Que recherchent les internautes lorsqu'ils effectuent des recherches avec des moteurs populaires comme Google ? Ils veulent des réponses rapides à leurs questions, un accès immédiat à des produits et services ou accéder instantanément à un contenu multimédia. Les utilisateurs mobiles, en particulier, préfèrent les sites Web rapides, et les sites incapables de fournir l'expérience attendue sont rapidement abandonnés.
En 2010, Google a répondu à cette demande en intégrant le temps de chargement des pages à l'algorithme utilisé pour déterminer le classement de sites. Dans sa quête continue de fournir la meilleure information possible en réponse aux recherches des internautes, le géant de la recherche donne désormais l’avantage aux sites offrant une expérience utilisateur (UX) supérieure. Plus un site se charge rapidement, plus il est facile de consommer son contenu sur les appareils et les plateformes et plus il aura de chances de se classer plus haut dans les SERPs.
En tant que webmaster, cela signifie que vous devez prendre en compte la vitesse de chargement lors de l'optimisation des pages de votre site pour le référencement. Une demi-seconde en plus dans le chargement peut entraîner une baisse de 20% du trafic.
Plusieurs navigateurs populaires proposent désormais aux utilisateurs un moyen d'optimiser l'expérience utilisateur sur les sites qu'ils visitent grâce à l'en-tête « save-data ». Cette nouvelle option offre aux utilisateurs l'expérience qu'ils désirent tout en permettant aux administrateurs Web de contrôler la façon dont les pages sont optimisées pour de meilleurs temps de chargement.
Comprendre l'en-tête Save-Data
Comme le définit Web Concepts, l’entête Save-Data est
Un token qui, dans les requêtes, indique la préférence de l’utilisateur d’avoir une utilisation réduite des données, en raison de coûts de transfert élevés, de vitesses de connexion lentes ou d'autres raisons.
Cet en-tête de requête HTTP est activé par les utilisateurs via les options disponibles dans les trois navigateurs suivants :
- Chrome 49+ utilisera Save-Data chaque fois que l'utilisateur activera l'option "Data Saver" sur mobile, ou l’extension "Data Saver" sur les navigateurs de bureau.
- Opera 35+ utilisera Save-Data chaque fois que l'utilisateur activera le mode Opera Turbo sur ordinateur, ou l’option Data savings sur Android.
- Yandex 16.2+ utilisera Save-Data chaque fois que le Turbo mode sera activé.
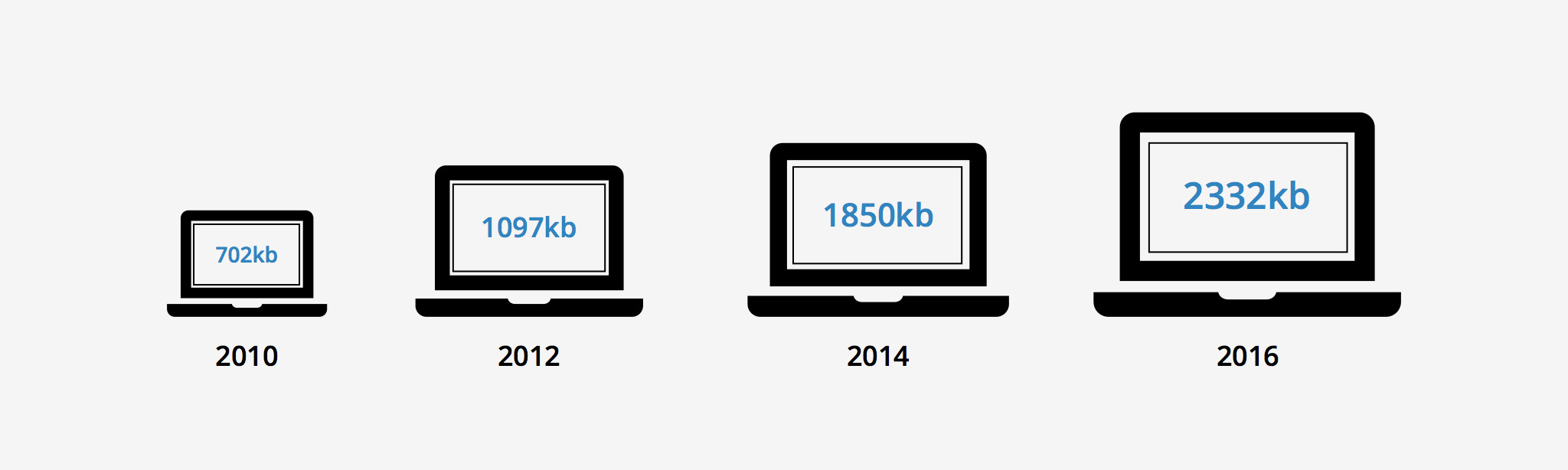
Lorsque ces options sont activées et que le développeur Web a défini les parties de son site Web qui seront optimisées pour les utilisateurs qui le souhaitent, les navigateurs retourneront des versions « simplifiées » des pages, améliorant ainsi l'UX et minimisant la quantité de données utilisées. Cela permet de palier au problème des sites Web devenus de plus en plus « lourds » ces dernières années. Entre 2010 et 2016, par exemple, la taille moyenne d'un site Web a été multipliée par plus de trois.

