Préambule - relativiser l'impact du référencement naturel
Le terme "référencement" est très générique et englobe de nombreuses compétences. Cet article n'est pas destiné aux professionnels du référencement mais aux utilisateurs de Joomla (et autres CMS), qui souhaitent se conformer aux principales règles préconisées par les moteurs de recherche, et donc aux bonnes pratiques du web.
Suivre ces règles ne va pas provoquer un bond spectaculaire dans votre positionnement. Ces informations sont plutôt des clés pour permettre au positionnement de votre site de progresser pas à pas, au fil du temps.
Il faut cependant bien garder à l'esprit que ce principe n'est pas automatique, la position de votre site dépend aussi beaucoup du comportement des sites concurrents et des évolutions des algorithmes des moteurs de recherche.
En revanche, ne pas suivre les règles énoncées ci-après équivaudra à décrédibiliser votre site, et donc, à terme, cela impliquera un recul dans les résultats de recherche.
Cet article n'est pas exhaustif, il aborde simplement les points essentiels reconnus par les professionnels du référencement naturel.
Les points essentiels à respecter pour optimiser votre référencement Joomla
Définir les mots-clés
Rappelons un principe de base d'une page internet : 1 thématique par page. En gardant ce principe à l'esprit, on définira donc un mot-clé (ou plusieurs selon les cas) pour chaque page. Pour avoir une vue synthétique et éviter les redondances, nous conseillons de réaliser un petit tableau Excel où :
colonne 1 = page concernée
colonne 2 = mot ou expression-clé (et variante éventuelle)
colonne 3 = titre de la page (voir "balise Title" ci-après)
colonne 4 = description (cf ci-après)
Les mots-clés doivent donc être représentatifs de votre page, mais aussi ils doivent correspondre à un minimum de requêtes sur les moteurs de recherche. Pour définir un mot-clé vous avez votre propre logique mais correspond-elle au plus grand nombre? Pour vous aider, voici quelques pistes:
- les proposition en saisie semi-automatique sur Google,
- les expressions similaires en bas de page sur Google (recherches associées),
- faites un sondage informel auprès de votre entourage sur le mode "que taperais-tu sur Google si tu recherchais des informations sur mon activité?"
- utilisez des outils tels que Keywordtool, pour avoir des idées
Définir une stratégie de mots-clés
Si votre activité (restaurant, hébergement de tourisme...) est très concurrentielle, soyez raisonnable, ne cherchez pas à vous positionner sur des recherches hyper populaires, drainant des millions de résultats, et sur lesquelles seules des organisations fortunées ont les moyens de se positionner.
Bien évidemment la démarche inverse consistant à une hyper spécialisation ne va pas apporter beaucoup de trafic au site.
Il faut donc trouver des mots-clés et donc des thématiques, qui constitueront un compromis entre "requête intéressante et utile" et "nombre d'impressions/résultats".
Exemple trop ambitieux : "gite bourgogne" : 2 500 000 résultats, nombreuses annonces, nombreux portails => impossible d'être positionné en première page
Exemple moins ambitieux mais plus efficace : "gite chateau Savigny-les-Beaune" : 85 000 résultats, première page assurée.
Où placer les mot-clés?
1- balise Title (ou titre de la page) avec mot-clé positionné de préférence au début
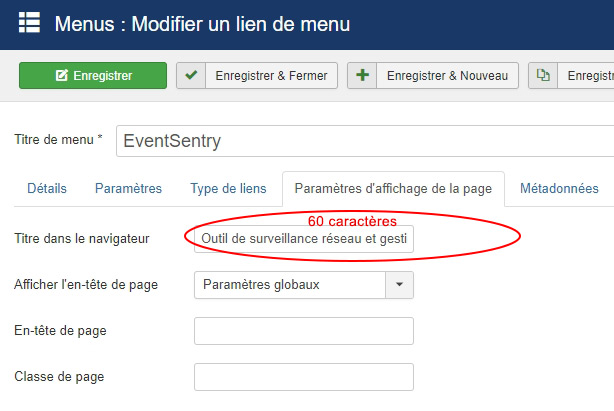
60-65 caractères maximum
Même si le titre est une suite de mots-clés, il doit rester intelligible et accrocheur.
