Nous sommes heureux d'annoncer la sortie de Shack Toolbox. Shack Toolbox va faire passer vos modules Joomla à un autre niveau. Vous pouvez utiliser Shack Toolbox pour afficher des articles Joomla, du contenu multimédia ou des messages provenant des réseaux sociaux.
L'extension vous permet d'utiliser de nombreux thèmes, animations et effets visuels, notamment des visionneuses, des diapositives et des fenêtres contextuelles.
Dans ce tutoriel, nous allons voir comment utiliser Shack Toolbox et notamment comment afficher la politique de cookies de votre site ainsi qu’un article Joomla.
Quelle est la particularité de Shack Toolbox ?
Les modules vous permettent normalement d'afficher un type spécifique de contenu. Shack Toolbox est un module multi-usage.
Les modules ont généralement quelques options de design. Shack Toolbox a des tonnes d'options, y compris un moteur de thème point-and-click très convivial.
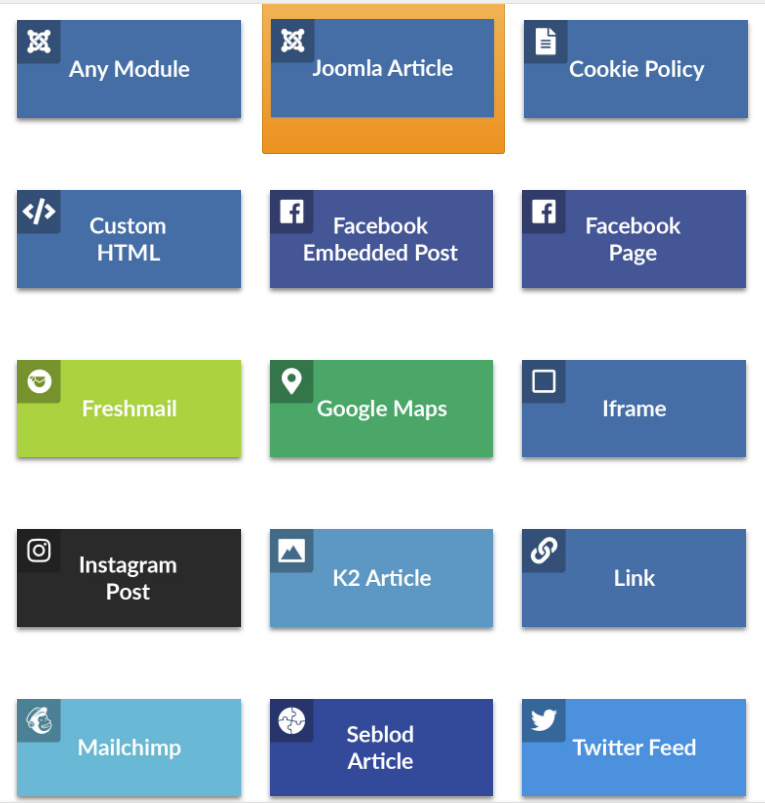
Vous pouvez utiliser Shack Toolbox pour afficher les contenus suivants :
- N’importe quel module Joomla
- Des articles Joomla
- La politique de gestion des cookies
- Du HTML personnalisé
- Des posts Facebook
- Une page Facebook
- Une page d’inscription à MailChimp
- Une page d’inscription à Freshmail
- Google Maps
- Un Iframe
- Un post Instagram
- Des articles K2
- Un lien
- Des articles Seblod
- Un fil Twitter

Affichage de votre politique de cookies
Étape 1. Sélectionnez Cookie Policy comme type de contenu
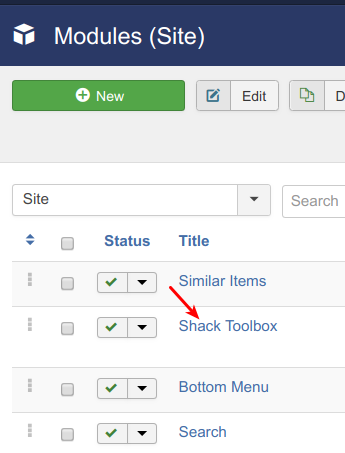
- Allez dans Extensions > Modules.
- Ouvrez le module Shack Toolbox ou créez un nouveau module.