Avant que ce token « Save-Data » soit introduit début 2016, le meilleur moyen pour les utilisateurs d’optimiser les éléments inutiles sur les pages Web était de s'appuyer sur un navigateur proxy ou un service de transcodage. Ces options permettent de compresser les images et les éléments de texte et de reformater les sites, en créant des versions « plus légères » d'environ la moitié de la taille d’origine. Cependant, ni les utilisateurs ni les webmasters n'ont leur mot à dire sur l'aspect et la convivialité du contenu final, ce qui peut entraîner une UX très différente de ce qui était prévu.
Les développeurs et les webmasters ont maintenant un moyen de répondre aux demandes des utilisateurs, c’est-à-dire consulter des pages plus rapides et plus légères. Au lieu d'être à la merci d'un service tiers, il est possible de fournir des éléments alternatifs aux utilisateurs qui souhaitent économiser des données. L'UX est préservée, les utilisateurs obtiennent les informations dont ils ont besoin et les moteurs de recherche en prennent compte.
Pourquoi Save-Data est-il important pour les développeurs Web ?
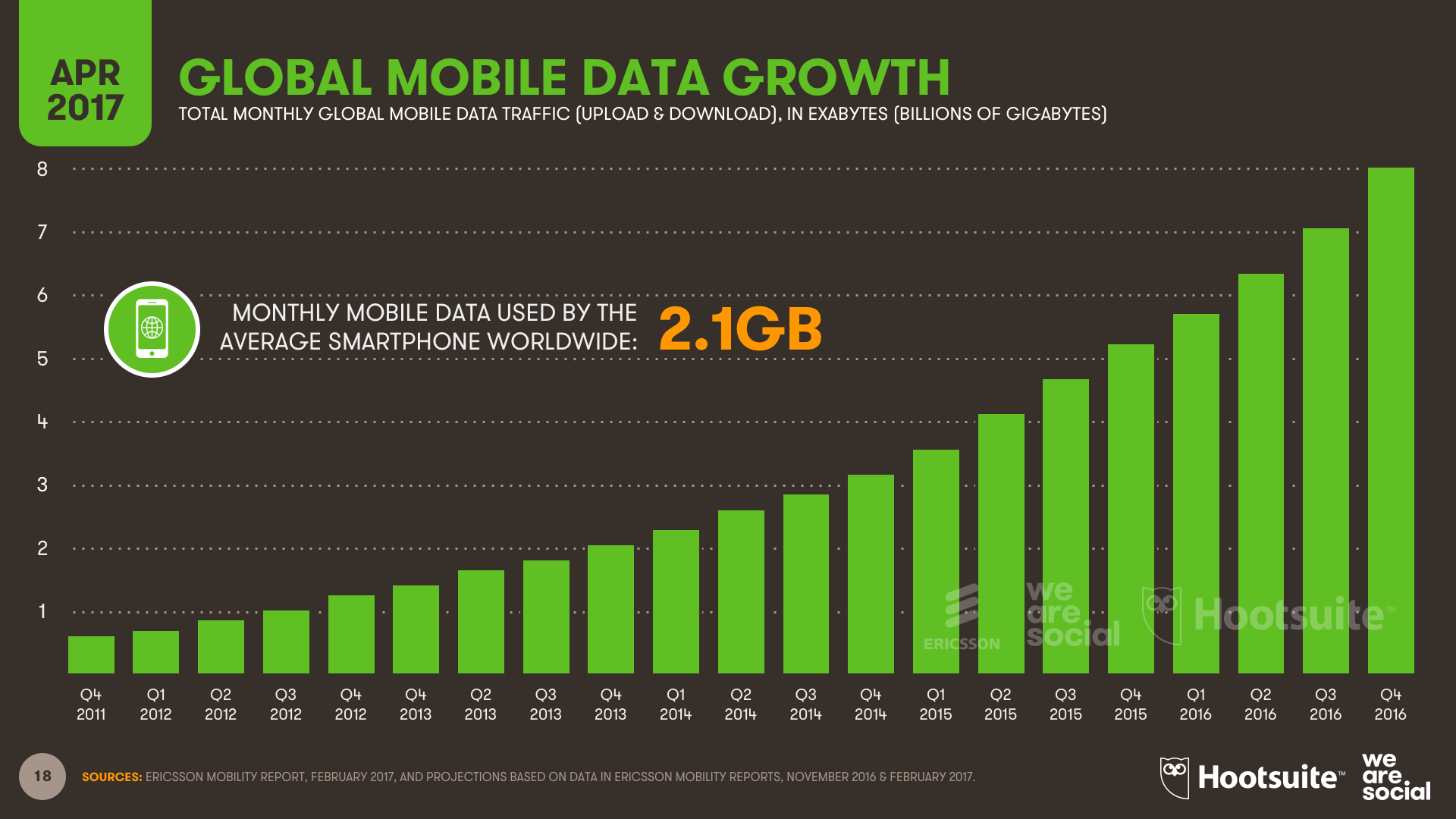
Les utilisateurs mobiles utilisent en moyenne 2,1 Go de données chaque mois.

Cependant, bien qu'il y ait 67% d’utilisateurs de plus ayant un forfait illimité comparé à ceux qui ont un forfait limité, une grande partie de votre audience potentielle essaie activement de conserver ses données pour tirer le meilleur parti de l'expérience mobile tout en évitant des frais supplémentaires.
Même ceux avec des forfaits illimités peuvent avoir besoin d’accéder à une version plus « légère » d’un site. En effet, certaines zones géographiques ne disposent toujours pas d'un accès 4G, laissant aux utilisateurs mobiles l'option de connexions 3G ou 2G plus lentes. Les pages qui ne sont pas optimisées pour une connexion 4G prendront encore plus de temps à charger pour ces utilisateurs, et ignorer cela peut être coûteux pour votre marque.
Du côté des développeurs, les requêtes Save-Data fournissent un moyen d'améliorer l'optimisation et la vitesse de la page sans compromettre sa mise en page et son apparence. Vous dictez le contenu fourni lorsque les utilisateurs souhaitent bénéficier d'une expérience plus rapide afin que l'aspect et la convivialité de votre site ne soient pas gâchés lorsque la page est optimisée.
C'est un autre composant essentiel de l’UX. Se concentrer sur la vitesse au détriment d'autres éléments de l'expérience globale est contre-productif pour le référencement. Les moteurs de recherche ne recherchent pas seulement la rapidité, mais aussi la facilité de navigation et la clarté du contenu présenté sur les pages. Équilibrer tous les facteurs impliqués dans la façon dont un utilisateur interagit avec votre site est important.
