Simon Kloostra est un web designer Joomla hollandais spécialisé dans le référencement et l'optimisation des performances de Joomla. Il possède le blog Joomlaseo.com et a écrit le livre Joomla! 3 SEO et Performance.
Il y a deux ans j'ai commencé Joomlaseo.com afin de partager ma passion de Joomla et du SEO. C’est là que j'ai initialement proposé des instructions pour optimiser Joomla pour les moteurs de recherche. Puis, après avoir appris l'importance de la rapidité d’un site pour le SEO et l'expérience utilisateur, j'ai approfondi le sujet de la vitesse et de la performance pour Joomla.
Après des années de recherche et de tests de performance, j'ai appris qu’accélérer un site Joomla est assez simple - au moins les premiers 75%. Ce n'est que les 25 derniers pourcents pour lesquels les choses deviennent un peu techniques et compliquées. En fonction de l'importance de la performance pour votre site, vous pouvez optimiser les premiers 75% ou 100% de votre site.
Améliorer la vitesse de Joomla en 9 étapes
La première démarche consiste à mesurer les performances de votre site à l'aide d'outils tels que Pingdom et GT-Metrix. Ces outils fournissent souvent un aperçu de ce qui doit être optimisé sur votre site. Ils fournissent également un benchmark de performance qui peut vous montrer l'impact de chaque optimisation abordée ci-dessous.
Pour vraiment apprécier l'impact des optimisations que vous ferez aujourd'hui, je vous recommande vivement d'exécuter un test Pingdom sur votre configuration actuelle. La comparaison des résultats avant et après optimisation peut être stupéfiante.
Les optimisations de Joomla que nous aborderons dans ce post sont les suivantes :
- Choisir un bon hébergeur web
- Choisir un template Joomla efficace
- Choisir judicieusement les extensions et les plugins
- G-Zipper votre site
- Mettre en cache du contenu
- Optimiser les images
- Charger efficacement le code CSS et Javascript
- Optimiser avec des plugins
- Optimiser pour les mobiles
À l'exception du choix d'un bon hébergeur Joomla (étape 1), vous pouvez effectuer ces optimisations dans l'ordre de votre choix.
Étape 1: Choisir un bon hébergeur web
L'hébergeur que vous choisissez doit être spécialisé dans l’intégration du CMS Joomla. Assurez-vous que l’hébergeur met rapidement à jour ses serveurs avec les dernières mises à jour (PHP, MySql, etc.) et propose des techniques d'optimisation avancées comme Varnish Cache, OPcache, memcache et mod_pagespeed.
Heureusement, il existe un certain nombre de spécialistes Joomla dans le monde de l'hébergement Web. En voici deux qui sont connus et qui devraient vous permettre d’améliorer vos performances :
- SiteGround est l’hébergeur du site de démonstration officiel de Joomla disponible sur Joomla.com. Il est connu pour ses serveurs rapides. Assurez-vous d'utiliser la fonction Supercacher disponible dans tous les packages.
- CloudAccess.net est l'ancien hébergeur de demo.Joomla.org et c’est aussi un vrai spécialiste de Joomla.
Étape 2: Choisir un template Joomla efficace
Si vous êtes un codeur expérimenté, vous pouvez créer des templates attrayants avec un minimum de fonctionnalités. Si vous n'êtes pas un codeur, ne vous inquiétez pas. Certains fournisseurs de templates proposent des templates légers qui se chargent rapidement et qui présentent bien.
Même avec toutes les options que ces templates offrent, ils se chargent relativement rapidement. Cela est possible grâce à un codage astucieux et à des techniques d'optimisation intelligentes telles que la compression et la combinaison de fichiers CSS et Javascript. Parmi les meilleurs fournisseurs de templates pour Joomla nous retrouvons :
- YOOtheme est un template extrêmement léger et de loin le fournisseur de templates le plus efficace.
- RocketTheme a récemment mis à jour son framework Gantry en version 5, ce qui représente une grande amélioration en termes de performances.
- JoomlArt utilise le framework T3 efficace avec des options d'optimisation incluses dans les paramètres du template.
Étape 3: Choisir judicieusement les extensions et les plugins
Les utilisateurs de Joomla font souvent le mauvais choix lorsque vitesse et style se rencontrent. Nous choisissons trop souvent ce qui parait le mieux plutôt ce qui fonctionne le mieux.
Les extensions qui utilisent des ressources externes constituent une autre source de problème. Ceci s'applique particulièrement aux extensions pour les médias sociaux qui activent des morceaux de Javascript provenant de Facebook ou Twitter. Même quelques boutons au bas de vos articles nécessitent souvent plus d'une douzaine de scripts provenant de sources externes.
Soyez également attentif au chargement des polices Web provenant de sources telles que Google ou Typekit, les scripts d'analyse et les scripts publicitaires. Les extensions mal codées doivent également être évitées. Pour tester quelles extensions sont plus rapides, effectuez des tests de performance pour différentes extensions et choisissez celles qui sont équilibrées entre vitesse et style.
