Depuis la version CS5 de Photoshop Extended, il est possible d'appliquer un effet 3D sur n'importe quel élément graphique y compris un texte. Cette fonctionnalité peut vous être utile dans de nombreux cas, par exemple lors de la création de votre bannière pour mettre en avant le nom de votre site par exemple.
Depuis la version CS5 de Photoshop Extended, il est possible d'appliquer un effet 3D sur n'importe quel élément graphique y compris un texte. Cette fonctionnalité peut vous être utile dans de nombreux cas, par exemple lors de la création de votre bannière pour mettre en avant le nom de votre site par exemple.
Ce tutoriel sera donc divisé en deux parties, la première consacrée à la mise en forme de votre texte puis la deuxième qui traitera de l'application de la 3D sur ce dernier.
 Avant-propos
Avant-propos
|
|
![]() Comme mentionné précédemment, il faut posséder la version "Extended" de Photoshop pour pouvoir utiliser les effets 3D.
Comme mentionné précédemment, il faut posséder la version "Extended" de Photoshop pour pouvoir utiliser les effets 3D.
 Mise en forme du texte
Mise en forme du texte
Créer un nouveau document
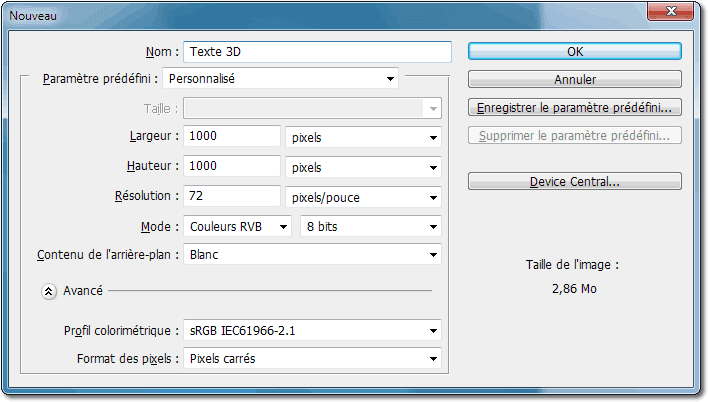
![]() Comme pour toute les créations Photoshop, il faut commencer par créer un nouveau document. Comme vous pouvez le voir sur l'image ci-dessous, nous créons un document en 1000x1000 avec une résolution de 72. Pour les couleurs , il faut choisir le mode RVB. Quant à l'arrière-plan, vous pouvez mettre en blanc car le rendu sera meilleur pour la suite.
Comme pour toute les créations Photoshop, il faut commencer par créer un nouveau document. Comme vous pouvez le voir sur l'image ci-dessous, nous créons un document en 1000x1000 avec une résolution de 72. Pour les couleurs , il faut choisir le mode RVB. Quant à l'arrière-plan, vous pouvez mettre en blanc car le rendu sera meilleur pour la suite.

Créez un fond pour votre texte
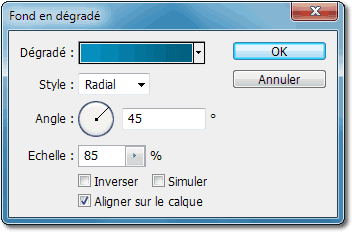
![]() Pour faire ressortir davantage votre texte, on peut créer un fond en dégradé grâce à un calque de remplissage. Pour cela, il suffit de vous rendre dans l'onglet "Calque > Nouveau calque de remplissage > Dégradé...", une première fenêtre apparait dans laquelle vous pouvez mettre un nom pour le calque mais vous cliquez directement sur "OK" si vous le souhaitez. La seconde fenêtre concerne les paramètres du dégradé, sur l'image ci-dessous vous pouvez voir celui que nous avons choisi. Bien entendu, libre à vous de choisir celui que vous voulez.
Pour faire ressortir davantage votre texte, on peut créer un fond en dégradé grâce à un calque de remplissage. Pour cela, il suffit de vous rendre dans l'onglet "Calque > Nouveau calque de remplissage > Dégradé...", une première fenêtre apparait dans laquelle vous pouvez mettre un nom pour le calque mais vous cliquez directement sur "OK" si vous le souhaitez. La seconde fenêtre concerne les paramètres du dégradé, sur l'image ci-dessous vous pouvez voir celui que nous avons choisi. Bien entendu, libre à vous de choisir celui que vous voulez.

