Le composant de marketing entrant jInbound est livré avec le module Smart CTA. CTA est l'abréviation de Call-To-Action.
Utilisez ce module pour afficher des appels ciblés en fonction du statut du visiteur dans vos campagnes de marketing jInbound.
Apprenez dans ce post comment afficher un appel à l'action pour un nouveau visiteur et un nouveau prospect.
Qu'est-ce que le marketing entrant ?
Vous êtes nouveau dans le domaine du marketing entrant ?
En un mot, le marketing entrant est le moyen d'attirer des clients vers vos produits ou services via votre site Web au lieu de le faire via la publicité traditionnelle.
La publicité traditionnelle met instantanément vos produits ou services face aux gens. Ils doivent décider rapidement s'ils sont prêts à les acheter ou pas.
Le marketing entrant vise à présenter vos produits ou services aux personnes de manière progressive.
Son but est de vous aider à éduquer les visiteurs de votre site au sujet de vos produits et services au lieu de leur en faire la publicité.
Regardez l'introduction merveilleuse de Shanon au marketing entrant pour en obtenir une vision complète.
Introduction to jInbound's Smart CTA Module - Joomlashack
Comment le composant jInbound peut-il vous aider dans votre stratégie de marketing entrant ?
Il faut voir notre composant jInbound comme le chef d'orchestre de vos processus de marketing entrant.
- Créez une nouvelle campagne de marketing entrant dans le gestionnaire de campagne.
- Créez une page de destination pour cette campagne de marketing entrant nouvellement créée dans le gestionnaire des pages de destination.
- Utilisez le module Smart CTA pour créer un appel à l'action ciblé en encourageant les internautes à visiter cette page de destination.
- Créez une série d'e-mails dans la page E-mails automatisés pour développer vos prospects et les convertir en clients.
- Analysez les prospects et les conversions de votre campagne entrante sur la page Rapports.
Comment le module Smart CTA influe sur mon marketing entrant ?
Utilisez le module Smart CTA pour afficher un contenu différent pour les visiteurs en fonction des critères de la campagne jInbound :
- Nouveau visiteur
- Statut
- Priorité principale
- Campagne de marketing jInbound

Vous pouvez configurer votre module Smart CTA pour afficher le contenu en fonction de :
- Un seul de ces critères.
- N'importe quel nombre d'entre eux.
Utilisez plus d'un de ces critères et paramétrez votre Smart CTA pour afficher un certain contenu lorsque :
- Au moins l’une des conditions définies est remplie.
- Toutes les conditions définies sont remplies.
Dans le cadre de ce didacticiel, vous apprendrez à configurer le module Smart CTA pour le scénario suivant :
- Afficher un contenu - pour un nouveau visiteur.
- Afficher un autre contenu - à un nouveau prospect (un visiteur qui a consulté une page de destination et a envoyé son formulaire).
- Afficher le contenu dans un module HTML personnalisé.
Commençons.
Étape 1. Créer un module HTML personnalisé à afficher pour un nouveau visiteur
- Allez dans Extensions > Modules.
- Créez un module de type HTML personnalisé.
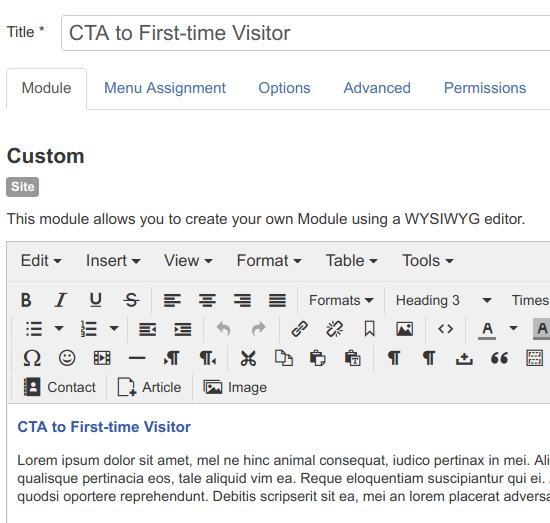
Pour mon didacticiel, j'ai créé un module HTML personnalisé ‘CTA pour une première visite' :