Temps de chargement plus rapides, meilleure réponse de l'utilisateur
Lorsqu'un utilisateur active Save-Data, les pages peuvent être chargées jusqu'à quatre fois plus rapidement et utiliser 80% moins d'octets de données. Une combinaison d'images plus petites ou compressées et un balisage plus léger a permis d'augmenter le trafic d'environ 50% pour certains sites Web. Les navigateurs savent qu'ils peuvent utiliser un contenu optimisé parce que le token d'en-tête « annonce » les préférences d'un utilisateur lorsqu'il accède à un site Web.
Étant donné que 47% des utilisateurs mobiles souhaitent un temps de chargement de moins de deux secondes et que 40% abandonnent un site si le chargement dure plus de trois secondes, une amélioration, même minime, de la rapidité de diffusion du contenu peut avoir un impact important sur l'expérience utilisateur. Si vous avez une entreprise, cela signifie que :
- Vous avez plus de chances de conserver les 79% de clients qui ne reviennent jamais chez les marques après avoir rencontré des problèmes de performance sur leur site.
- Vous pouvez éviter de perdre 7% de conversions pour chaque seconde de chargement supplémentaire.
- Votre satisfaction client reste 16% supérieure à celle des concurrents dont les sites se chargent une seconde plus lentement.
Se focaliser sur la page d'accueil est une erreur commune faite par les webmasters. Moins de la moitié des personnes visitant votre site atterrira sur la page d'accueil en premier. Cela ne signifie pas que vous ne devez pas créer de Save-Data alternatifs pour votre portail principal, mais il peut être plus rentable de concentrer vos efforts d'optimisation sur les pages qui reçoivent le plus de trafic ou qui connaissent des taux de rebond anormalement élevés.
Les avantages d'une expérience plus rapide
Pourquoi devriez-vous investir du temps dans l'optimisation des pages les plus populaires et potentiellement rentables de votre site ? Jetez un œil à l’impact que cela a eu pour U-Pack. En 2011, la société de déménagement a effectué des changements importants pour accélérer son site Web et a enregistré une augmentation de 15% de ses conversions. Une grande partie de l'augmentation est venue du trafic de recherche organique, montrant la puissance de la vitesse de chargement sur le SEO.
Des changements de vitesse sur les pages d'autres sites Web connus montrent des résultats similaires :
- L'accélération des pages sur Shopzilla a entraîné une augmentation de 7 à 12% des conversions.
- La réduction du temps de chargement des pages de 2,2 secondes a augmenté de 15,4% les téléchargements de Firefox.
- La réduction de sept secondes sur le temps de chargement des pages a permis à Edmunds.com d'améliorer le nombre de visites de ses pages de 17%.
Les tests révèlent qu'environ 50% des sites sont chargés en cinq secondes, ce qui représente trois secondes de plus que ce que la plupart des utilisateurs mobiles attendent. Optimiser vos pages avec du contenu conçu pour répondre aux demandes d'économie de données peut vous donner un avantage sur vos concurrents grâce à un meilleur classement sur les moteurs de recherche, une meilleure visibilité et des taux de clics plus élevés.
Utiliser le header Save-Data
Que pouvez-vous modifier pour tirer parti de la puissance des requêtes HTTP qui économisent des données et transforment l'UX de votre site ? Travaillez avec votre équipe de développement pour mettre à jour le code et les scripts de vos pages pages de façon à ce que chacune soit optimisée tout en conservant le plus de données possibles.
Voici certaines tactiques à considérer :
- Réduire le DPI des images affichées
- Supprimer les images non essentielles au contenu
- Supprimer ou remplacer les éléments de balisage lourds
- Modifier les scripts CSS pour supprimer les éléments HTML lourds
Les exemples ci-dessous, écrits par Jeremy Wagner sur CSS-Tricks, montrent que vous pouvez utiliser une règle de réécriture sur un serveur Apache pour lui indiquer de fournir des images de qualité supérieure si l'utilisateur n'a pas Save-Data activé et des images de qualité inférieure lorsque c’est le cas.
RewriteCond %{HTTP:Save-Data} =on [NC]
RewriteRule ^(.*)-2x.(png|jpe?g|webp)$ $1-1x.$2 [L]
Ce morceau de code s’occupe des images PNG, JPEG ou WebP se terminant par -2x (ce qui correspond à une version haute résolution) et les réécrit en version basse résolution (-1x).
