà la méthode à suivre :
- Créez un nouveau calque en-dessous du calque de la sphère.
- Dessinez une ellipse relativement fine en-dessous la sphère.
- Allez dans le l'onglet "Filtre > Atténuation > Flou gaussien" et réglez le sur 9 (ou Filtres / Flou / Flou Gaussien en version CC).
- Retournez dans l'onglet "Filtre > Atténuation" mais cette fois-ci, choisissez "Flou directionnel". Réglez sur angle à 0° et une distance de 45 pixels.
Voilà le résultat final avec et sans fond :