Un texte factice a été placé dans ce module.
Ce que vous allez afficher sur votre site Web pour les nouveaux visiteurs dépendra de vos objectifs.
Ce pourrait être juste un peu de contenu pour faire découvrir vos produits ou services à vos clients.
Il pourrait également s'agir d'un appel à l'action pour l'un de vos produits ou services si vous souhaitez adopter une approche plus agressive.
Étape 2. Créer un module HTML personnalisé à afficher pour un nouveau lead
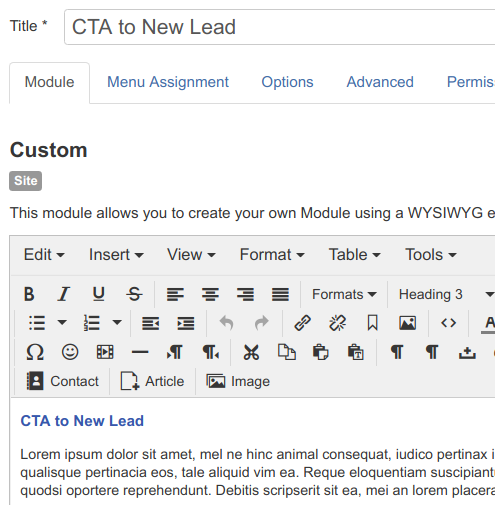
- Répétez l'étape précédente et créez un autre module HTML personnalisé. Celui-ci s'affichera pour un visiteur converti en un nouveau prospect via la page de destination de votre campagne de marketing entrante.
Tout comme à l'étape 1, il vous faut créer un module HTML personnalisé avec du texte factice :

Étape 3. Créer une campagne de marketing jInbound
Dans cette étape, vous allez créer une campagne de marketing jInbound.
Cette campagne sera associée à une page de destination qui convertira les visiteurs de votre site en nouveaux prospects.
Ensuite, vous allez paramétrer votre module Smart CTA pour afficher à vos nouveaux visiteurs le module que vous avez créé à l'étape 1 et, pour les nouveaux prospects, le module que vous avez créé à l'étape 2.
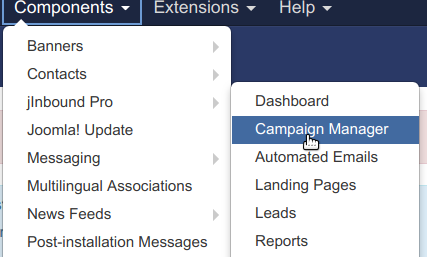
- Dans votre panneau de configuration Joomla, accédez à Composants > jInbound Pro > Campaign Manager :

- Cliquez sur Nouveau.
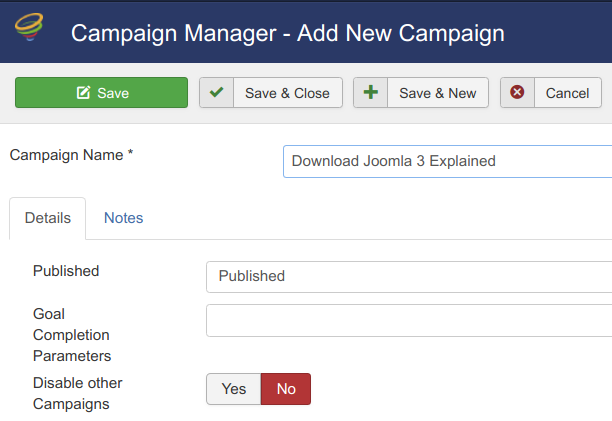
- Créez une nouvelle campagne de marketing entrant. Dans le cadre de ce tutoriel, tout ce dont vous avez besoin pour votre nouvelle campagne de marketing est un titre. J'ai appelé ma campagne Download Joomla 3 Explained.

- Cliquez sur Enregistrer et fermer.
Excellent ! Vous êtes prêt à passer à l'étape suivante.
Étape 4. Créer une page de destination pour la campagne
Au cours de cette étape, vous allez créer une page de destination pour votre campagne de marketing.
Chaque page de destination doit appartenir à une catégorie de pages de destination. Alors, créons une catégorie en premier.
- Accédez à Composants > jInbound Pro > Catégories.
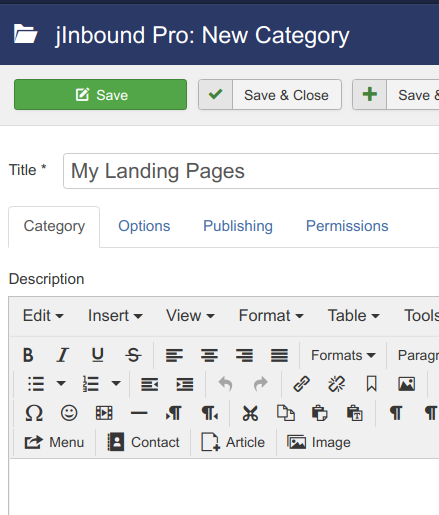
- Créer une nouvelle catégorie. Dans le cadre de ce tutoriel, j'ai appelé ma catégorie Mes pages de destination. Vous pouvez laisser la zone de Description vide :