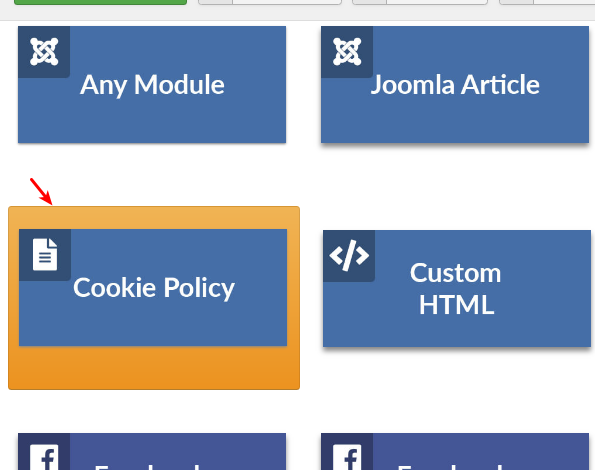
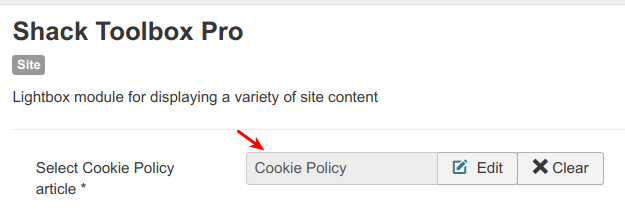
- Cliquez sur Cookie Policy :

- Sous l'option Select Cookie Policy, sélectionnez un article Joomla avec la politique de cookies de votre site :

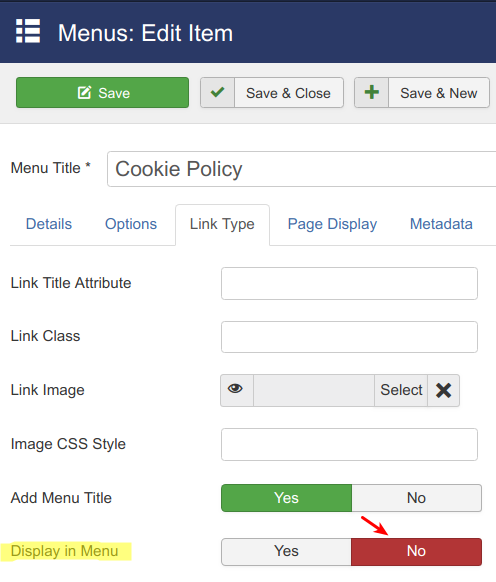
- Créez un élément de menu Joomla pour cet article. Assurez-vous que l’option Afficher dans le menu est positionnée sur Non. Dans le cas contraire, l'article affichera une « erreur 404 ».

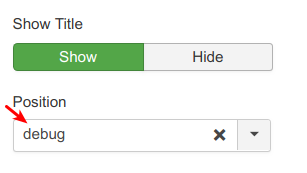
- Sélectionnez debug pour la position du module :

Excellent travail ! À ce stade, vous avez défini le contenu qui sera affiché dans votre module de stratégie de gestion des cookies ainsi que sa position.
À l'étape suivante, vous allez sélectionner l'apparence de votre module.
Étape 2. Configurer le module de politique de gestion des cookies
Utilisez le puissant moteur de thèmes intégré à Shack Toolbox pour déterminer son apparence.
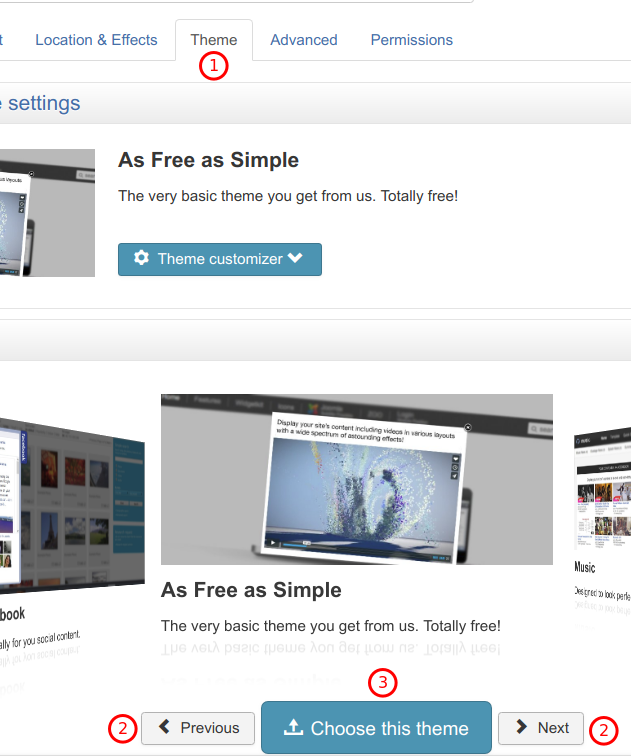
- Cliquez sur l'onglet Thème
- Cliquez sur les boutons Suivant ou Précédent pour sélectionner un thème
- Cliquez sur Choisir ce thème. Dans le cadre de mon tutoriel, j'ai choisi le thème As Free as Simple. Il est sobre et devrait bien se fondre dans le design de n'importe quel site :