Si le mot-clé est court, son placement en début de la balise title aura plus d'impact.
Cette zone est celle qui aura le plus d'impact sur votre référencement naturel, elle doit donc être soignée.
Elle doit être unique => chaque page doit avoir un titre de page différent.
Dans Joomla, la façon la plus classique de paramétrer le titre de la page se situe au niveau de l'item de menu, onglet "Paramètres d'affichage de la page", champ "Titre dans le navigateur".

D'autres possibilités sont offertes par Joomla pour paramétrer le titre de page:
- de façon automatique : générer la balise title à partir du titre de l'article d'un blog, générer la balise title à partir du nom du produit et de sa catégorie pour une boutique en ligne ...
- de façon manuelle : les paramètres des articles sous Joomla permettent de créer une balise title alternative au titre de l'article, qui sera uniquement du h1,
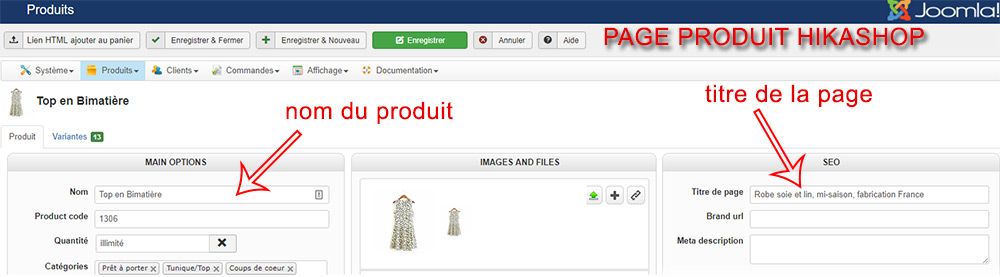
- de façon manuelle via SH404SEF ou d'autres applications y compris certaines extensions de boutiques en ligne (cf ci-dessous avec Hikashop).

En cas de site multilingue, cette zone doit être traduite.
2- Titre du paragraphe principal (balise Titre1 ou h1)
Idéalement le mot-clé de la page doit être repris dans le titre de paragraphe principal de la page.
Ceci implique que vous pensiez à placer un titre 1 sur votre page, et qu'il soit unique.
Le h1 doit être placé le plus haut possible dans le HTML, et il doit être le premier titre de paragraphe (voir paragraphe suivant).
Le titre 1 peut être inséré de différentes manières sous Joomla :
- intégration dans l'article
- titre de l'article (par défaut le titre de l'article est un titre 2 ou h2, voir notre article pour mettre le titre de l'article en h1)
- intégration dans le module
- titre du module (onglet "Paramètres avancés", zone "Tag d'en-tête/titre" à définir en h1)
- titre en provenance d'un composant ...
Cette règle n'est pas toujours respectée ni contrôlée par les administrateurs de sites web. C'est pourtant une règle simple et une des bases pour Google pour évaluer si un site est bien conçu ou non.
3- Les autres titres de paragraphe (Titre2, Titre3 ...) et leur hiérarchie
Si vous arrivez, sans que cela fasse trop artificiel, à placer votre mot-clé dans des sous-titres de paragraphe (Titre 2 etc...), l'effet ne peut qu'être bénéfique pour la qualité de votre page.
Mais le point essentiel est ici de souligner que la hiérarchie des titres de paragraphes doit être rigoureuse et logique. C'est là aussi un critère important pour Google pour juger la conception d'un page. Voici un exemple de hiérarchie cohérente :
Titre1
Titre2
Titre3
Titre3
Titre2
Titre3
Titre3
Voir notre article sur ce sujet.