- Cliquez sur Enregistrer et fermer.
Bon travail ! Vous êtes maintenant prêt à créer la page de destination de votre campagne de marketing.
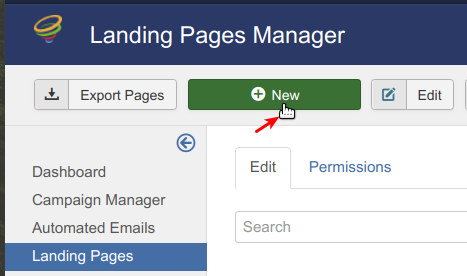
- Accédez à Composants > jInbound Pro > Landing Pages. L'écran de gestion des pages de destination s'affiche.
- Cliquez sur Nouveau :

Vous verrez l'écran Gestionnaire de page de destination - Ajouter une nouvelle page de destination.
Créez une page de destination avec les paramètres suivants :
- Tab content :
- Nom : entrez un nom
- Mise en page : détaillée
- En-tête : entrez un en-tête
- Texte principal : entrez du texte
- Texte de la barre latérale : entrez du texte
- Tab forms :
- Forme : Simple
- Joindre à une campagne : sélectionnez la campagne marketing que vous avez créée à l'étape 3
- Laissez le reste des paramètres tel quel
- Cliquez sur Enregistrer et fermer.
- Créez un élément de menu de type jInbound Pro > Landing Page.
Bien joué ! Vous êtes maintenant prêt à passer à la dernière étape.
Vous êtes prêt à configurer le module Smart CTA de jInbound pour afficher un module sur votre site Web pour les nouveaux visiteurs et un autre module pour les nouveaux prospects.
Étape # 5. Paramétrer votre module Smart CTA
- Allez dans Extensions > Modules.
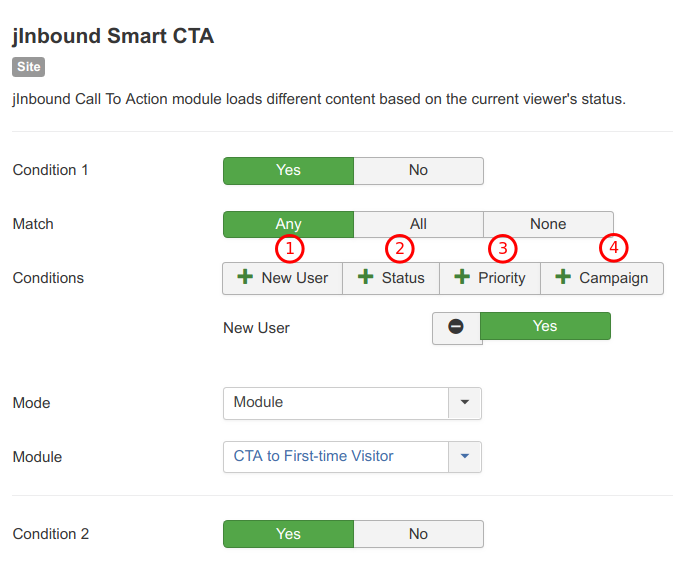
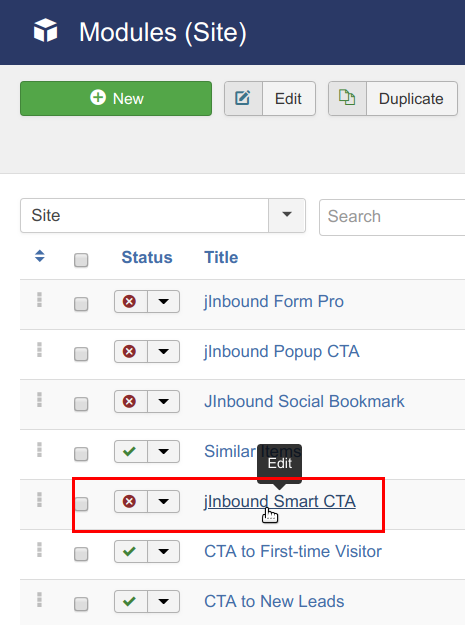
- Localisez le module jInbound Smart CTA et ouvrez-le pour l'éditer :