- Cliquez sur Enregistrer ou Enregistrer et fermer.
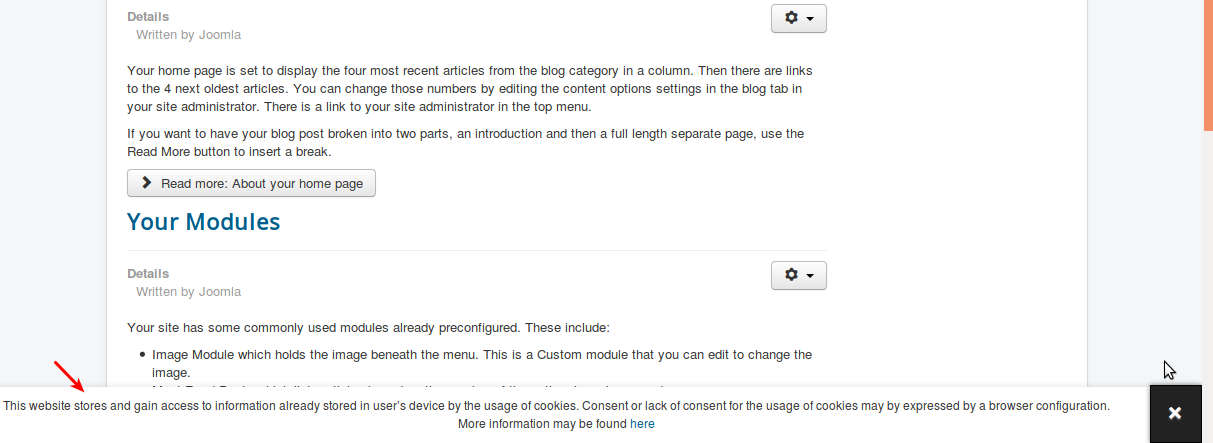
- Vérifiez la façon dont Shack Toolbox affiche votre module sur le frontend :

Voilà ! En quelques clics, vous avez rapidement mobilisé la puissance et la simplicité du module Shack Toolbox pour afficher un message d’information concernant votre politique de gestion des cookies avec un lien vers l’article descriptif complet.
Afficher votre article Joomla
Dans cet exemple, vous allez aller plus loin dans l’utilisation de Shack Toolbox. Voyons comment afficher le module avec des effets différents.
Étape 1. Sélectionnez Joomla Article comme type de contenu
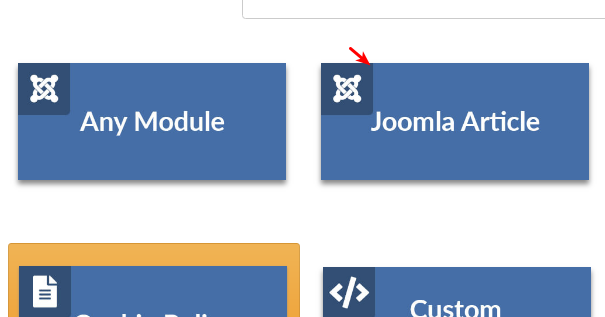
- Sélectionnez le type de contenu Joomla Article dans votre boîte à outils Shack :

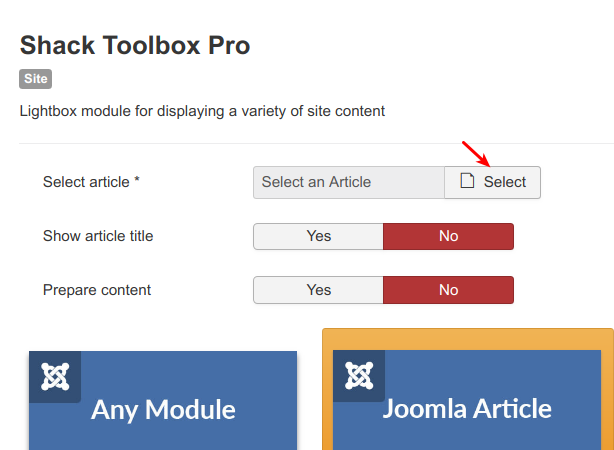
- Sélectionnez votre article Joomla :

