 Si vous êtes webmaster, vous connaissez sans aucun doute cette formidable extension pour Mozilla Firefox mais aussi Google Chrome : FireBug. Même, si vous débutez dans la création de site web, il vous faut cette extension car elle va grandement vous faciliter la vie.
Si vous êtes webmaster, vous connaissez sans aucun doute cette formidable extension pour Mozilla Firefox mais aussi Google Chrome : FireBug. Même, si vous débutez dans la création de site web, il vous faut cette extension car elle va grandement vous faciliter la vie.
 Inspecter le code du site sans être webmaster
Inspecter le code du site sans être webmaster
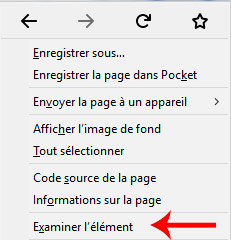
Lorsque Firebug est installé, faites un clic droit sur la partie du site que vous souhaitez inspecter (ou n'importe où si votre objectif ne concerne pas une zone précise). Puis cliquez sur "Examiner l'élément" pour afficher l'onglet "Inspecteur" de Firebug (cf images ci-après).

Grâce à FireBug, vous allez pouvoir analyser et scruter la moindre parcelle de code d'une page web. Ainsi, vous pourrez détecter le moindre problème de codage que se soit de l'HTML, du PHP ou encore du CSS. Ainsi, par exemple, si l'aspect graphique de l'un de vos modules Joomla ne vous plaît pas, vous pouvez inspecter le CSS de ce dernier, le modifier. en local sous Firebug, puis lorsque vous avez définitivement déterminé le css, insérer ce dernier dans votre fichier custom.css (ou custom.scss).
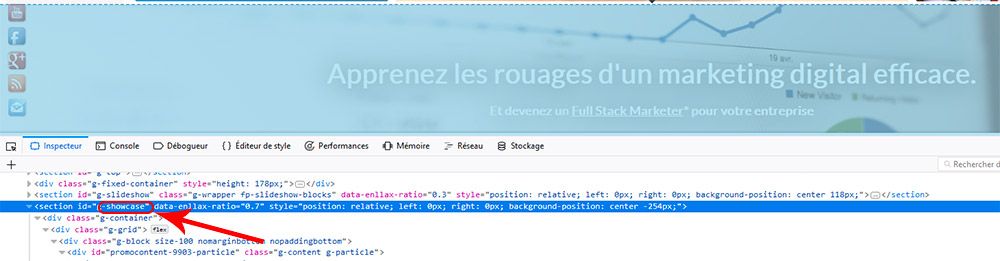
Cet outil vous permet de parcourir le HTML de façon structurée et de déterminer par exemple dans quelle section (ou position) se trouve un module. En survolant chaque élément du HTML sous Firebug, la zone en front-end sur votre site est colorée en bleu (cf. image ci-dessous où l'on constate que le module "appenez les rouages d'un marketing digital efficace" est en position "showcase").

 Analyser le css
Analyser le css
La partie droite de l'onglet "Inspecteur" de Firebug vous permet de visualiser le css se rapportant à la zone HTML que vous avez sélectionné (ou survolé).
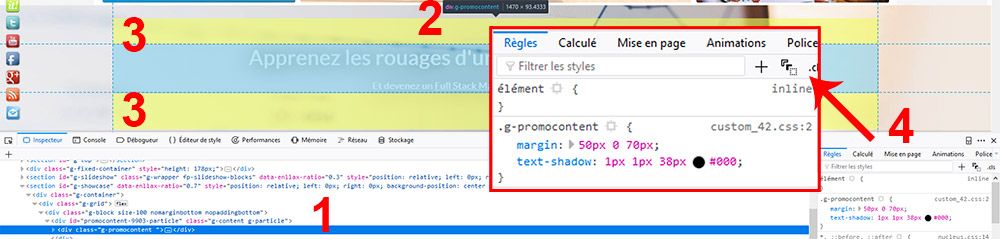
Dans l'image ci-dessous :
1= sélection ou survol de l'élément HTML
2= nom de l'élément HTML (utile pour lui affecter des propriétés css s'il n'en existe pas), les dimensions de l'élément sont également affichées
3= marges en jaune
4= css de l'élément sur la partie droite (grossi sur l'image)

 Contrôler vos images
Contrôler vos images
On ne le dira jamais assez, les images constituent une ressource dont il faut maitriser au maximum le poids afin de ne pas nuire aux performances du site. Là aussi Firebug peut vous aider en vous permettant de visualiser si chaque image est bien dimensionnée par rapport à son conteneur. Il s'agit de ne pas afficher d'image plus grande que son conteneur, sauf contrainte responsive.
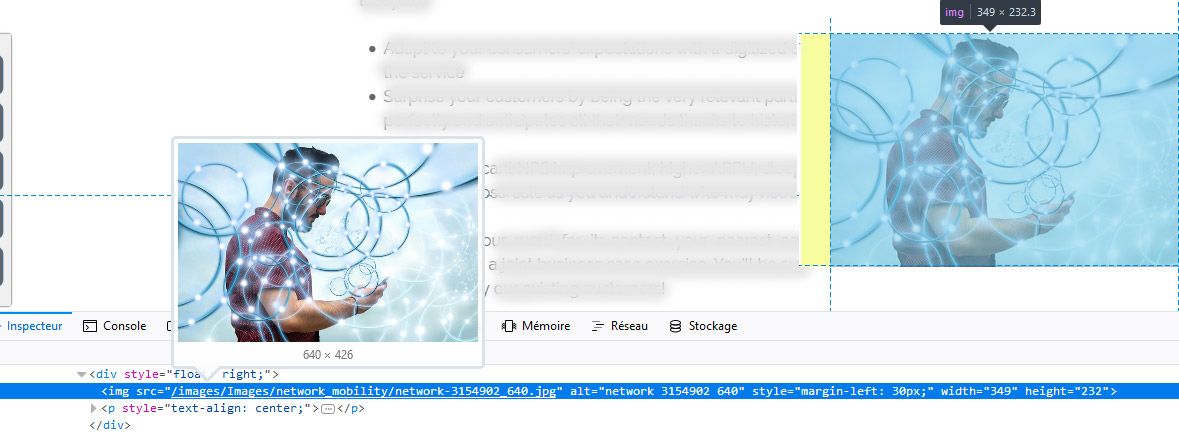
Dans l'exemple ci-dessous, une image est surlignée, elle est physiquement de taille 640x426 alors qu'elle ne peut occuper que 349x232. Pour gagner en performance il faudra donc modifier les dimensions de cette image pour l'adapter à ses dimensions effectives sur la page, à savoir 349x232 pixels.

 Un excellent tutoriel en français
Un excellent tutoriel en français
FireBug n'étant pas d'origine française, il est parfois difficile de trouver de l'aide en cas de problème. Je vous ai donc dénicher un tutoriel très complet et entièrement en français pour vous apprendre à maîtriser FireBug. Ce dernier a été réalisé par le site http://www.developpez.com et publié dans l'un de leur magazine mensuel.
Articles qui devraient vous intéresser
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4
 L'outil 3D de Photoshop CS4
L'outil 3D de Photoshop CS4