Écrivez votre texte
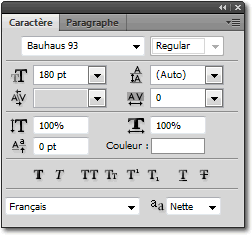
 Maintenant que notre fond est prêt, prenez l'outil texte et écrivez ce que vous voulez. Au niveau des paramètres, comme vous pouvez le voir sur l'image ci-contre, nous avons choisi la police qui s'appelle "Bauhaus 93" réglée avec la taille sur 180. Pour la couleur, cela dépend du fond que vous avez créé précédemment.
Maintenant que notre fond est prêt, prenez l'outil texte et écrivez ce que vous voulez. Au niveau des paramètres, comme vous pouvez le voir sur l'image ci-contre, nous avons choisi la police qui s'appelle "Bauhaus 93" réglée avec la taille sur 180. Pour la couleur, cela dépend du fond que vous avez créé précédemment.
Pour la police, vous avez le choix entre :
- Vous rendre dans la section polices de notre site si vous avez besoin d'inspiration
- Utiliser tout simplement l'une des polices de Photoshop
- Récupérer celle que utilisée en cliquant

 Application de la 3D
Application de la 3D
L'outil Repoussé
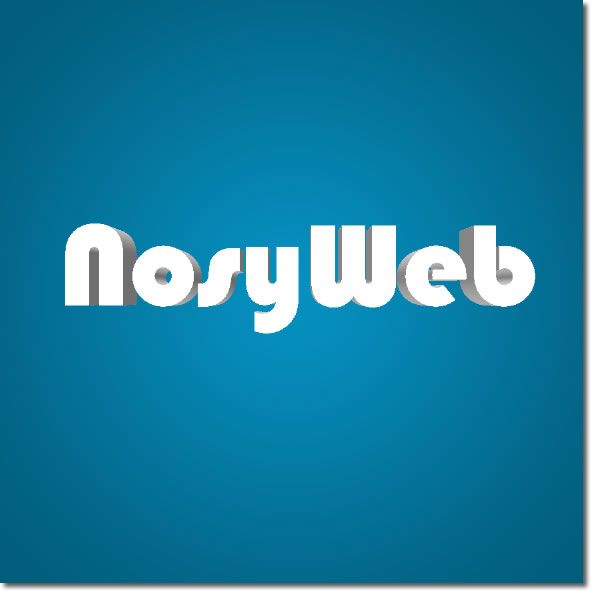
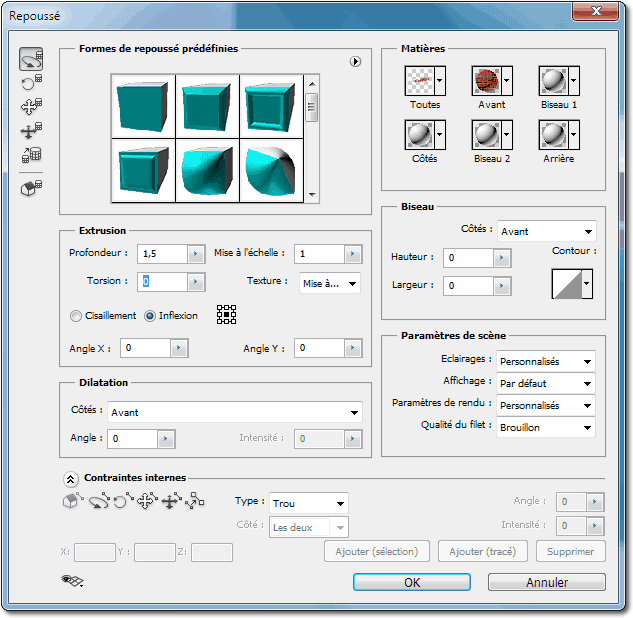
![]() Pour que notre texte passe de la 2D à la 3D, nous allons utiliser l'outil Repoussé de Photoshop. Pour ce faire, placez vous sur le calque de votre texte puis allez dans l'onglet "3D > Repoussé > Calque de texte..." (ou "3D > "Nouvelle extrusion à partir du calquue sélectionné" en version CC). Un message devrait apparaitre vous disant qu'il faut pixeliser le texte, cliquez sur "oui". Ensuite une fenêtre de paramètres s'ouvre, elle permet de personnaliser votre texte 3D, nous allons voir par la suite ce qu'il est possible de faire. Si tout se passe bien, vous devez obtenir la même chose que sur l'image ci-dessous.
Pour que notre texte passe de la 2D à la 3D, nous allons utiliser l'outil Repoussé de Photoshop. Pour ce faire, placez vous sur le calque de votre texte puis allez dans l'onglet "3D > Repoussé > Calque de texte..." (ou "3D > "Nouvelle extrusion à partir du calquue sélectionné" en version CC). Un message devrait apparaitre vous disant qu'il faut pixeliser le texte, cliquez sur "oui". Ensuite une fenêtre de paramètres s'ouvre, elle permet de personnaliser votre texte 3D, nous allons voir par la suite ce qu'il est possible de faire. Si tout se passe bien, vous devez obtenir la même chose que sur l'image ci-dessous.