- Sélectionnez la position du module. Pour cet exemple, j'ai choisi la position-7 de mon template Protostar. Il place le module dans la colonne de droite de mon site.
Étape 2. Configurez l'emplacement de l'article Joomla, les effets et le thème
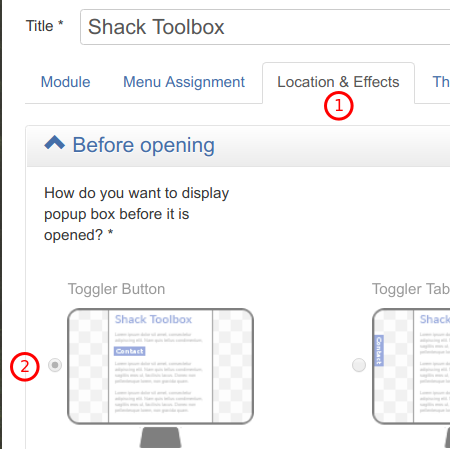
- Cliquez sur l'onglet Emplacement et effets
- Cliquez sur Toggler Button. Les visiteurs de votre site devront cliquer sur ce bouton pour voir l'article Joomla sélectionné s'ouvrir dans le module.

- Cliquez sur l'onglet Thème, que vous connaissez désormais, et sélectionnez un thème à votre goût. Pour cet exemple, j'ai sélectionné le Google Material Design.
- Cliquez sur Enregistrer ou Enregistrer et fermer.
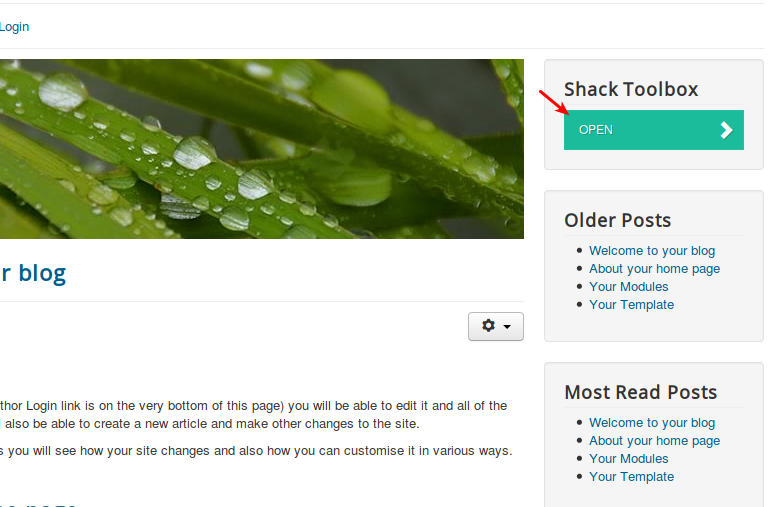
Vérifiez l'interface de votre site. Vous devriez maintenant voir le bouton toggle dans la colonne de droite :

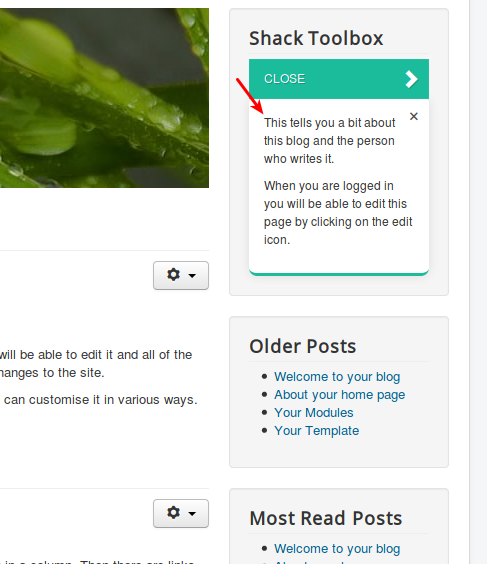
- Cliquez sur le bouton « OPEN ». Vous verrez l'article Joomla s’ouvrir dans le module :

Articles qui devraient vous intéresser
 Intégrer un module dans un article Joomla
Intégrer un module dans un article Joomla
 {loadposition} et {loadmodule} dans les articles Joomla
{loadposition} et {loadmodule} dans les articles Joomla