4- Mot-clés et rédactionnel
Le contenu proprement-dit doit comprendre au moins une fois votre mot-clé, si possible en début de page. La mise en valeur par du gras ou un lien placé dessus ne pourra qu'être bénéfique à sa prise en compte par les algorithmes des moteurs de recherche.
Surtout ne tombez pas dans le travers de "farcir" votre contenu de mots-clés. C'est contre-productif et gardez à l'esprit que votre rédactionnel doit rester naturel et attractif pour un visiteur.
La capacité des algorithme de Google à analyser le rédactionnel des sites, et à identifier ceux qui ont été écrits pour être lus, se renforce à chaque nouvelle version.
La lecture de cet article est peut-être l'occasion de revoir votre texte en page d'accueil pour le rendre plus attractif à des visiteurs qui s'intressent à votre sujet.
5- Mots-clés dans les urls
Ce critère de présence du mot-clé au sein de l'url n'est plus important. Disons que cela ne peut pas faire de mal en respectant une limite de 200 caractères maximum pour l'ensemble de l'url.
Pour une boutique en ligne il est inutile de reprendre l'ensemble de l'arborescence des catégories dans l'url.
Le plus important est la stabilité des urls. Ne vous amusez pas à ajouter ou modifier une url déjà connue par Google. Si une erreur a été commise pour une page spécifique, il faudra effectuer une redirection pour cette page. Si de nombreuses urls sont à reprendre cela devra être revu dans un cadre global de refonte de votre site.
Le contenu de vos pages
Le plus important est de ne surtout pas dupliquer de contenus en provenance d'autres sites ou d'autres zones de votre propre site. Concernant le contenu interne à votre site, il ne s'agit pas de modules du genre "Contactez-nous" ou du pied de page, ni des menus. Il s'agit de vrais articles, qui par erreur, peuvent être repris 2 fois sous des urls différentes. Une refonte de site plus ou moins maîtrisée peut provoquer ce type d'erreurs.
La page d'accueil doit contenir un minimum de contenu, théoriquement plus de 200 mots. Nous conseillons de rédiger un petit texte même pour des sites d'annuaires ou de boutique en ligne.
Les pages "Contact", "Plan de site", item d'annuaires, articles de boutique,... ne sont pas concernés par cette recommandation. Les moteurs de recherche savent faire le tri entre les pages de contenu réel et les autres pages.
La mode des mots-clés en pied de page est passée, on en trouve encore, c'est à bannir. Cela fait bien longtemps que les algorithmes de Google repèrent cet artifice.
Comme indiqué plus haut le contenu doit être original et de qualité. Il doit surtout être rédigé de manière naturelle à destination d'un lecteur humain, et non pas d'un algorithme comptabilisant les mots clés.
Une mise à jour régulière des pages sera très apprécié des moteurs de recherche.
La vitesse de chargement du site
On parle ici principalement de la page d'accueil. La vitesse de chargement est devenue au fil du temps un critère de plus en plus important de valorisation de la qualité d'un site. Ceci est apparu avec la part croissante des connexions via les mobiles.
De nombreux facteurs participent à la rapidité de chargement d'un site, les principaux sont :
- la qualité de l'hébergement,
- le poids de certains programmes (notamment widgets, iframes),
- le nombre de programmes chargés : difficile à appréhender pour un utilisateur/administrateur d'un site, ce point est clairement à l'esprit de Nosyweb
- éviter les erreurs de chargement : programmes non trouvés, image inaccessible etc...
- bien vérifier qu'aucun des liens externes ne soit brisé (non accessible), l'outil Broken Links Checker permet d'effectuer ce contrôle.
- le poids des images à optimiser avec des outils de type ImageRecycle
- adapter la taille des images à son conteneur : il ne sert à rien de charger une image de 2000px de large si elle doit s'afficher dans un module dont la largeur maximale sera de 500px
Les démarches hors-site
Réseaux sociaux : faire vivre des réseaux sociaux et générer de nombreuses intéractions sera bénéfique à votre site.