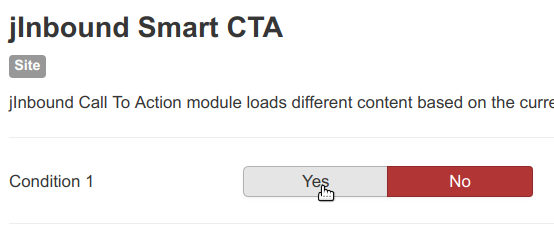
- Cliquez sur Oui pour le paramètre Condition 1 :

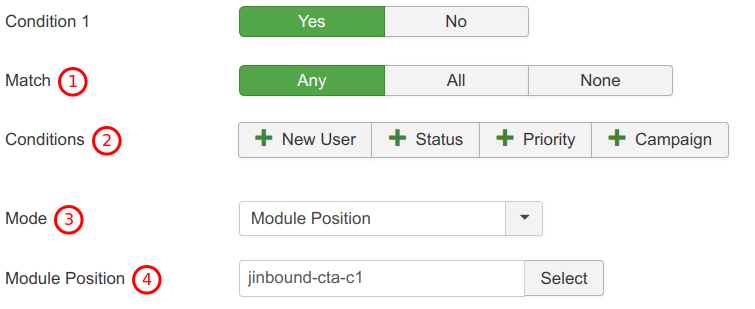
Vous verrez quatre nouveaux paramètres :
- Match
- Condition
- Mode
- Module Position

- Laissez l'option par défaut Any pour le paramètre Match.
- Cliquez sur New User pour le paramètre Conditions.
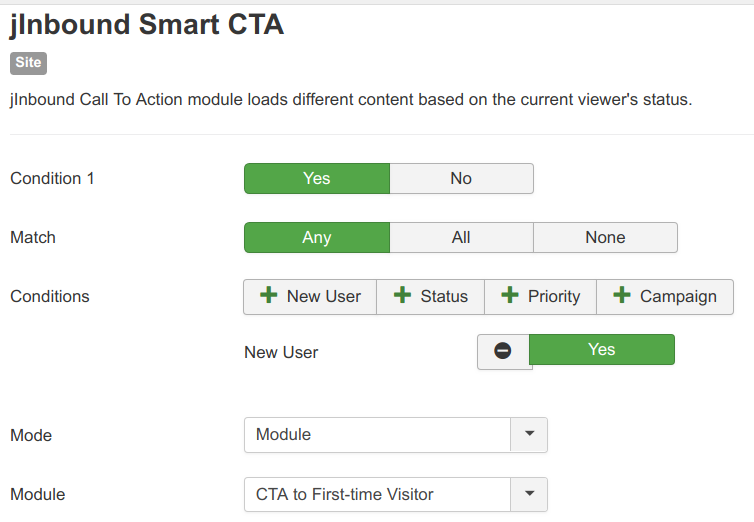
- Sélectionnez Module pour le paramètre Mode.
- Pour le paramètre Module, sélectionnez le module à afficher pour les nouveaux visiteurs.

Bon travail ! Vous venez de configurer votre module Smart CTA pour les nouveaux visiteurs. Il s’affichera uniquement pour les visiteurs qui découvrent votre site pour la première fois.
Configurons maintenant une nouvelle condition pour afficher le module que vous avez créé à l'étape 2 à afficher uniquement les nouveaux prospects.
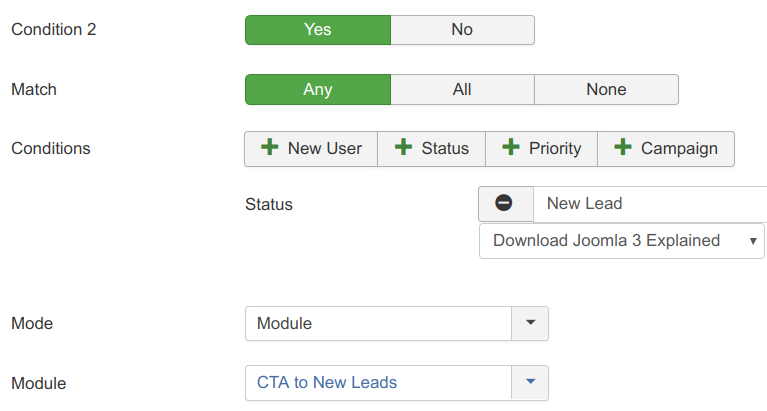
- Cliquez sur Oui pour la condition 2.
- Cliquez sur Statut pour le paramètre Conditions.
- Assurez-vous que le statut est New lead.
- Sélectionnez votre campagne marketing dans le champ New lead.
- Définissez le paramètre Mode sur module.
- Pour le paramètre Module, sélectionnez le module que vous avez créé à l'étape 2 :