 Améliorer le rendu final
Améliorer le rendu final
Personnaliser votre texte 3D
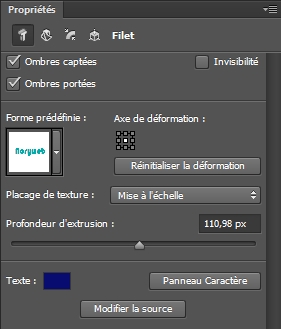
![]() Vous pouvez personnaliser votre texte 3D en utilisant les différents paramètres que vous pouvez voir sur l'image ci-dessous. Pour changer l'orientation du texte 3D, il faut que vous utilisiez l'outil "Rotation de l'objet" (touche K
Vous pouvez personnaliser votre texte 3D en utilisant les différents paramètres que vous pouvez voir sur l'image ci-dessous. Pour changer l'orientation du texte 3D, il faut que vous utilisiez l'outil "Rotation de l'objet" (touche K ![]() ) qui permet de disposer votre texte de manière très précise. Vous pouvez également utiliser les styles de calque pour personnaliser davantage votre texte 3D.
) qui permet de disposer votre texte de manière très précise. Vous pouvez également utiliser les styles de calque pour personnaliser davantage votre texte 3D.

 Photoshop CC
Photoshop CC
Améliorer le fond
![]() Enfin, pour finir, nous allons améliorer le fond du texte 3D. Pour cela, vous pouvez utiliser une texture qu'il faut importer dans un nouveau calque placé au-dessus des autres. Ensuite, changez le mode de fusion en "Lumière tamisée" et baissez l'opacité à 70 %. Vous pouvez également utiliser des brushs si vous en avez, si ce n'est pas le cas vous en trouverez dans notre section brushs.
Enfin, pour finir, nous allons améliorer le fond du texte 3D. Pour cela, vous pouvez utiliser une texture qu'il faut importer dans un nouveau calque placé au-dessus des autres. Ensuite, changez le mode de fusion en "Lumière tamisée" et baissez l'opacité à 70 %. Vous pouvez également utiliser des brushs si vous en avez, si ce n'est pas le cas vous en trouverez dans notre section brushs.
Voilà le résultat final avec et sans fond :