Youtube constitue un moteur de recherche, créer une chaîne et poster des videos sera forcément source de trafic et de notoriété.
Même remarque pour Linkedin et son entité de partage de documents SlideShare.
Les liens externes vers le site restent utiles pour le crédibiliser. Mais attention, le lien doit se trouver dans un contexte de thématique similaire, au sein d'un vrai article, au contenu original. Un lien dans un blog de cuisine pour un site de pièces détachées automobiles, n'apportera rien à ce dernier.
La compatibilité mobile
Le principe est simple : plus votre site sera compatible mobile, plus ce sera bénéfique pour son positionnement dans les recherches sur mobile. Il est même admis que la compatibilité mobile est bénéfique pour le positionnement sur desktop, bien que ce ne soit pas clairement énoncé par les moteurs de recherche.
Bien entendu toutes les créations de sites sont désormais responsive, ce qui leur confère un avantage par rapport à des sites anciens qui n'ont pas encore été refaits.
Pour des sites responsive, il existe au moins 2 façons de se démarquer des autres :
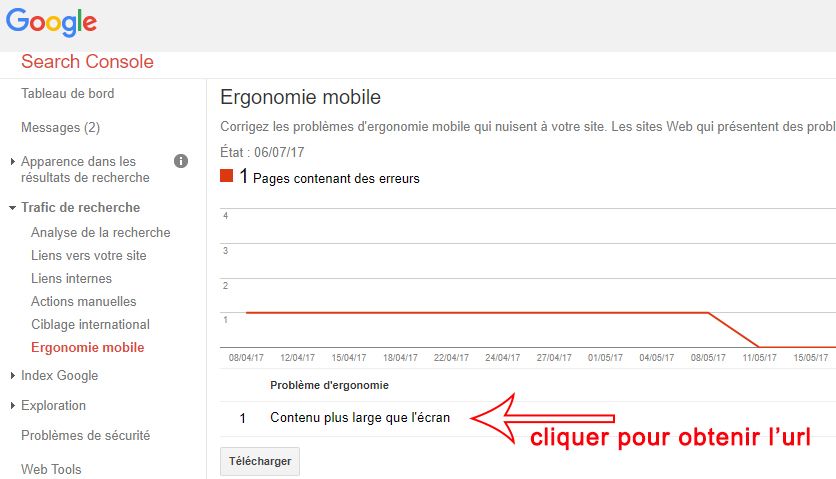
. vérifier sous Google Search Console que la navigation affichée est conforme à l'ergonomie mobile (taille/lisibilité des boutons, espacements entre les boutons, texte affiché en entier...)

Vous pouvez pousser plus loin l'analyse avec un outil comme Dareboost.
. Joomla offre la possibilité de ne pas charger tous les modules en affichage mobile, ou d'afficher un module dans une version allégée. Ce principe peut être étendu aux articles, par exemple si vous décidez de n'afficher qu'une partie de l'article en format mobile.
Pour les modules : nous recommandons d'utiliser le composant Advanced Module Manager très stable et simple d'utilisation, qui permet d'assigner vos modules selon de multiples critères et notamment par "device" (mobile, tablette, desktop). L'avantage de ce composant est double : gestion de l'affichage par device ET le modle n'est pas chargé s'il ne doit pas être affiché.
Pour les articles : pour pouvez insérer <div class="hidden-desktop">votre html caché sous mobile</div>. Voici la liste des classes possibles par type de device.