- Sous l'onglet Menu Affectation, sélectionnez Sur toutes les pages
- Sous l'onglet Avancé, sélectionnez html5 pour le style de module
- Masquez le titre du module
- Sélectionnez la position du module
- Assurez-vous que le module est publié
- Cliquez sur Enregistrer ou Enregistrer et fermer.
Étape # 6. Tester le module Smart CTA en action
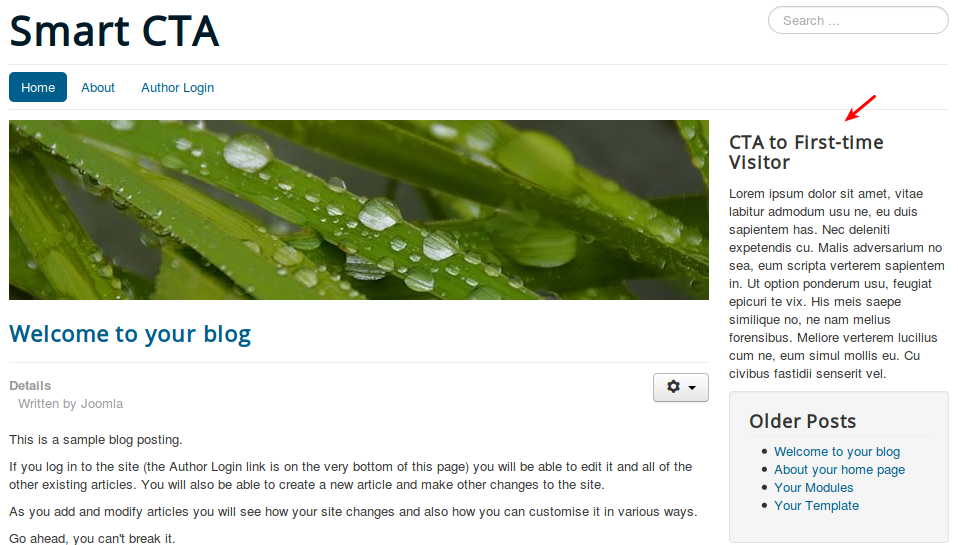
- Visitez le frontend de votre site Web en utilisant un navigateur avec lequel vous n'avez jamais visité votre site. Vous devriez voir s’afficher le module créé uniquement pour les nouveaux visiteurs :

- Toujours sur le frontend de votre site, cliquez sur l'élément de menu que vous avez créé pour la page de destination.
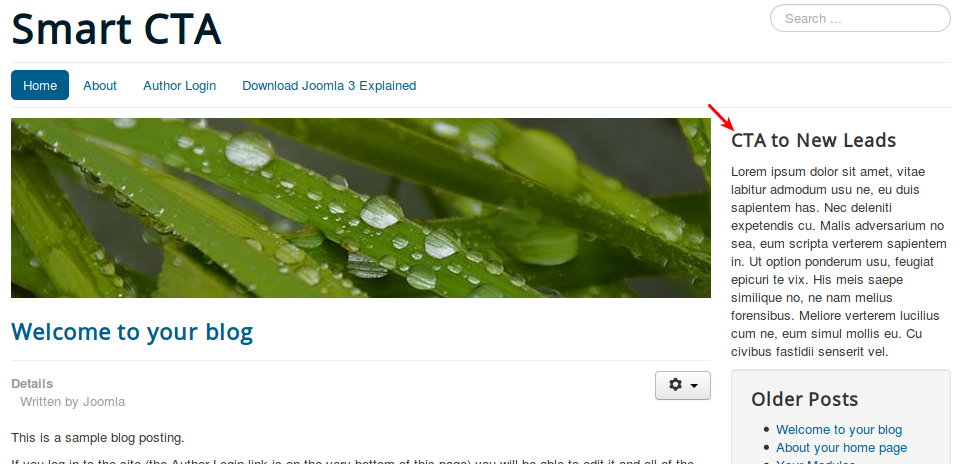
- Remplissez le formulaire de la page de destination avec des données factices et cliquez sur Envoyer. Vous devriez maintenant voir s’afficher le module créé uniquement pour les nouveaux prospects :

Toutes nos félicitations ! Vous venez d'apprendre à définir les conditions dans le module Smart CTA de jInbound pour afficher un contenu uniquement pour les nouveaux visiteurs et un autre uniquement pour les nouveaux prospects.
Articles qui devraient vous intéresser
 Réussir votre entreprise sur Internet grâce à Joomla
Réussir votre entreprise sur Internet grâce à Joomla
 Intégrer un module dans un article Joomla
Intégrer un module dans un article Joomla