Un autre exemple consiste à inclure une classe .save-data dans votre code HTML comme ceci :
<html class="<?php if($saveData === true) : echo("save-data"); endif; ?>">
Ensuite, dans votre fichier CSS, vous devez définir des styles pour votre balise body classique (ou le tag que vous souhaitez) et des styles pour votre balise body .save-data.
body {
background-image: url("/img/high-res-background.png");
font-family: Open Sans;
}
.save-data body {
background-image: url("/img/low-res-background.png");
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, “Roboto”, “Oxygen”, “Ubuntu”, “Cantarell”, “Fira Sans”, “Droid Sans”, “Helvetica Neue”, sans-serif;
}
Comme indiqué dans l'exemple, nous avons défini une image haute résolution à afficher pour les utilisateurs sans Save-Data avec la police Open Sans de Google. Les utilisateurs avec Save-Data activé verront une image de résolution inférieure et leur navigateur utilisera une police système de la liste.
Bonnes pratiques supplémentaires pour améliorer la vitesse de chargement de la page
Ajuster les scripts de votre site pour s'assurer qu'ils répondent de manière appropriée à l’en-tête Save-Data est l'une des techniques les plus récentes que vous pouvez utiliser pour optimiser les temps de chargement des pages et améliorer votre place dans les classements de recherche. Il y a plusieurs autres stratégies que vous pouvez employer pour améliorer l’UX de vos visiteurs :
- Utilisez un réseau de diffusion de contenu (CDN) pour accélérer vos actifs statiques à l'échelle mondiale
- Compressez vos fichiers avec Gzip ou Brotli
- Minifiez le code HTML, CSS et JS en utilisant un outil de compression ou un plugin
- Réduisez le nombre de requêtes DNS effectuées lors du chargement d'une page
- Optimisez toutes les images, pas seulement celles utilisées avec les requêtes Save-Data
Utilisez un outil de test de vitesse pour voir où se situe votre site web en termes de performances et quelles recommandations sont données pour améliorer votre site en général.
Résumé
Appliquer des modifications à votre site afin qu'il fournisse un contenu simplifié aux utilisateurs dont les préférences d'économie de données sont activées peut améliorer les performances globales du site.
Un des inconvénients de l'en-tête Save-Data est que si vous souhaitez optimiser toutes vos pages Web pour les utilisateurs dont Save-Data est activé, cela peut prendre beaucoup de temps. Comme indiqué dans l'exemple ci-dessus, vous pouvez utiliser des règles de réécriture pour réduire le nombre de modifications manuelles, bien que dans certains cas, vous devrez écrire vos propres styles pour les utilisateurs sous Save-Data.
Un autre inconvénient concerne le cache. Supposons que vous utilisiez un proxy de mise en cache et que vous activiez l'en-tête Save-Data sur votre site. Imaginons maintenant qu’un utilisateur avec l'option Save-Data activée dans son navigateur visite votre site et reçoit la version « légère » du site. Cette version sera ensuite mise en cache sur le proxy et livrée à tous les visiteurs suivants, qu'ils aient l'option Save-Data activée ou non. Ce problème peut être résolu en utilisant l'en-tête Vary pour indiquer aux navigateurs de mettre en cache le contenu en fonction de l'existence de l'en-tête Save-Data. Toutefois, tous les proxys de mise en cache ou CDN ne prennent pas en charge la mise en cache Vary.
En fonction de votre configuration, Save-Data peut avoir plus ou moins d’impact sur les performances. Il est difficile de savoir si la majorité des visiteurs d'un site Web utilise l’entête Save-Data ou non, mais une fois que l'en-tête est défini et que les règles de réécriture sont en place, vous aurez des visiteurs satisfaits quoiqu’il en soit.
Articles qui devraient vous intéresser
 Sh404SEF : l'extension SEO pour booster votre référencement
Sh404SEF : l'extension SEO pour booster votre référencement
 Joomla & HTTPS - tutoriel pour basculer en SSL
Joomla & HTTPS - tutoriel pour basculer en SSL