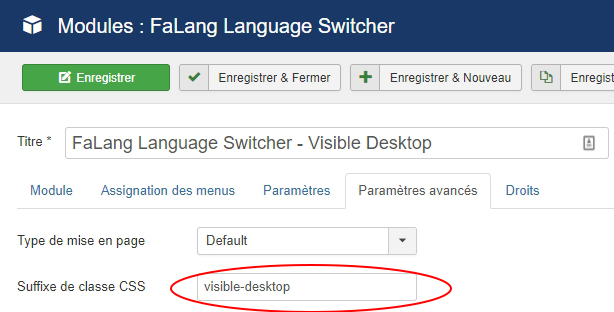
A noter pour les modules : ces classes "hidden-desktop" etc... peuvent être insérées dans l'onglet "Paramètres avancés" des modules. Mais seul l'affichage est géré, le module est tout de même chargé dans le code du site quel que soit le device choisi.

Si l'aspect mobile est essentiel quant à votre activité, un autre version de votre site au format AMP (Accelerated Mobile Page), peut être mise en place. Un certain nombre de règles imposent de simplifier et limiter au maximum le HTML et les programmes chargés, afin de privilégier la vietesse de chargement. Une version AMP de votre site est un projet en soi et nécessite une analyse préalable. Une version AMP ne constitue pas un contenu dupliqué.
Des points secondaires à garder à l'esprit, pour le référencement de votre site :
Un HTML propre de la page d'accueil : cette expression "HTML propre" signifie que des styles (couleurs, taille, type de police ...) doivent être supprimés au sein du HTML. Il est tentant et facile de modifier les paramètres typographiques via les éditeurs JCE et TinyMCE, mais on peut très rapidement surcharger le code avec ces styles. Il en résulte une vision par Google de votre site comme étant conçu de manière "amateur".
La solution est de faire appel à ces classes, chaque classe étant associée à des styles.
Nosyweb est à la disposition de ses clients pour mettre en place les quelques classes récurrentes, associées aux choix graphiques.
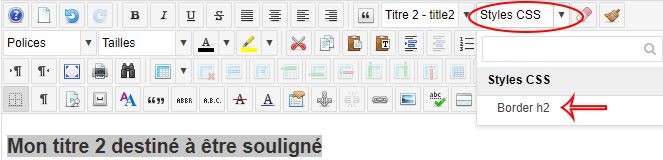
Une fois définies, les classes sont appelées très facilement dans l'éditeur : sélectionner la zone sur laquelle doit s'appliquer la classe, puis sélectionner la classe concernée (cf. l'exemple ci-dessous où la classe est destinée à un soulignement de titre h2)

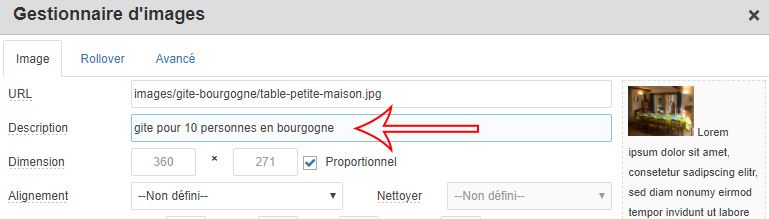
La description des images ou balise "alt" : à l'orgine du web, cette zone était destinée à décrire des images qui mettaient un certain temps à s'afficher. Bien que cet objectif ne soit plus d'actualité, cette information reste utile pour l'accessibuilité de votre site aux mal-voyants, et c'est également un moyen pour les moteurs de recherche d'identifier les sites conçus par des humains pour des humains. L'idée est simplement de décrire l'image en quelques mots (notamment avec un mot-clé). Vous indiquerez ces informations dans les zones "Description" ou "Alt texte" (contenu Joomla ou modules/composants) :
 Au niveau de l'éditeur de l'image
Au niveau de l'éditeur de l'image
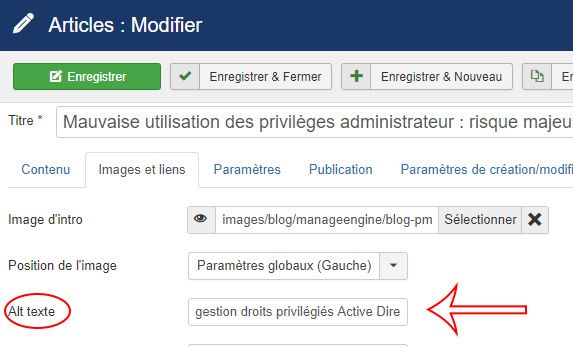
 Au niveau du contenu, dans l'onglet "Images et liens"
Au niveau du contenu, dans l'onglet "Images et liens"
Les noms des fichiers image : nommez vos fichiers (sans accents); "texte-avec-un-mot-cle.jpg" sera toujours plus intéressant pour l'analyse de votre contenu que "P0415511.jpg"
Les liens externes : évitez de surcharger la page d'accueil avec trop de liens externes (une dizaine maximum). Gardez à l'esprit qu'un lien vers un site externe est un "cadeau" pour ce site. ne gardez que les liens véritablement utiles aux visiteurs.