Étape 4: G-Zipper votre site
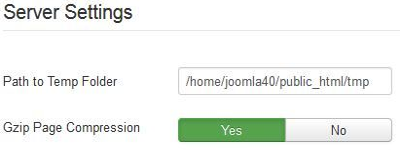
G-Zip ne vas pas révolutionner les performances de votre site, mais il est très facile à activer. Vous pouvez le faire à partir du panneau de configuration globale de Joomla. Il suffit de l’activer :

Étape 5: Mettre en cache le contenu
La mise en cache peut vous faire gagner en performance, mais c'est un sujet que les utilisateurs trouvent souvent compliqué. Pour supprimer toute complexité, un certain nombre d'extensions et de services de mise en cache sont disponibles.
Vous pouvez activer la mise en cache dans le panneau de configuration globale ou activer le plug-in System - Page Cache. Cela améliore la rapidité de votre site mais peut causer des problèmes. Pour résoudre ces problèmes, vous pouvez utiliser des extensions tierces telles que Cache Cleaner de Regular Labs (pour faciliter le nettoyage du cache) et JotCache (étend et améliore le mécanisme de cache de Joomla).
Vous pouvez également utiliser un CDN. De nombreux sites Joomla remarquent une amélioration significative des performances après la mise en œuvre d'un CDN (KeyCDN, MaxCDN, Cloudflare...).
Étape 6: Optimiser les images
Les images pèsent plus lourd sur une page que n'importe quel autre élément. Il est donc essentiel de conserver une taille de fichier aussi petite que possible.
Avant de télécharger vos images, redimensionnez-les à la taille à laquelle vous souhaitez les afficher sur votre site Web (ne redimensionnez pas simplement l'image dans votre éditeur Joomla). Vous devriez également enregistrer vos images dans le format le plus efficace (jpg, png, etc.). Enfin, optimisez les images en utilisant l'option "Enregistrer pour le Web" et "Appareils" dans Photoshop - ou utilisez des outils tels que RIOT et ImageOptim (Mac) pour réduire leur taille.
Lors du téléchargement des images sur votre site Joomla, vous pouvez appliquer des plugins efficaces pour redimensionner ou supprimer la date EXIF (modèle de caméra, tags, etc.). Vous pouvez également utiliser des techniques avancées telles que le spriting d'images ou l'encodage. Voici quelques extensions utiles pour optimiser vos images :
- JCE Editor est une bonne alternative à l'éditeur de base TinyMCE et dispose également d'options intelligentes pour le redimensionnement des images lors de leur téléchargement. De plus, il dispose d'une option pour supprimer les données EXIF afin de réduire la taille de l'image de plus de 30% sans perte de qualité.
- ImageRecycle fournit un plugin Joomla pour la compression d'images sans perte - pendant le téléchargement ou à la demande.
- XT Adaptive Images est un plugin qui crée des ensembles d'images spécifiquement pour les utilisateurs de bureau, les tablettes et les mobiles, offrant des images à la bonne taille pour chaque appareil.
Etape 7: Charger efficacement le code CSS et le JavaScript
Après les images et les vidéos, les scripts et les feuilles de style sont souvent les fichiers les plus lourds.
Les problèmes avec ces types de fichiers sont doubles : 1) pour commencer, les fichiers en eux-mêmes sont trop volumineux, et 2) ce sont souvent des dizaines de fichiers CSS et Javascript qui sont utilisés, ce qui engendre plusieurs requêtes HTTP. Comme chaque requête prend un peu de temps, cela entraîne des retards dans le chargement de la page.
En combinant plusieurs fichiers en un seul et même fichier, vous pouvez diminuer le nombre de requêtes HTTP. L'élimination des espaces et des commentaires peut également réduire la taille des fichiers. Pour combiner plusieurs fichiers, vous pouvez utiliser minify ou les plugins d'optimisation ci-dessous.
Étape 8: Optimiser avec des plugins
Les plugins d'optimisation rendent votre site plus rapide en réalisant les optimisations décrites à l'étape 7. Ils offrent également des options pour le chargement asynchrone de votre Javascript, le chargement progressif (Lazy Loading) des images, et l'intégration de CDN. À mon avis, il y a trois plugins qui sont vraiment excellents :
- ScriptMerge est simple à utiliser mais offre également des options Guru pour les utilisateurs avancés.
- JCH Optimize fournit de très bonnes options pour des améliorations Javascript et CSS.
- Jbetolo est un autre excellent plugin d'optimisation.
Astuce 9: Optimiser pour mobile
Enfin, vous devez prendre soin d'optimiser l'affichage pour les utilisateurs sur mobile.
Vous devez d'abord savoir si toutes les fonctionnalités offertes par votre site sont disponibles pour les utilisateurs mobiles. Par exemple, un slider peut avoir moins d’importance sur les appareils mobiles. En outre, les performances sont davantage un problème sur mobile car ces utilisateurs ont souvent de mauvaises connexions.
Vous pouvez obtenir de meilleures performances mobiles grâce à des plug-ins intelligents tels que Advanced Module Manager de Regular Labs, User Agent Detector et DSC de Kubik Rubik.
Optimisations Supplémentaires
Les conseils d'optimisation de cet article peuvent servir de point de départ pour augmenter la vitesse de votre site Joomla. Cependant, vous pouvez rendre votre site Joomla encore plus rapide avec quelques mesures supplémentaires. Mais nous revenons aux fameux 75% contre 100% dont je parlais en introduction.
Vous souhaitez aller plus loin ? Consultez notre Guide ultime d'optimisation des performances Joomla
Articles qui devraient vous intéresser
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4