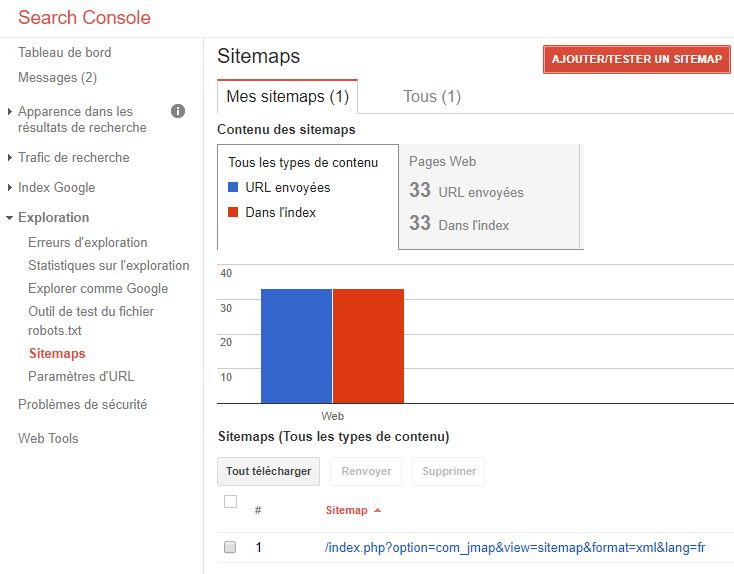
Le plan de site et navigation interne : l'installation d'un composant de plan de site (OSMap gratuit ou JSiteMap Pro payant mais installé gracieusement pour les clients Nosyweb) est indispensable pour faciliter la navigation des moteurs de recherche au sein de vos différents menus/pages. Une navigation bien pensée est toujours un plus quant à la perception d'un site de qualité. Lors d'une refonte ou d'une migration , cet outil permet d'indexer rapidement des pages dans l'index Google. Le lien vers la page du plan de site est plutôt à placer dans le pied de page, mais ce n'est pas une règle absolue.
L'url du fichier XML doit être renseignée sous Google Search Console : cf. image ci-dessous, bouton "Ajouter/Tester un sitemap".

D'une manière générale, tout module de menu, tout lien situé au sein du contenu et pointant vers une autre page du site, sont des moyens de parcourir le site de manière simple et pratique. Cet objectif de faciliter la navigation du visiteur est une grande tendance actuelle.
Protocole https : ce protocole sécurisé est de nature à crédibiliser un site aux yeux des moteurs de recherche.
Extension de nom de domaine : les noms de domaine avec un .fr ont un petit avantage pour les recherches sur Google.fr, ceci est intéressant dans des secteurs d'activités très concurrentiels.
Articles qui devraient vous intéresser
 Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
Phoca Gallery 3.2.4 : une galerie Joomla pour vos photos
 Réussir votre entreprise sur Internet grâce à Joomla
Réussir votre entreprise sur Internet grâce à Joomla



